(Photo by Markus Winkler on Unsplash)
Google 在今年5月28日發表了一篇關於提升網站使用體驗為的部落格文章,公布新的搜尋引擎排名指標 Core Web Vitals,以三個使用者體驗導向的指標所組成,分別為:
- Largest Contentful Paint (LCP)
- First Input Delay (FID)
- Cumulative Layout Shift (CLS)
經 Google 統計調查,網頁的三個指標分數如果有超過其設定的門檻值,約 24% 的使用者不會因使用者體驗因素提前離開網頁。另外附帶的好處是, Google Top Stories 將不再專屬 AMP 文章網頁,未來只要網頁有通過門檻值,就有機會在 Google Top Stories 上曝光。
看到這可能心想:聽起來很誘人,不過一次推三個新的代辦事項排名指標是要逼死誰?!好消息(也是壞消息),因為武漢肺炎疫情影響,Google 將 Core Web Vitals 上線做為搜尋排名指標的時間點延後至明年,並且會提前六個月公告。不仿趁現在還有充足時間為這次更新做好準備!
診斷/開發工具
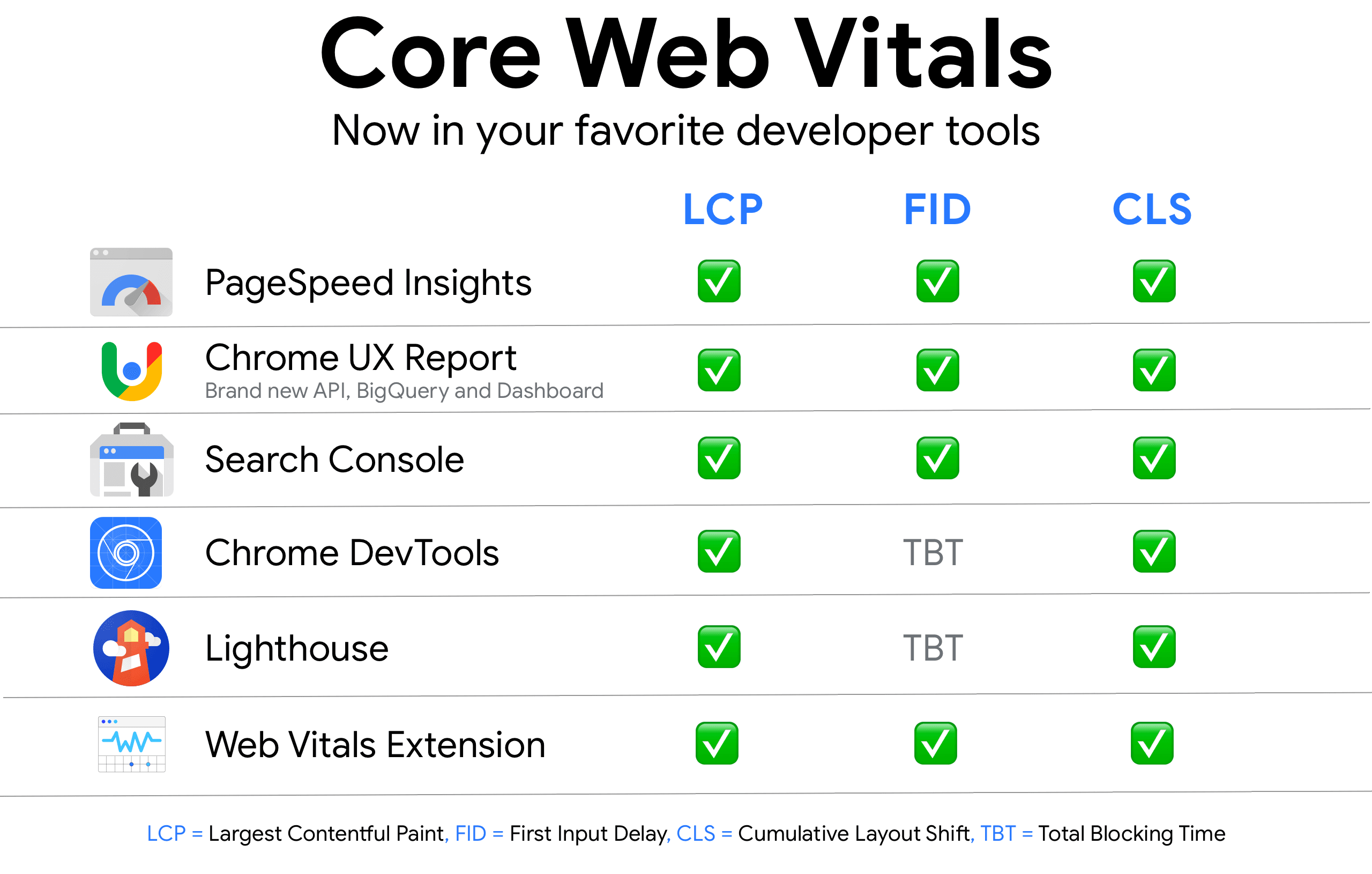
