關於上課動機
我使用 React 開發約有一年半的時間。一開始和大家一樣從官方文件開始練習,後來找些國外線上影片實作各功能的應用,有幸順利地在自學一點時間後,就找到第一份 React 前端工程師工作。
上班過程中也在同事的教學、下班不斷摸索下,逐漸有獨當一面和後端同事協作專案的機會,陸續在公司開發並上線了數個專案,雖然覺得很有成就感,但仍然覺得自己其實都不是很了解整個運作原理,僅僅是在知道「這些 code 這樣寫就能 work」的狀況裡日復一日地開發著...
第一堂課帶來的衝擊
- 其實萬物皆 component,且裡面的值應都從 props 拿
- 程式碼風格能帶給團隊協作開發超乎想像的幫助
- 認識 React Hooks 背後原理原來並不難
回頭看一年多前寫的程式碼,用第一堂課所學內容就可以直接優化,沒比較沒有傷害啊!!!這邊小小分享對比:
/**
* 第一段為原有程式碼,僅擷取部分內容說明,內容有微調過
* */
const renderStatus = (status) => {
if(status === 1){
return ...
}else if(status === 2){
return ...
}else if(status === 3){
return ...
}
}
const renderDetail = (count, price) => {
return(
<div style={{color: '#ddd'}}>
<p>共{count}件</p>
<p>總計{price}元</p>
</div>
)
}
const orderView = () => {
return(
{(orderList.map((item) => {
return (
<li style={{ width: '100%', marginBottom: '40px' }} className="order-list">
{this.renderStatus(item.status)}
{this.renderDetail(item.count, item.price)}
</li>
)
})
);
}
export default orderView;
/** 修正:
* 1. css 樣式就統一寫到 class 裡,非必要不會同時存在 inline style
* 2. for loop 產生的 dom 元素一定要給 key 值,並且是唯一值
* 3. 分號統一都要給,維持優良程式碼撰寫風格
* 4. component 不要放在同一份檔案裡
* */
import renderStatus from ...
import renderDetail from ...
const orderView = () => {
return(
{(orderList.map((item) => {
return (
<li key={item.id} className="order-list">
{renderStatus(item.status)}
{renderDetail(item.count, item.price)}
</li>
);
});
);
};
export default orderView;
在還沒上這堂課以前,我以為 component 就是切分出常用元件、或將頁面簡單做劃分,方便重複應用時的呼叫等用途,可是每個 component 程式碼卻幾乎都超過 1000 行,主要原因是習慣將元件拆在該檔案裡,而非另外抓出去做新檔案。確實回想起來,這樣的作法,每次在維護或想修正某個地方時,就要在上千行的程式碼裡,瘋狂猜測搜尋關鍵字,無法一眼找到要修正的地方。
第二堂課開始習慣大量練習
要當一個好的工程師,我想絕對不是大量無知的撰寫出「會動的程式碼」而已,而是應該要建立在好的品質,也許目前還做不到寫出無瑕的程式碼那樣的境界,可是至少在勤奮的練習中,才會有深刻的記憶~
課堂上不只講解核心知識, 示範程式檔案更是多到不怕你學不會! 每一個環節上,老師都會準備超好理解的範例程式碼,讓我們可以在課堂上直接練習,偶而也會補充一般工程師常見的寫法、或效能較差的方式,最後在課堂上再一步一步引導出正確的解答。(這種教學真的超棒,不會每天就只是不斷接收、而是也有自己發想的過程)
今天最印象深刻的是在老師的範例解析下,體認到有些套件會讓我們在撰寫時覺得很方便,但也有可能在無形之中因此拖垮整份程式碼效能,像是先前很廣被應用的 emotion-and-css-modules,經過老師講解,才知道使用它後,程式碼其實會再被包裝過而且會隨著使用次數增加、程式碼被包覆的更多層了。老師也在這個例子後,加深帶到其實網路上已有很多關於 CSS in JS 的優劣分析,更能驗證第一堂課時老師曾經提到的樣式與程式分離的重要性!
