(Photo by Apa yu)
前言
隨著網路技術的發展,前端應用已經是網頁開發不可或缺的一塊,隨手打開一個網站,隨處都可以看到互動元素,從大至首頁炫炮華麗的 JavaScript 特效,小到輸入資料出現的驗證訊息,甚至是早些年代最愛用的跑馬燈(不要問我什麼是跑馬燈),或是近幾年熱門的 Single-page application,都屬於前端應用的一環,也因為如此,瀏覽器跟編輯器一樣,已經是網站開發人員,最常用也是最熟悉的...
等等,你真的熟悉瀏覽器了嗎?
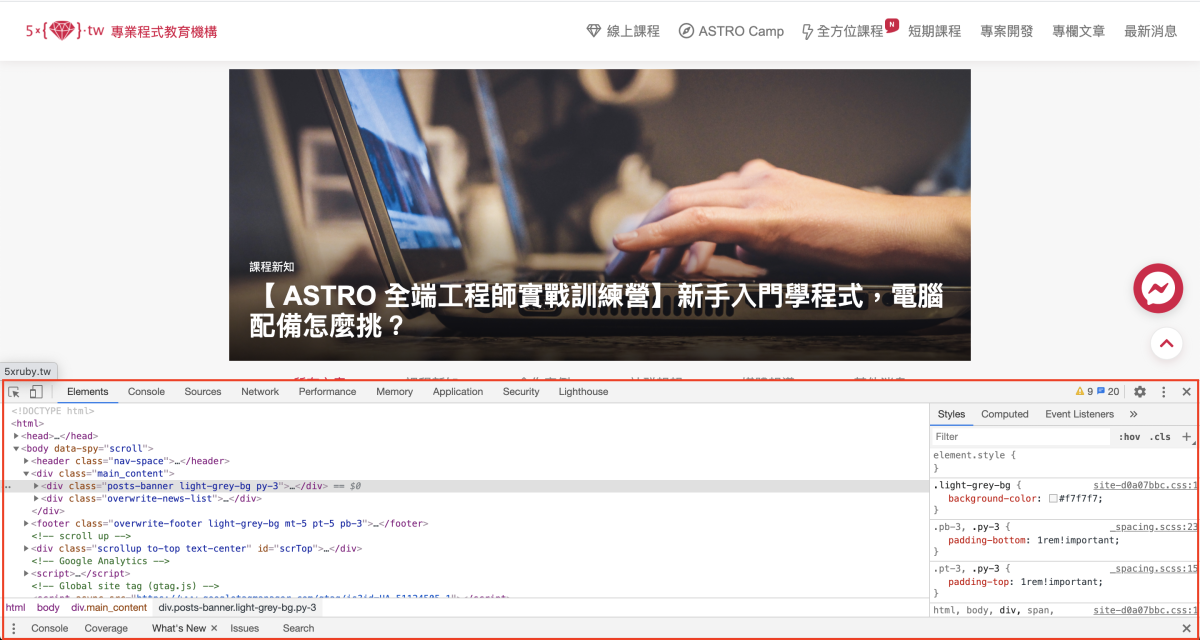
如果你是一個網站開發者,相信你可能已經聽過或用過 Chrome DevTools 這套內建在 Chrome 裡面的開發輔助工具,中文叫 「Chrome 開發者工具」(下圖紅框所示)

要啟動開發者工具,可以在網頁上按右鍵點擊,選擇 “檢查”,或是使用快捷鍵 Ctrl+Shift+I (Windows) 或 Cmd+Opt+I (Mac)