著手進行改善之前的第一步是整理調查網站的評分現況。Google 已經陸續將許多診斷與協助開發工具上線供網站管理者與開發者使用,下圖為官方提供的檢測工具列表,以下將列舉筆者較常用的工具。

圖片來源:web.dev
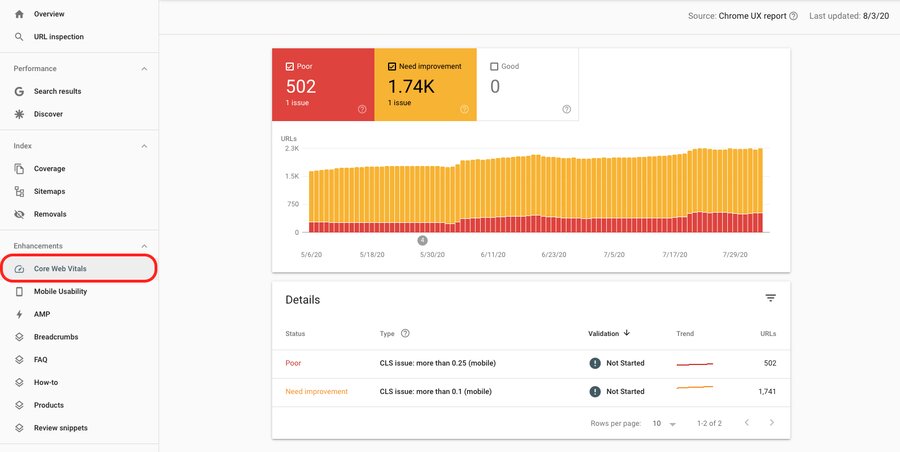
如果你是行銷人或網站管理者,對於 Google Search Console 應該不陌生。從 Dashboard 左側選單 Core Web Vitals 進入可以檢視評分狀態,除了可以依指標檢視未達標準的網頁數量並檢視『部分』網頁網址。用於診斷整體網站相當便利。

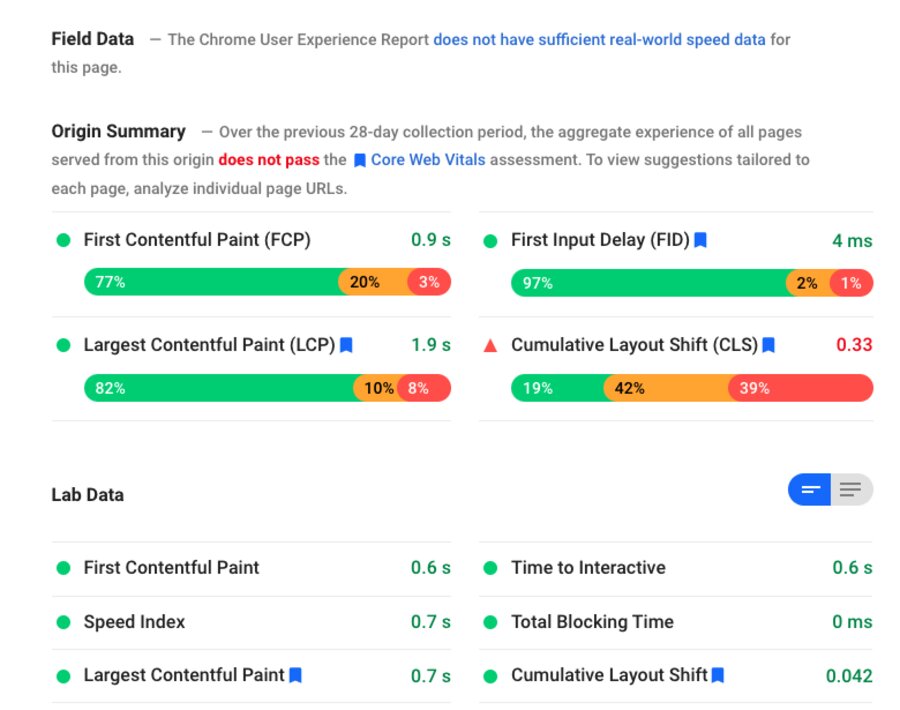
PageSpeed Insights 提供單一網頁詳細的跑分報告。除了各項指標的跑分結果之外,下方詳細列出具體的建議改善的項目。稍微需要留意的部分是跑分結果分為 Field 與 Lab Data,前者為 Google 以過去 28 天真實使用者瀏覽網頁的資料做計算得出;後者則為在控制環境內(網路、裝置...等)的跑分結果。因為 Field Data 為累計資料且有其他不定因素影響(如使用者網路速度),以 Lab Data 作為改善前後差異的比對依據較為便利。

另外,也可以考慮安裝 Web Vitals Extension,快速檢視當前瀏覽網頁的指標分數。
