React 全攻略 - 入門到進階
自學 React 遇到卡關?由淺入深打好你的 React 硬技能!
讓你打好 React 基礎,成為一個更扎實的 React 前端工程師。 學過 Vue.js 或 Angular 的前端好手,想要入手 React 該如何快速上手? 想透過 React 幫助你提升開發能力、精進 JavaScript 能力。

你將學到什麼
你有 React 開發經驗或是自學 React 的經驗嗎?
是否有也遇到以下問題:
🔍 React Hooks 如何管理或是運作?
🔍 如何優化 Components 效能?
🔍 多人開發專案時,如何有效地管理 Components?
🔍 什麼是 useContext Hook?什麼情境下使用?
🔍 React 的開發團隊是如何協作?開發上有什麼細節需要留意?
🧑💻 👩💻 如果你是 ....
⚡ React 入門新手,想要學習扎實的 React 技術,不想成為雷隊友。
⚡ 花很多時間自學 React 但一直缺乏練習機會,這門課將有大量的作業練習,遇到問題立即問老師。


這門課將由淺入深,奶綠茶老師將透過包含 50+ 份示範程式檔案,從最基礎的 React Components 如何撰寫 、Props 傳遞機制等,分享 React 核心語法;還有 Typescript 、styled-components 、Tailwind CSS、Redux 等更進階的實戰應用。
除了 React 基本開發語法外,歷屆學員收穫回饋最多的是聽到老師在課堂上分享:
🤔 使用 React 的開發團隊工作中如何協作?
🤔 或是當 React 專案發展到一定程度時如何透過 TypeScript 有效管理資料型別?
🤔 React Components 哪些判斷或撰寫模式好讓團隊快速理解和維護?
等開發團隊會遇到的實際問題,這些經驗分享都是書籍、線上課程很少看到的。


除了 React 技術外,現在只要報名 React 課程就送 Webpack 5 線上課程!
讓你上課後還能學習 Webpack 5 打包工具,幫助你將常用的樣板語言、格式打包,部署到網站上!


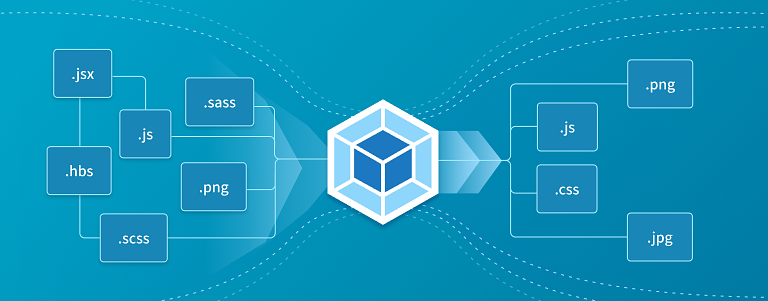
Webpack 是一個打包工具,他可以將 .pug / .sass / .js / .png / .jpg 等各式檔案,編譯並且打包,使得瀏覽器可以閱讀、同時開發者能夠運用框架來進行開發,算是現代前端不得不了解的工具!
📣 現在報名 React 全攻略入門班
加碼送 👉👉 Webpack 5 入門 線上課程
🛎 課程提醒,這堂課不會教:
HTML/CSS 網頁架構與知識:
- 這門課不會解釋 HTML/CSS 等網頁架構等 。
- 如果你尚未有這些知識,歡迎參考:
- 我們的課程:網頁前端設計女性專班
- 線上資源:學習該如何開發 Web 入門
JavaScript 教學 & ES6 完整教學:
- 這堂課會簡介 React 當中常見的 JavaScript ES6 用法與需要留意的細節,但不會花大篇幅講解 JavaScript ES5 和 ES6 差異、如何撰寫等。
- 建議在進入本課程前需要具備 JavaScript 一些基礎知識,如 :
- 想要學習 JavaScript 歡迎參考:
課程大綱
- React 是什麼?
- JSX 介紹
- React Component
- Props 與 State
- State 和生命週期
- 事件處理 Event handing
- this 是什麼 Function context
- 列表算繪 List rendering
- 函式的自動綁定 Auto-binding
- 元素的 key 與 ref
- React Hook 概念
- 常見 Hook 介紹與應用
- TodoList 實作
- 以 React Router 實作 SPA 網頁
- Webpack + React 整合
- React Redux 介紹
- React 與 typescript 整合
- 全域狀態管理的實作練習
- 樣式組件:Styled Components
- React Hook vs Component vs PureComponent 分析
講師介紹

資深前端開發者與程式開發講師,授課資歷十年以上。
擅長 HTML、CSS、JavaScript、jQuery、Vue、React 開發應用與 Webpack 前端打包工具等,專修各種前端跨平台的疑難雜症。
另一個身份為花鬍子樂團吉他手,育有二貓,喜愛小酌。
學員怎麼說
老師除了講解各式範例還有提供課後練習,實際動手寫之後再詢問老師問題更了解自己不足的地方,也因為上課才知道需要補充什麼知識是前端必備技能,十分有收穫。
2021/06 月班 學員
謝謝老師開這門課,雖然沒辦法馬上於課堂中提出問題,但是聽老師講解程式和解答同學問題時,都能聽到老師分享設計概念和考量的地方,這都是線上課程比較聽不到的,受益良多,謝謝。
2021/06 月班 學員
乃綠茶老師非常活潑,跟著他上課的步調超 High,但老師上課也絲毫不馬虎,我也從輕鬆的課堂氛圍學到很多專業的學問!
Mandy
所學到的知識皆有嘗試應用在每週作業上,有問題也會發問,學到不少實務上的作法和觀念。
2021/06 月班 學員
謝謝老師分享許多實務上的經驗,以及耐心回答我的提問,非常感恩。
2021/06 月班 學員
老師教學很棒,除了課程內容之外,得到了很多前端要注意的眉眉角角,算是意外的收穫。
2021/06 月班學員
來到五倍上課,技能樹點滿,奶綠茶老師教的內容超多超實用,解釋非常清楚!讓我帶回很多可以運用於職場上的能力。
謝錦祥
老師授課生動有趣,讓學習變得更有效率,循序漸進的學會 React,對之後的工作開發是有很大的幫助。
Kay
推薦課程
你可能也會喜歡的學習內容
 線上課程
FE301
線上課程
FE301
 廖珀均 aka 奶綠茶
廖珀均 aka 奶綠茶
Webpack 5 入門
%20.png) 線上課程
線上課程
 孫于婷 aka Cat
孫于婷 aka Cat
網頁設計入門必修
 線上課程
PY101
線上課程
PY101
.jpg) 高見龍
高見龍