這套工具可以快速方便的從面板上,直接調整 CSS 的樣式或是 HTML 的結構,讓你很多時候不用修改原始碼,就可以先看修改後的效果
但除了調整 CSS 和 HTML 的功能以外,裡面還有一些可以加速你開發的小技巧,利用這些小技巧,可以增加開發的效率,減少解決問題的時間,而接下來的這篇文章,我將會用情境題的方式,來模擬出大家可能在開發網站時,會遇到的問題,並且解說如何使用 Chrome DevTools 來解決這些問題。
情境1: 好想要網頁上那個顏色阿,可是色碼好難找...
開發網站時,應該很常遇到我想要參考複製這個顏色,或是套用別人寫好的 framework 時,想要更改某個顏色,但色碼太多顏色太接近不知道怎麼找,這時候你可能會想,那我是不是可以去安裝類似像 Photoshop 顏色選取外掛?再不然就去翻原始碼呀
修但幾勒!
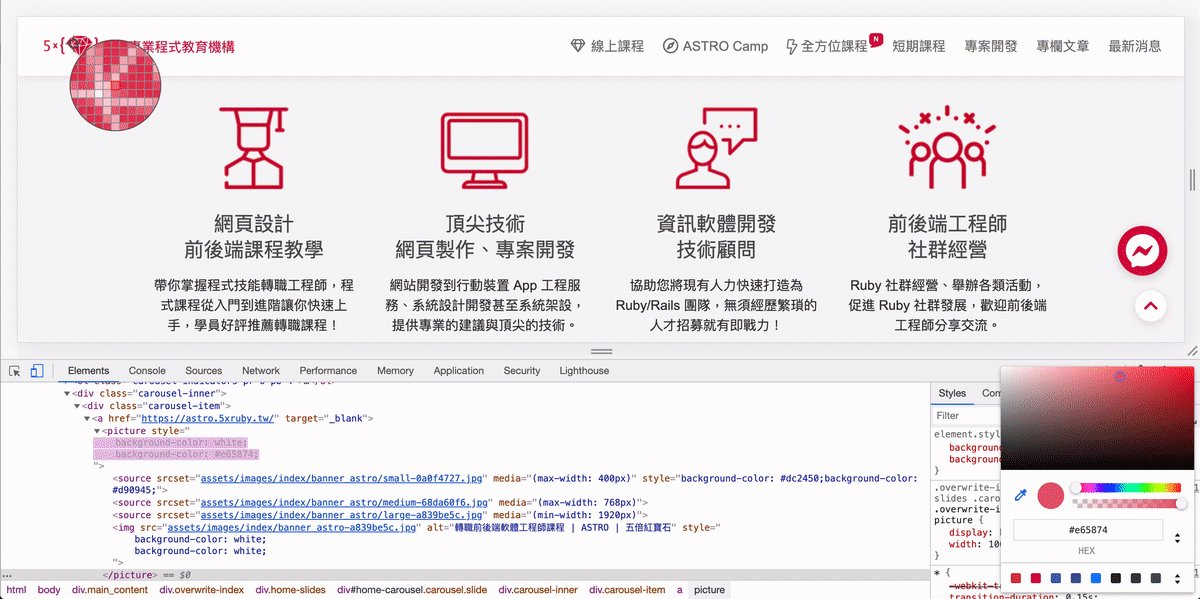
其實在 Chrome Devtools 已經內建 color picker 的功能,只要按照下面的步驟,就可以快速知道,在這個頁面上所有顏色的色碼是多少