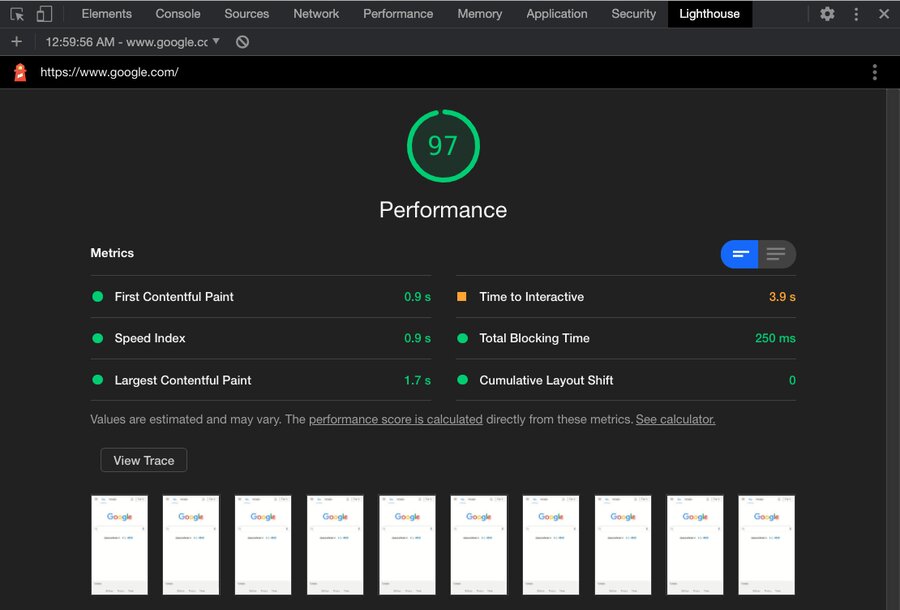
在開發過程較常使用 Chrome DevTools 內建的 Lighthouse 工具,用來即時檢視單一項目調整之後的效果。在 Performance 底下多了一個 Experience 區域(或由 lighthouse report 中的 View Trace 按鈕進入)。

Largest Contentful Paint (LCP)
圖片來源:web.dev
LCP 檢視網頁載入時可視範圍(viewport)內最大內容區塊的速度。就官方說明,內容區塊元素包含:
- 圖片(
<img>) - 內含
<image>的 SVG - 含預覽圖的影片
- 使用 CSS
url()載入的背景圖 - 文字區塊
當中比較需要留意圖片元素的尺寸計算方式。假設圖片原始尺寸為 600x300,使用 CSS 將其顯示尺寸縮減為 300x150 時,以 300x150 做計算;如果將顯示尺寸放大至 900x450,以原始尺寸 600x300 做計算。另外,使用 CSS(margin, padding ...等)增加的尺寸或 overflow 可視範圍外的區域則不在計算範圍內。
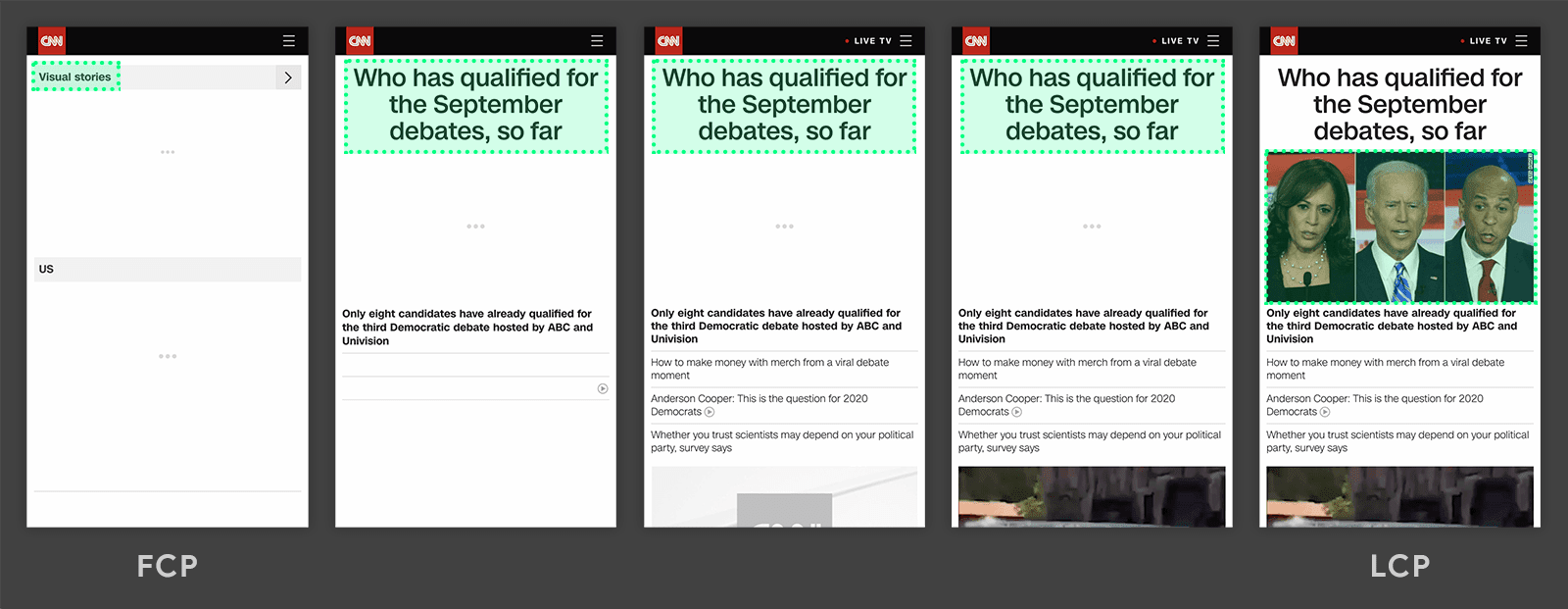