第三堂課有實際回饋與深入探討
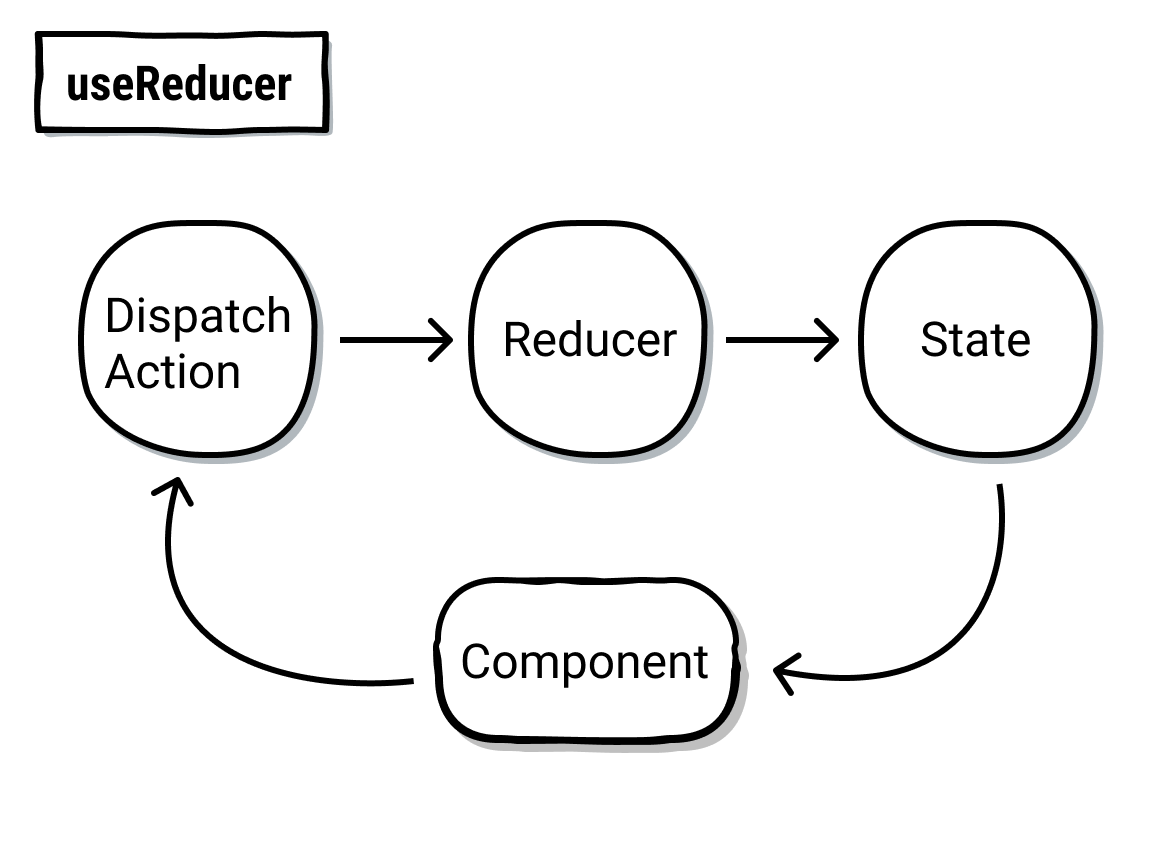
學習了這麼多 React 基礎後,第三堂課開始認識了更多的 hook 成員,像是 useContext, useParams, useReducer 等,搭配老師整理出來的流程示意圖(如下圖),更容易理解使用時底層是如何運作以達成我們所要的作用。

因為課程很扎實,所以後期會覺得節奏稍快,但老師在課程掌控上非常得宜,總是可以在1小時內講解完相關的技術,學習上不會莫名的中斷或跳來跳去的銜接不上。另外,老師也會不時分享一些面試考題,例如什麼是 pure function?什麼時候需要使用 useContext?
然而課程教材中有超多練習題可以邊學邊練,老師一直用著「3分鐘隨堂小測驗,每分鐘會有小題示」的方式引導我們學習,但老師也會精心準備一些練習題,讓我們可以回家吸收後再行實作。在第二堂課結束時,老師出了一份練習作業給我們,大家以私訊方式繳交,所以第三堂課結束前,就有老師的檢討與回饋,完全就是超珍貴的 code review 機會啊!
第四堂課是終點也是起點

課程到了尾聲,最後一堂課認識了 Tailwind 導入 React 專案後的優點、一些相似套件的應用與比較、container component 的概念和最重要的 unit test、story book 等,當然也在結尾時有提及 React v18.0 後的新功能、更提到為何會出這些新功能(例如為了解決什麼問題,官方為何做這些改版)。
在課堂上一樣會檢視作業與給予回饋,老師也會適當地帶到可能有些同學會怎麼實作哪個功能,針對這些寫法,給予分析跟實質探討,可以讓同學之間有一點交流和互相學習。畢竟進入職場後,如果公司內部沒有團隊 code review 文化,可能就不會有激勵彼此競爭成長的機會了!
簡而言之,課程中除了主軸 React 以外,老師也會在一些適當時機介紹其他技術、專有名詞由來或未來若有想在專案中整合 Typescript,可能要注意到的地方、可以慢慢養成的習慣等,還有超實用的 debug 技巧,都是超級扎實的技術!
課程結束了,但是學習總是無止盡,期待自己在這次課程中所有收穫,都能轉換成美好果實~
 ]
]
本文節選自 Annie's Blog 中文的文章:React 全攻略-入門到進階學習心得
👩🏫 課務小幫手:
✨ 想掌握 React 觀念和原理嗎? 我們有開設 React 全攻略入門班 課程唷 ❤️️