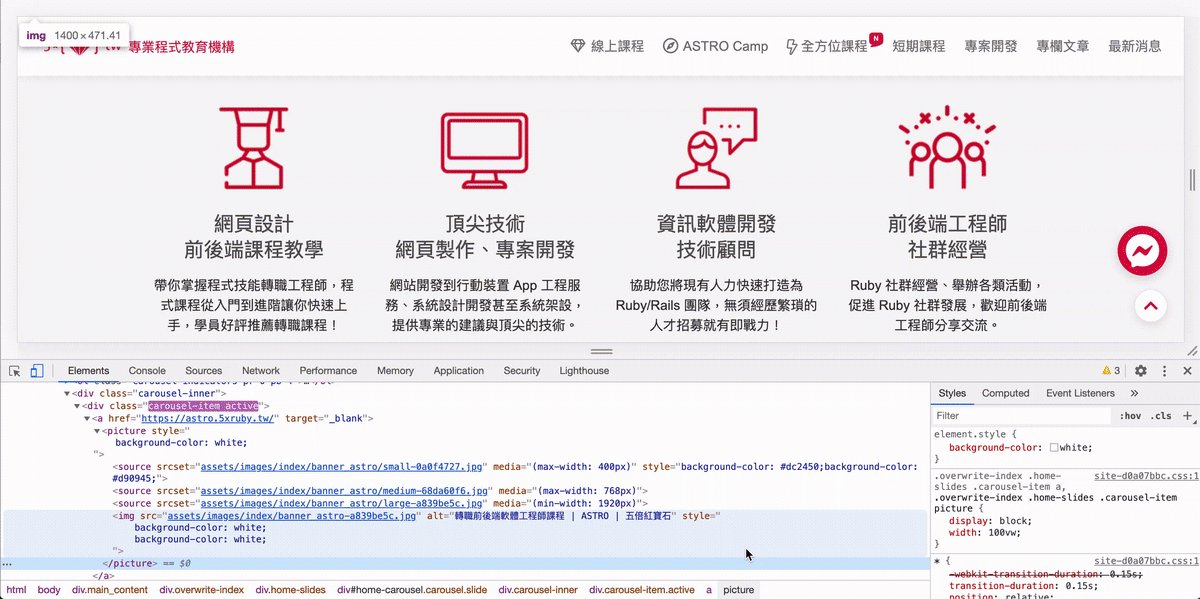
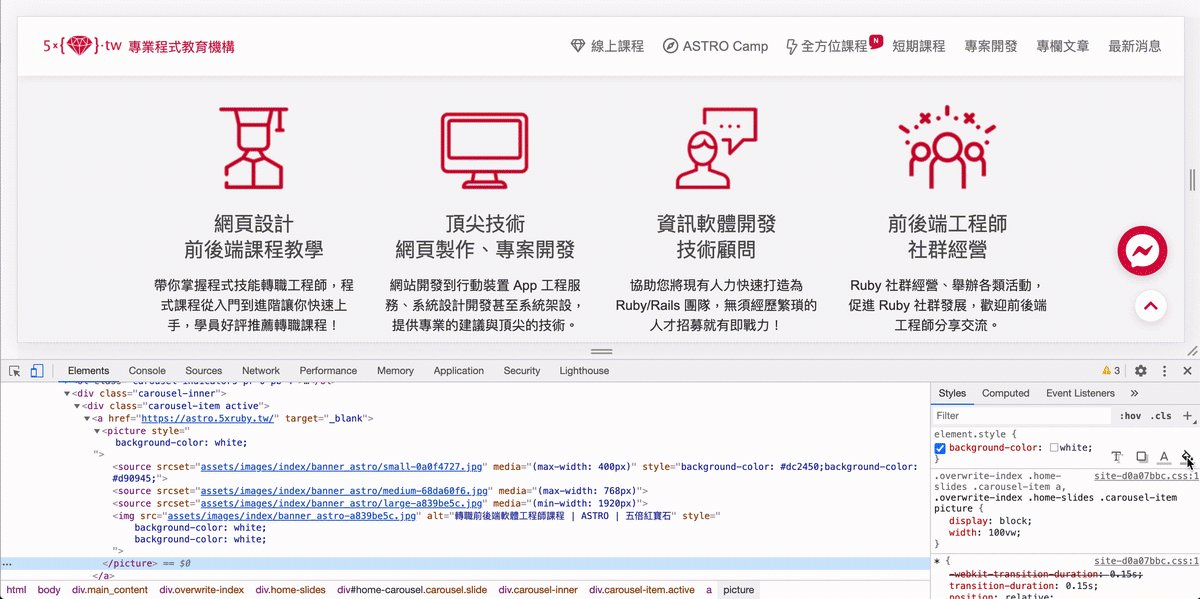
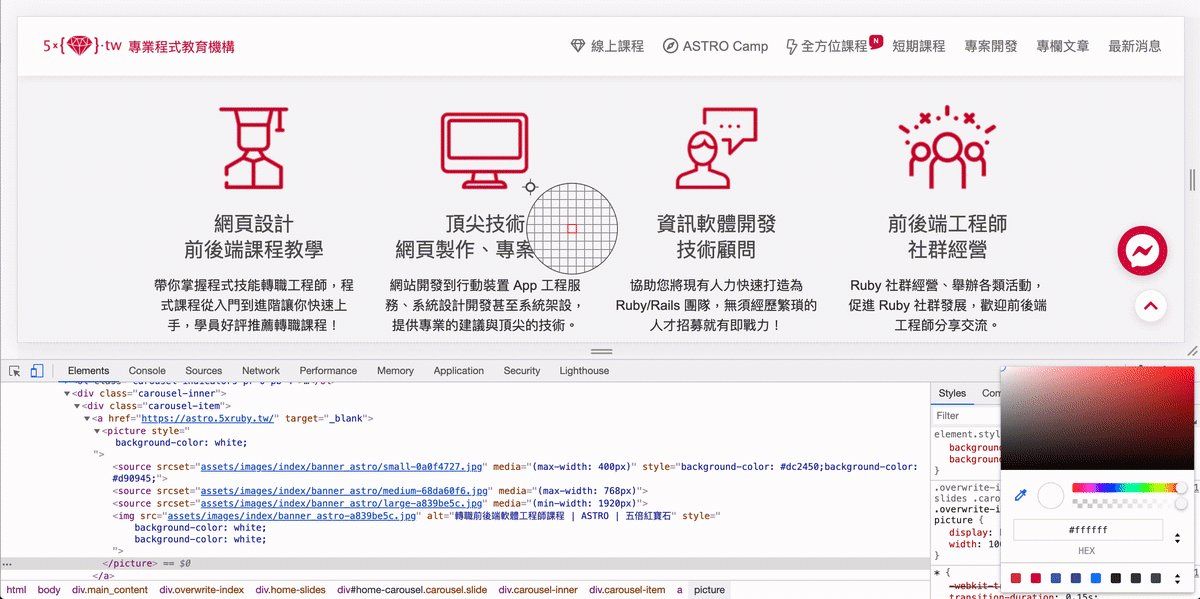
在右側的
Styles樣式面板裡面,將滑鼠移到右下角點擊選單,出現選取器,將選取器移動到網頁上任何想要參考的顏色,並且點擊選取
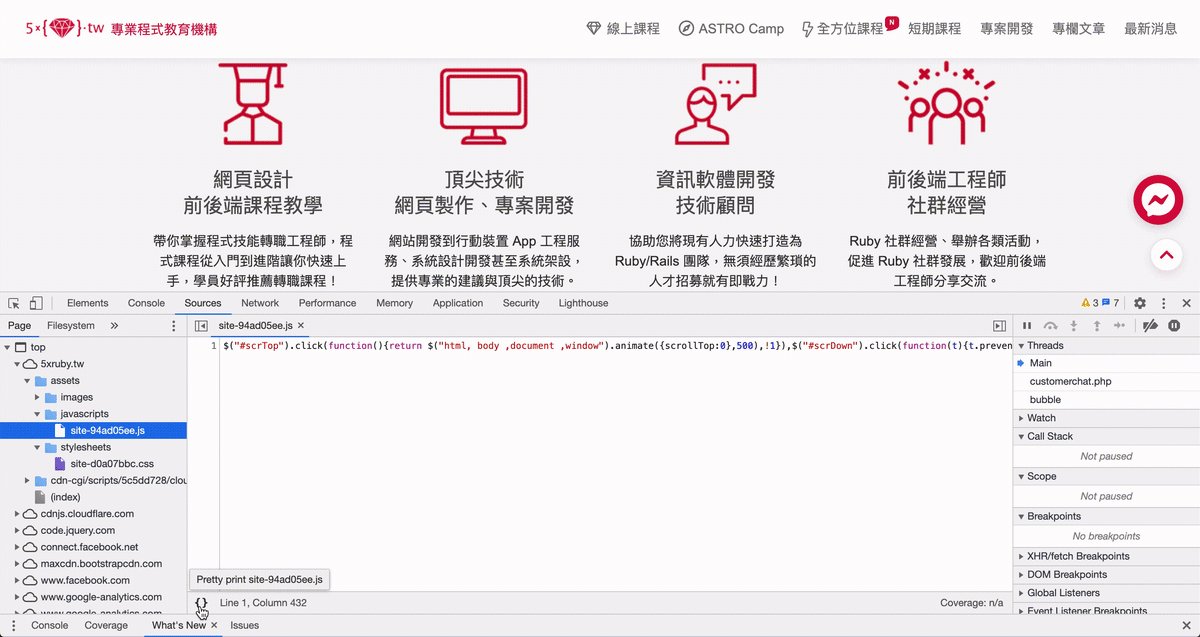
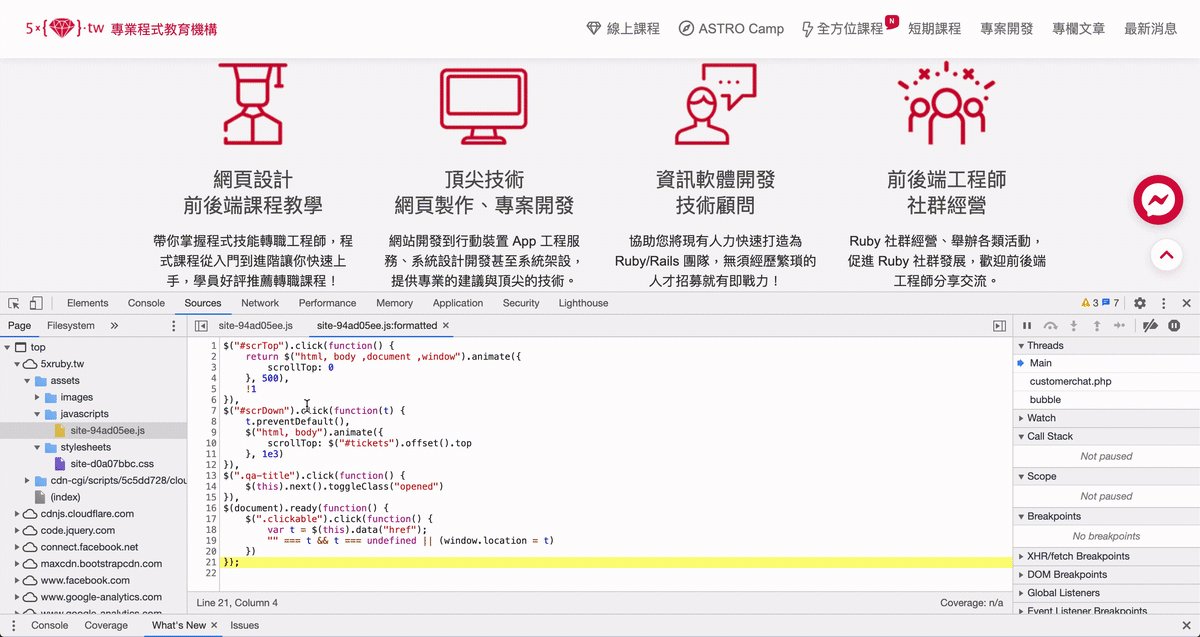
情境2: 想要看某支 JavaScript/CSS 檔案,但都被壓縮(minify)過了耶
因為前端漸漸受到重視,網站開始包含許多 CSS 和 JavaScript 檔案,間接也影響到網站讀取的速度,如何在讀取速度與互動效果之間取得平衡,也是網站開發人員需要注意的課題,好在現在有許多方便的打包工具,可以將所有的 CSS 和 JavaScript 做壓縮打包,但這時候如果你去看每個網站的原始碼就會發現,這些檔案怎麼已經不是平常我們所熟悉的格式?