網頁在讀取過程常有延遲載入的區塊,LCP 有可能因此被重新計算。以下圖為例,網頁讀取過程一開始 LCP 是標題文字區塊,接下來因為延遲載入的圖片比文字區塊大,LCP 變以該圖片計算。當使用者開始與網頁互動時(如點擊、捲動行為),LCP 停止計算。

圖片來源:web.dev
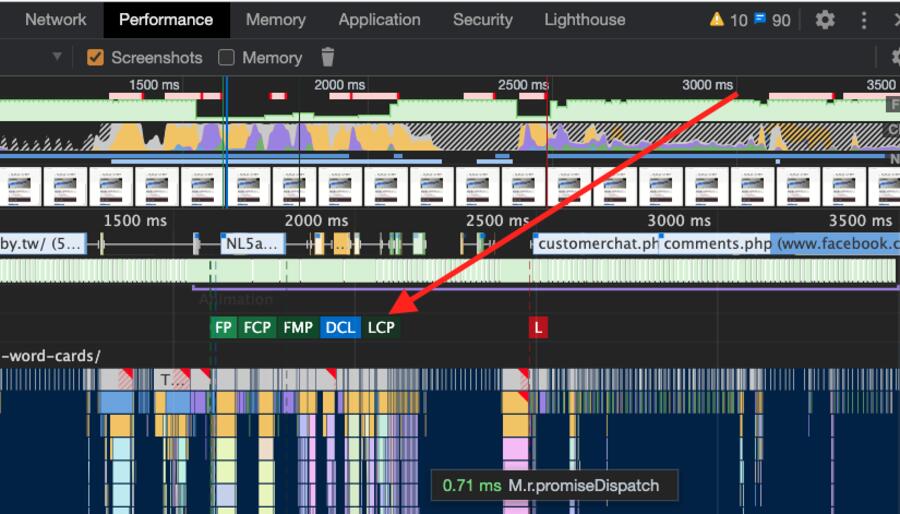
要找出網頁的 LCP 相當容易,在 Chrome DevTools 的 Performance 底下應該會看到 LCP 標示,滑鼠移至標示區域時該網頁區塊會同步 highlight。

優化 LCP
web.dev 歸納四個 LCP 分數建議改善方向,以下在各類別內挑出幾個較容易下手的改善項目說明:
Slow server response times
- 使用 CDN 縮短使用者與主機的距離因此降低傳輸時間
- 使用 cache
- 如果 LCP 區域使用第三方資源,使用
rel="preconnect"與rel="dns-prefetch"讓瀏覽器即早建立連線
Render-blocking JavaScript and CSS
CSS
- 使用打包工具如 Webpack 最小化與壓縮檔案
- 移除未使用 CSS
JavaScript
- 使用打包工具如 Webpack 最小化與壓縮檔案
- 延遲載入,如
<script defer src="..."></script>