最明顯的改變,就是去除掉了所有的註解、空白、換行,但如果因為某些原因,你想要閱讀裡面的程式碼,是不是就得要先下載下來,再去找網路上找工具做還原呢?
修但幾勒!
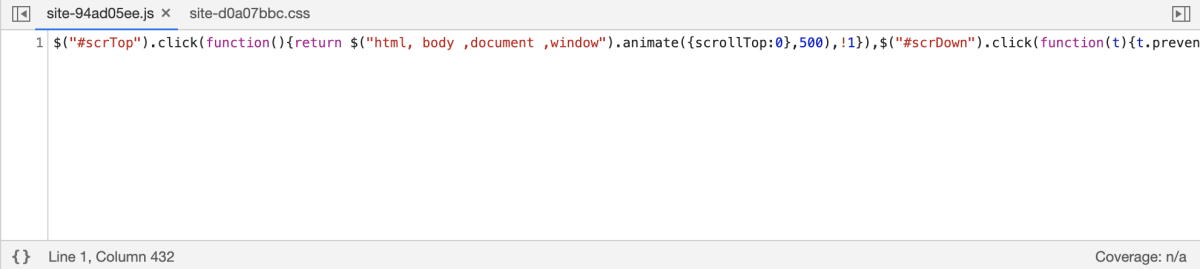
千萬不要繞那麼大一圈,只要像下面步驟一樣,運用 Chrome Devtools 內建的排版功能,就可以輕鬆展開閱讀

點擊 Sources 面板左下角的
{},就會自動幫你排版完成,同樣的原理,CSS檔案也是可以哦!
冷知識: 更換變數
在看其他人的原始碼可能會發現,為什麼有些人的 JavaScript 的變數命名都用 a、b、c 這種看不出意義的名稱?我記得書本上不是都寫,變數命名要讓人容易理解嗎?
function i(a, b, c) {
b in a ? Object.defineProperty(a, b, {
value: c,
enumerable: !0,
configurable: !0,
writable: !0
}) : a[b] = c;
return a
};