Slow resource load times
- 降低圖片尺寸(可用該元素在 viewport 內最大寬度做標準)、在可接受的範圍內壓縮品質
- 使用新的圖片格式(JPEG 2000、 JPEG XR 或 WebP)
- 圖片使用 CDN
- 使用
rel="preload"提前載入必要資源
Client-side rendering
- 最小化檔案
- 延遲載入 viewport 內未使用到的 Javascript
- 使用伺服器端渲染(server-side rendering)
First Input Delay (FID)
圖片來源:web.dev
FID 的 Input 指的不是的網頁表單 <input>,而是量測使用者與網頁『首次互動』的延遲時間,例如點擊連結、按鈕或按壓鍵盤(捲動、放大網頁不在計算範圍內)。這種的狀況通常發生在瀏覽器主執行序(Main thread)忙著讀取 Javascript 檔案、還無法回應使用者在頁面上所做的互動行為。
等一下,我的網頁連結沒用到 Javascript 為什麼也在 FID 計算範圍內?即使一些原生 HTML 元素(如 <a>、input、textarea)與使用者互動不需要 JS ,還是需要上述『主執行緒』運作。
再等一下,那如果使用者完全沒跟網頁『互動』呢?這樣的情況下,該使用者的網頁瀏覽過程將沒有 FID。另外,目前 FID 也是 Core Web Vitals 中唯一只在 Field Data 有資料的指標。通常 FID 與 Time to Interactive (TTI) 正相關,優化時也可以依此作為參考。
優化 FID
Reduce JavaScript execution time
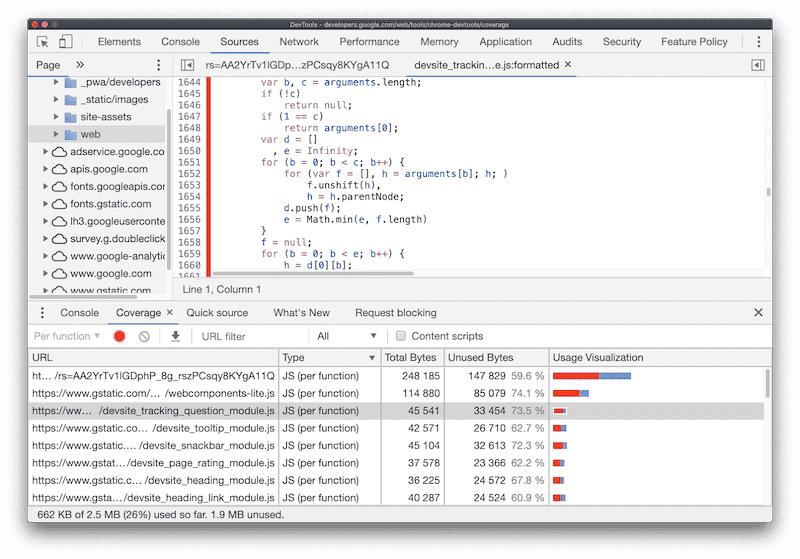
- 移除或延遲載入網頁沒有使用到的 JavaScript。從 Chrome DevTools 的 Sources/Coverage 可以找出哪些是當前頁面用不到的部分。將檔案拆成多個小的區塊,並使用
defer或defer延遲載入在頁面 inital load 時用不到的程式碼區塊

圖片來源: web.dev
Delay third party scripts
- 常見的第三方程式碼如行銷追蹤碼與廣告。如果頁面有多個廣吿版位,延遲載入 viewport 以下的 scripts
Use a web worker
- 使用 Web Worker 將無關 UI 的 JS 以背景作業方式處理
Cumulative Layout Shift (CLS)
圖片來源: web.dev
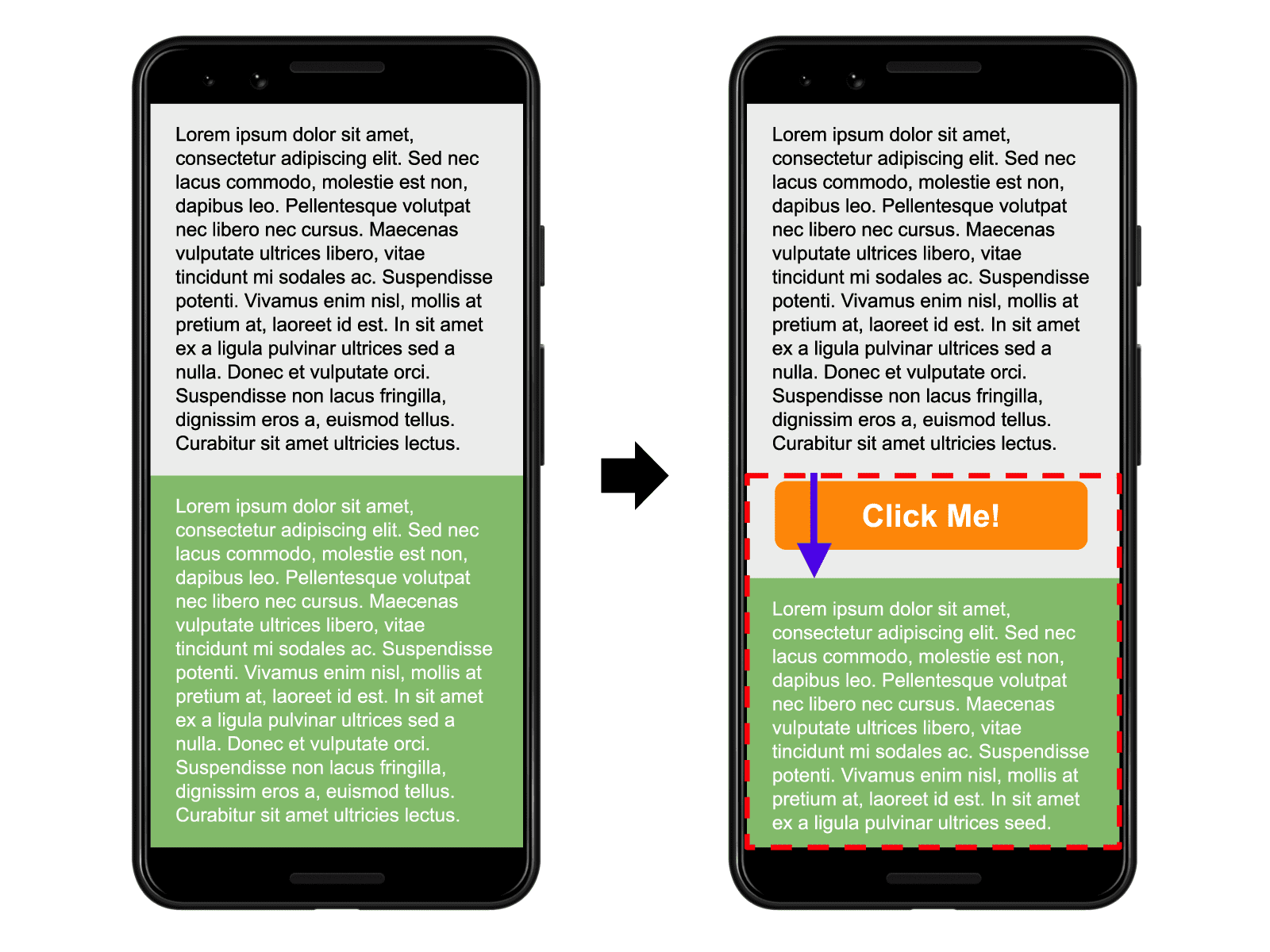
CLS 量測『未預期』版位移動。以下圖為例,網頁初始讀取只有兩個文字區塊,當使用者往下滑動時突然跑出了一個按鈕(更常見是廣告)造成使用者誤觸與不佳的使用體驗。對於『預期』版位移動,就 Web.dev 的定義是由使用者所觸發的版位移動(如下拉選單)或 CSS 動畫,則不在計算範圍內。

圖片來源: web.dev
不同於 FCP 與 FID 都以『時間』為計算依據,CLS 計算『位移』,公式為 Layout shift score = impact fraction * distance fraction,數字越低越好。
Impact fraction 計算不穩定版位在移動前後共佔據 viewport 空間的比例;Distance fraction 計算版位移動距離佔據 viewport 空間的比例,另外,位移可能為水平與垂直移動,計算方式為取大的一方。
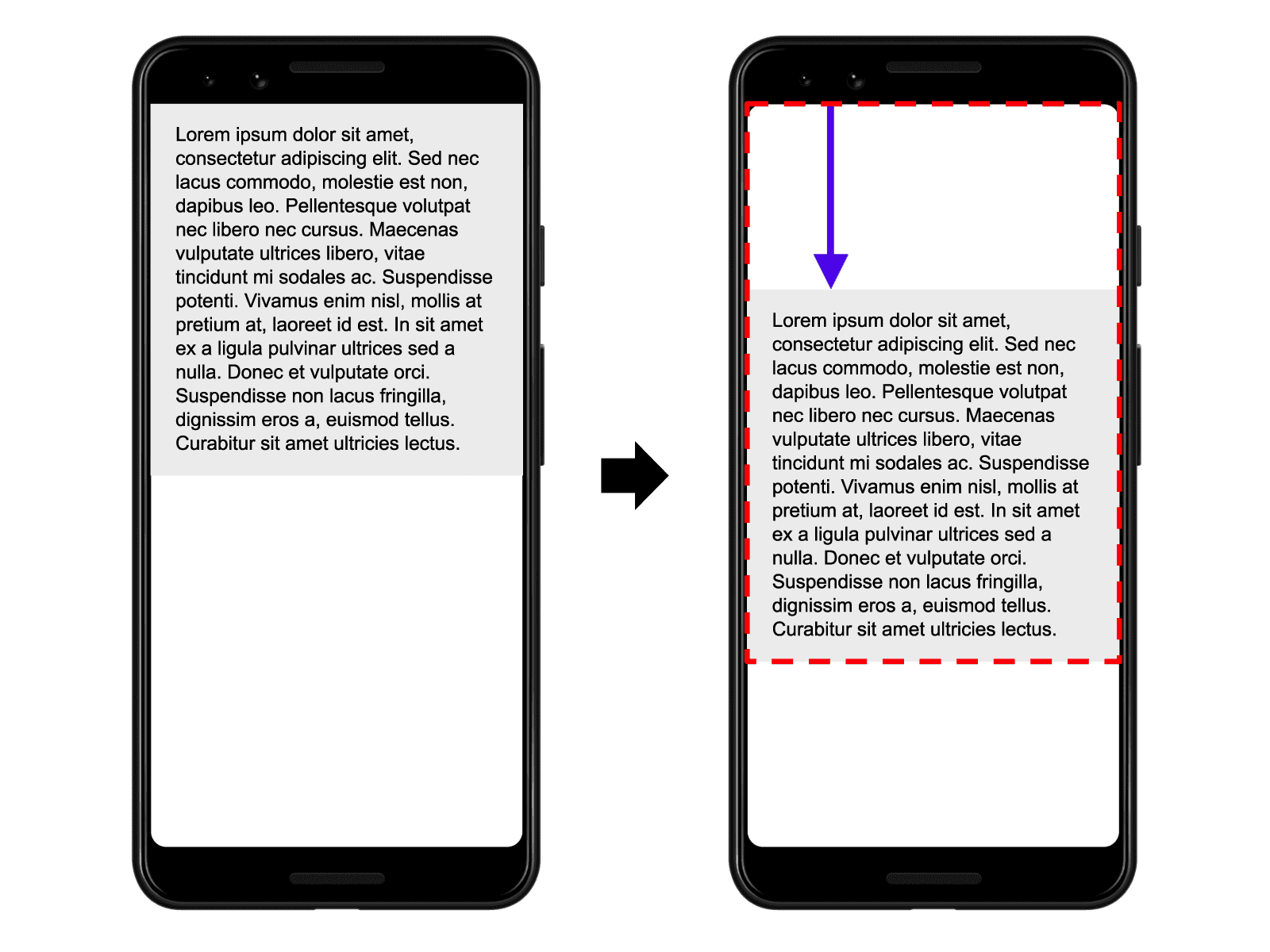
以下圖為例,一開始文字區塊佔畫面 50%,位移 25% viewport 高度,前後共佔畫面 75%。因此 Layout shift score 為 0.1875(0.75*0.25)。

圖片來源: web.dev
優化 CLS
Images
- 在 <img> 內加上 width 與 height 屬性,例如 <img src="https://fakeimg.pl/300/" width="640" height="360" alt="hello">