那是因為有一些軟體在壓縮 JavaScript 的過程中,會將一些不太重要的變數做替換,盡可能的縮短命名長度,畢竟字數多寡會直接影響檔案 loading 的速度,另一方面也可以達到混淆的效果,增加一點安全上的保護
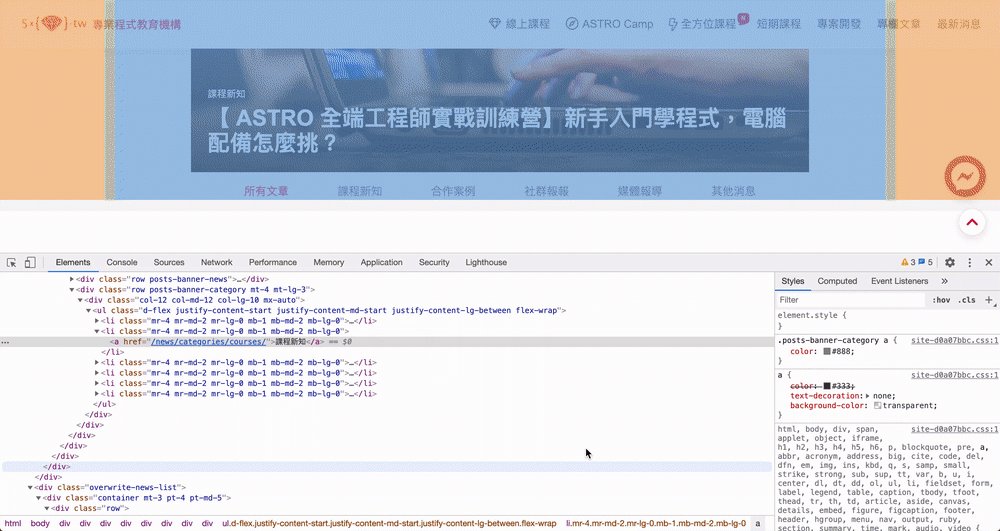
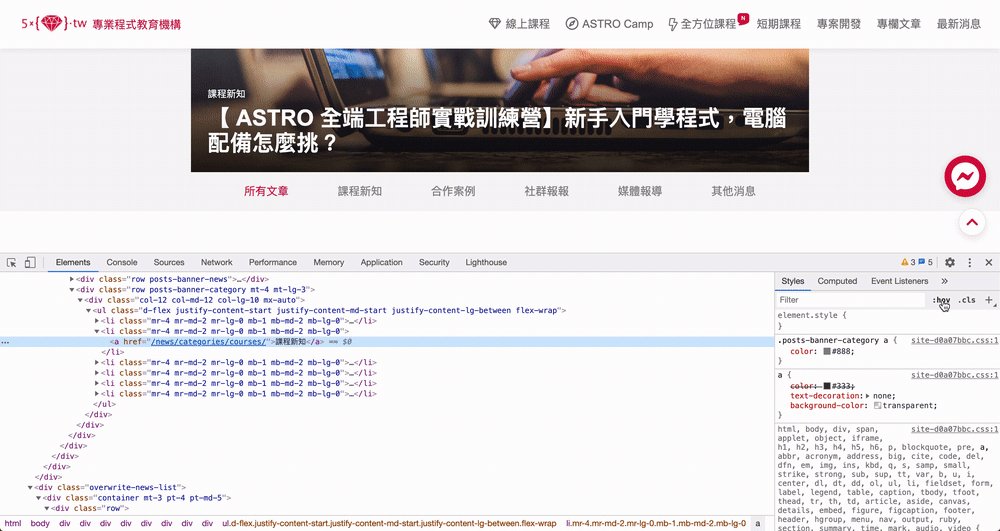
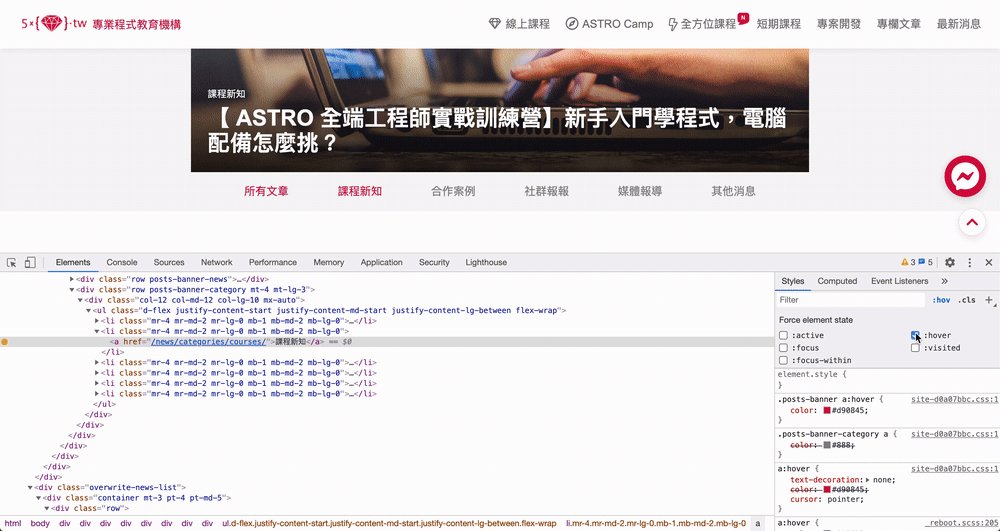
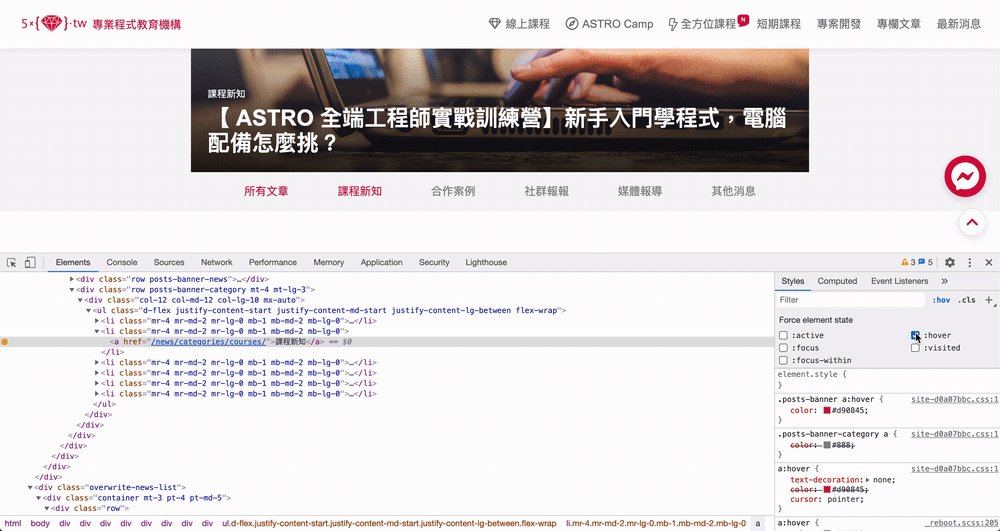
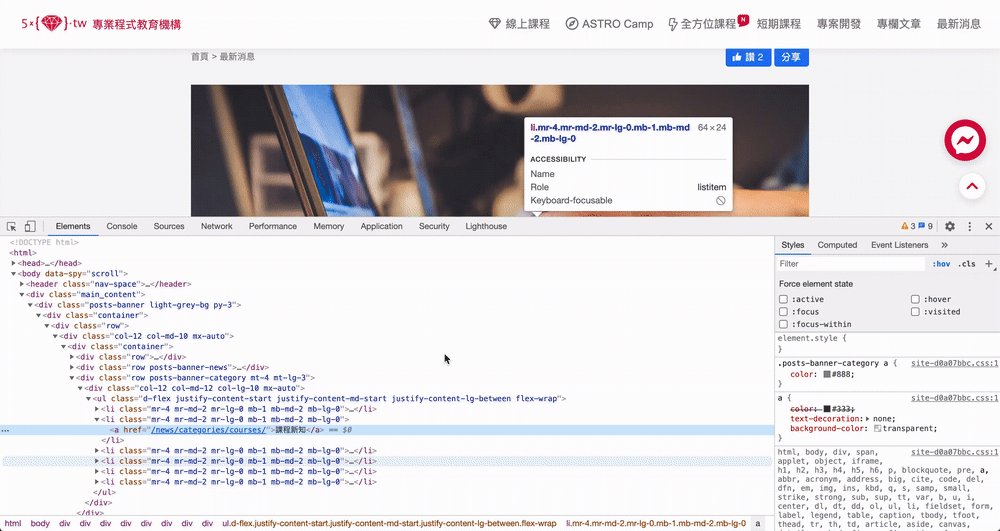
情境3: 一直切來切去的,:hover 效果好難調整
如果有寫過 :hover 效果的人,應該知道在網頁的世界裡面,連結可以有很多種狀態,常見的像是 :hover 或是 :active, 善用這些狀態,會讓使用者清楚知道那些東西是可以點擊,那些東西曾經點擊過,但是對於要寫出這樣效果的人來說,為了要測試這些狀態,是不是只能不停的切換視窗點來點去呢?
修但幾勒!
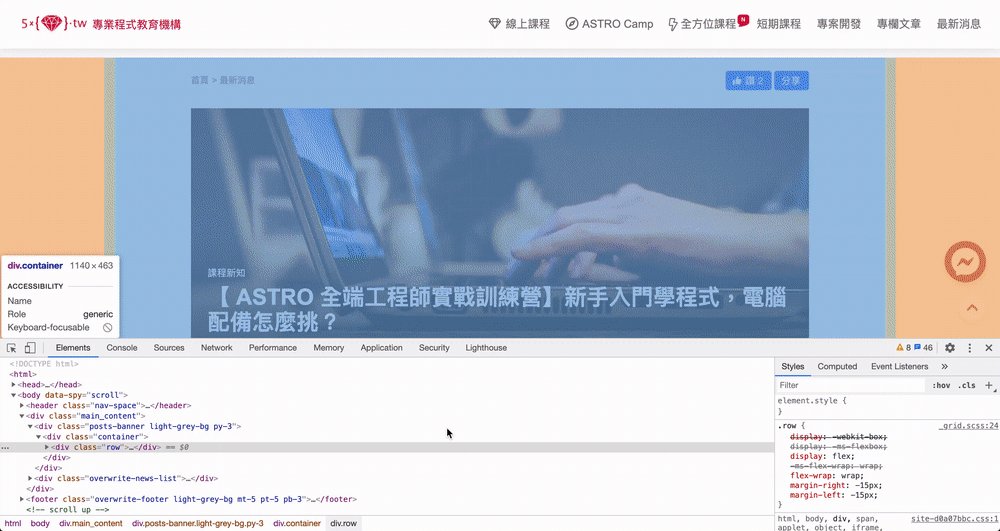
同樣的,在 Chrome Devtools 打開 Elements 面板,點選你要的 <a> 元素,如下圖所示,就可以快速切換元素狀態

在面板右上角有一個
:hov,打開後就可以看到許多的元素狀態,點擊就可以做切換,更方便的是,在下方的Style樣式欄裡面,可以直接對現在的狀態,立即更改CSS樣式
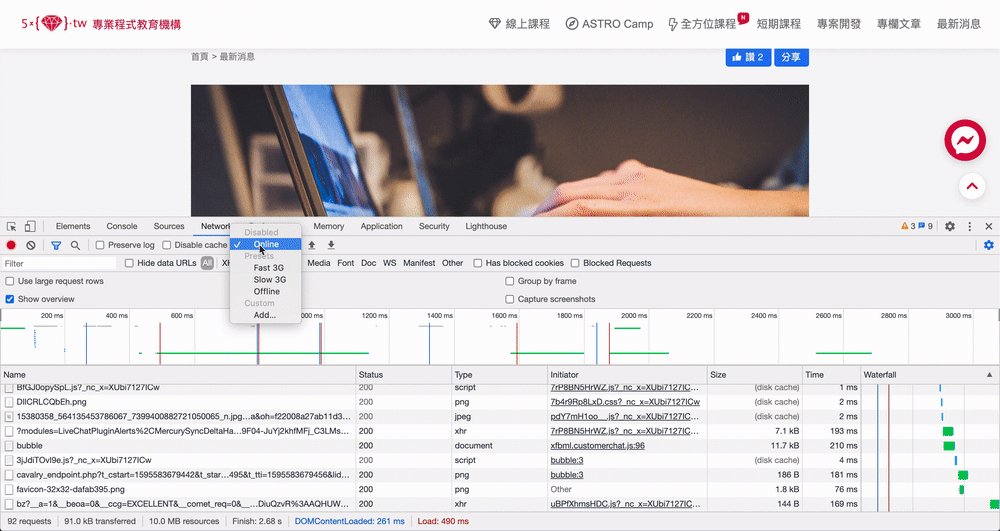
情境4: 我想要知道延遲的效果,網路速度可以慢一點嗎?
相信大家對於 Ajax 並不陌生,在撰寫 Ajax 時,為了讓使用者知道現在正在等待資料當中,常會運用一些簡單的 CSS 效果,但往往因為可能開發環境的網路速度太快,才按一下資料就更新完成,根本看不到自己寫好的等待動畫,難道要為了看這個效果,在後端故意延遲傳送?或是同時下載電影來佔用頻寬
修但幾勒!
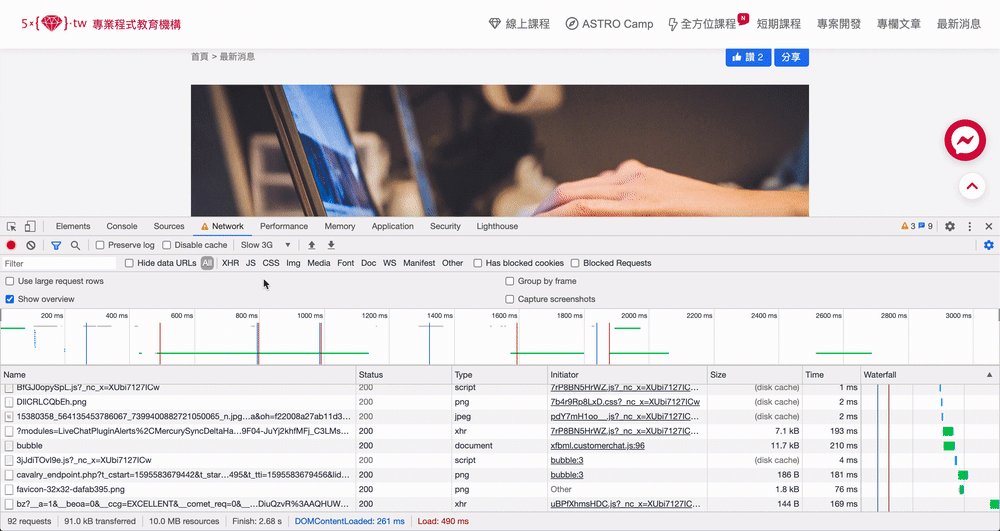
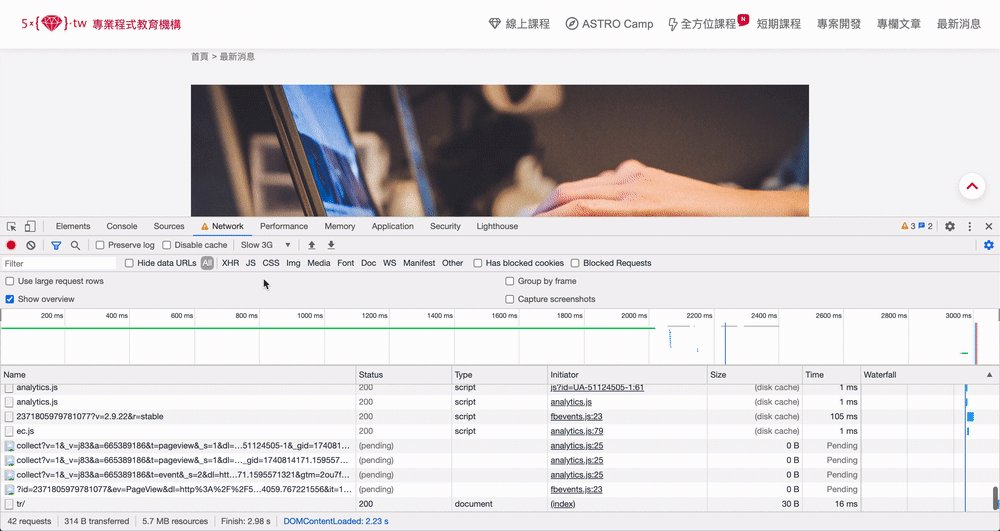
你可能不知道 Chrome Devtools 竟然連網路速度都可以模擬,按照下圖所示,就可以模擬出各種傳輸速度,更厲害的是,還可以自訂 上傳/下載 速率,想要有多慢就可以有多慢可惜不能想要有多快就有多快

點擊
Network面板,點選Online的下拉選單,選取或是自訂網路速度,再按一次重新整理就可以感受到網路明顯變慢
情境5: 老闆要我做 RWD,但是尺寸那麼多怎麼測試?