- 如果是在容器內的圖片,可使用 CSS
img { height: auto; width: 100%; }讓寬度與父層寬度一致並確保圖片長寬比
Ads, embeds, and iframes
- 預先定義廣告區塊寬度與高度(需留意如果是實際廣告尺寸小於定義尺寸時的呈現效果),留白區域可考慮加上 placeholder
- 如果可以,減少使用放置於 viewport 頂端的廣告。原因為至頂廣告的內容常多於其他區域版位,意即較多的版位移動。
- 為嵌入元素區域預先定義寬高尺寸,留白區域可考慮加上 placeholder
Dynamically injected content
- 盡量避免在非使用者觸發的狀況下動態插入網頁元素。如果有此需求,可以評估是否可以在現有內容區塊後加上新區塊方式呈現
結語
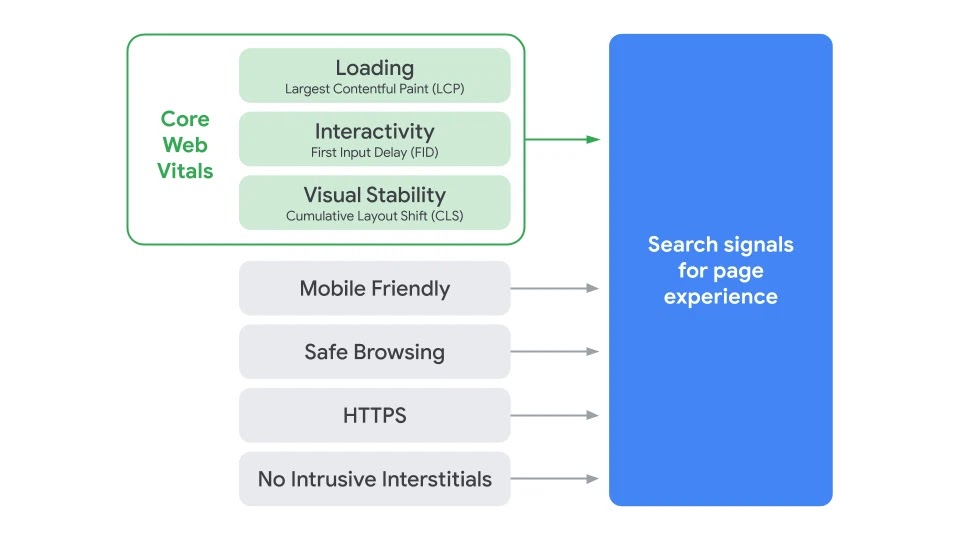
看到這是否覺得眼神死躍躍欲試? Core Web Vitals 三項指標固然是明年度 SEO 的重點之一,在 ranking factors 只是一小部分,另外關於使用者體驗的 Search Signal 還包含其他四個項目眼神再死(如下圖),如果有興趣,可以參考此篇說明

圖片來源:web.dev