5G網路的來臨,用手機來瀏覽網站已經是家常便飯的事情,更不用說還有各種大小的平板螢幕,為了讓每個尺寸都有最佳的瀏覽體驗,現今大多數的前端架構裡面都會包含 Responsive web design(簡稱RWD) ,但身為開發者的你,要如何測試多種尺寸大小的螢幕?嗯?不是用滑鼠拉一下視窗就好了嗎?
修但幾勒!
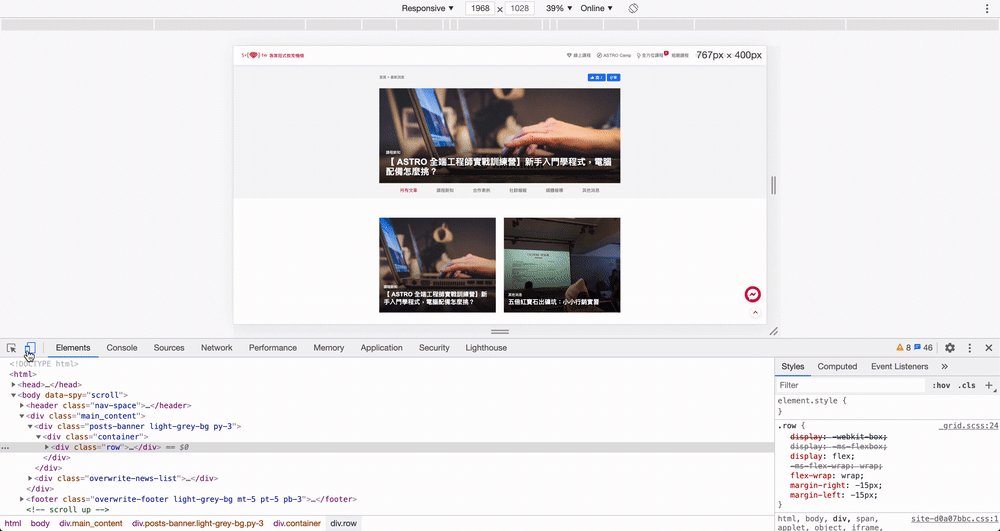
雖然拉視窗也是可以看出效果,但是你知道你目前所拉的視窗大小到底有多大嗎?更不用說現在螢幕尺寸的規格這麼多,這樣的測試方式非常沒有效率,還好 Chrome Devtools 一樣幫我們解決了這個問題

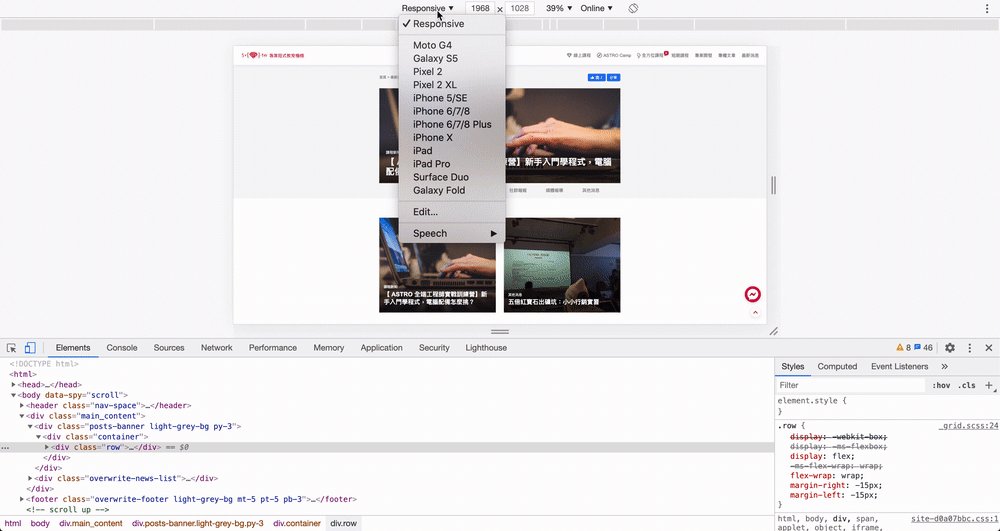
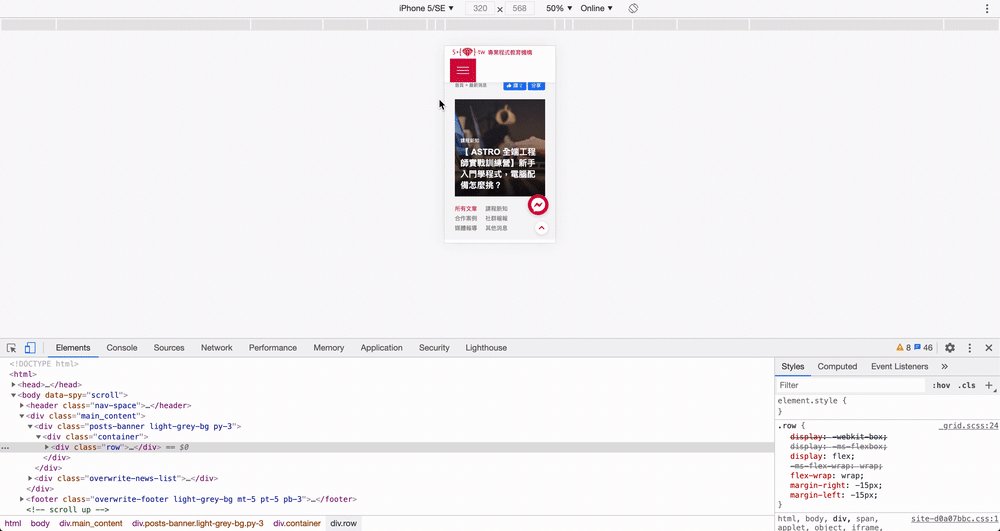
在面板左上角有一個「手機和平板的小圖示」點下去後,在上方的
Responsive選單裡可以挑選想要的尺寸大小,除了選單上面的螢幕規格以外,也可以按照自己的需求自訂
小提示: 把兩個技巧組合在一起運用吧!
用這種調整尺寸的方式,再加上剛剛所說的降低網路速度,就可以模擬出手機用戶的網路速度來瀏覽你的網站,有些商業平台對於這種延遲體驗非常在乎,不希望使用者在一片空白的頁面等待太久,至少可以先出現網站的基本架構,圖片什麼的慢一點載入沒關係,但這並不是一定的標準,實際情況還是要看業主需求
情境6: 我不想清掉整個瀏覽器的 cookie,只想清除自己開發的網站,該怎麼辦?
這是曾經發生在自己身上的故事,在開發網站的過程中,製作會員系統時,忘記加上登出按鈕,結果臨時想登出卻無法登出,只好趕快把登出功能加上,但遇到這種情況時,其實也有另一種做法,就是把 cookie 清掉,但所謂的清掉 cookie,並不是要你清掉整個瀏覽器的 cookie,這樣做得後果會導致所有網站的登入紀錄都被清除,想到要一個一個重新登入就眼神死 ,但一般來說,清掉 coolie 都要從瀏覽器的設定選單裡面找到...
修但幾勒!
雖然說可以去 設定 裡面清除某一個網站底下的 cookie,但使用起來並不是那麼方便,應該沒有人會想要一直開啟又關閉設定,好在 Chrome Devtools 一樣也提供方便的清除功能

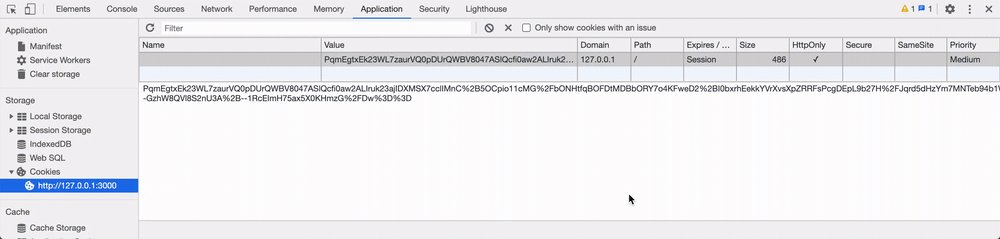
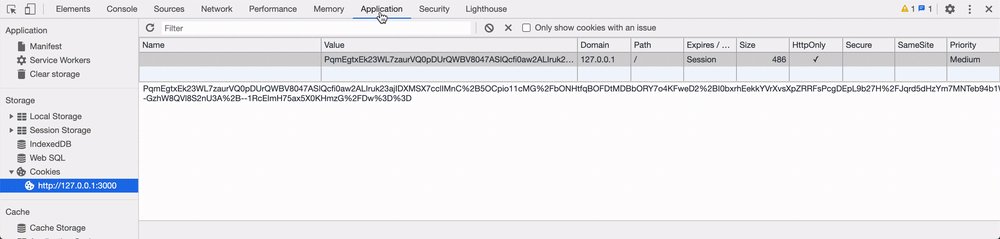
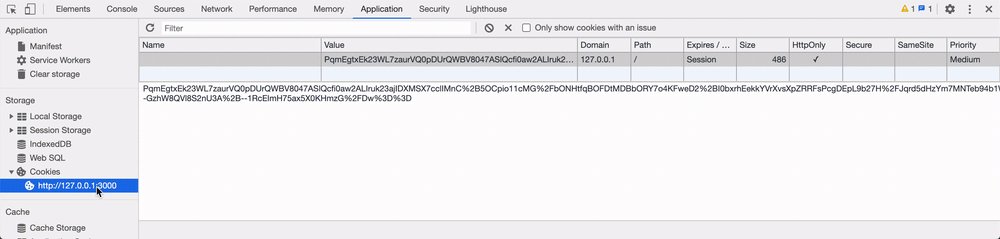
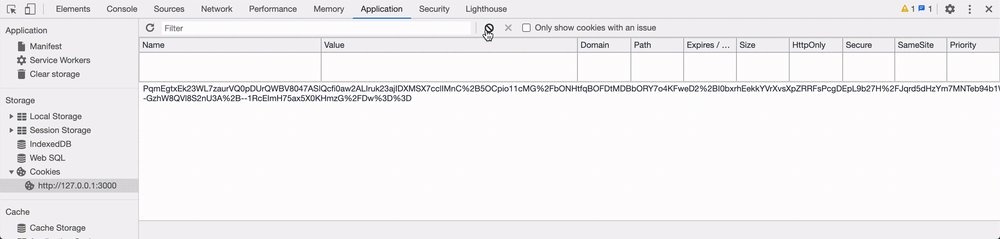
點選
Application面板,在左側Storage底下有一個Cookies(一個小餅乾的圖示),點擊你要刪除的網站(如果是開發伺服器的話通常都是127.0.0.1或是localhost諸如此類),就會在面板中間顯示你在這個網站所儲存的cookie,按下清除即可
溫馨小提示
一般來說並不會在 cookie 裡面存放使用者的敏感資訊,如果你發現了,可以寫信提醒網站開發人員或是快逃阿
結語: 工具只是輔助,如何靈活運用才是學問
以上所提到的六個小技巧,其實只是整個 Chrome Devtools 的冰山一角,在整個 Chrome Devtools 還包含了許多主題和功能,並不是一篇教學就可以敘述完全,裡面還有許多內容有待讀者去做探索,以我的習慣會不定時的打開面板摸索新功能,時常就會有,阿!原來 Chrome Devtools 有這個功能阿
的體悟,對於開發者來說,這些工具也只是個輔助,但學會如何靈活運用這些工具,往往會決定在開發的這條道路上,會不會更有效率
希望大家會喜歡這篇文章,也歡迎大家在下面分享,其他可以加快開發速度的小技巧

.webp)