以網站工程師常用的開發工具來說,Visual Studio Code(簡稱 VSCode)應該是目前市佔率最高的文字編輯器,除了本身功能就很強大而且還完全免費之外,還有非常多人幫它開發很多很好用的外掛。但是這麼多的外掛哪些適合工程師,特別是是前端工程師呢?
如果你剛好也是前端工程師的話,以下是我自己平常在開發前端應用程式(特別是 React)會用到的 10 個 VSCode 外掛:
1. Live Server
前端工程師在切版的時候,常常會需要觀察自己切版的結果是不是自己想要的結果,一般的流程可能是打開檔案、編輯檔案,儲存之後再切換到瀏覽器,按下 F5 重新整理瀏覽器的頁面才能看到更新的內容。
Live Server 可以暫時的在你的電腦建立一個可以即時更新的網站伺服器,使用方法非常簡單,只要在想要預覽的檔案上按右鍵,選擇「Open with Live Server」,就會立即建立暫時的網站伺服器:

或是點擊 VSCode 右下角的「Go Live」按鈕也行:

Live Server 預設開起來的伺服器的 Port 是 5500,如果有特殊需求可自定義修改。這個套件最好用的地方在於每次檔案儲存後,瀏覽器的畫面就會自動即時更新,這對於前端的切版工作來說非常有幫助,特別當你有比較大的螢幕或雙螢幕的時候,在螢幕上把 VSCode 跟瀏覽器放在一起檢視,開發流程會更順暢!

安裝連結:Live Server
2. Prettier
身為一個優秀的前端工程師所寫的程式碼應該要有一套固定且社群的 Coding Style,不管是縮排要空幾格,要用單引號還是雙引號,Prettier 這款外掛可以很輕鬆的幫你整理你的 Coding Style,讓程式碼的撰寫風何看起來更一致。
無論你是寫 React 或者 Vue 或是原生的 JavaScript,Prettier 幾乎都有支援。
使用也很簡單,只要設定好快捷鍵或是設定成存檔就自動排版,輕鬆幫你培養優秀工程師的好習慣。

不過,如果你對 Prettier 預設的風格不滿意,可以另外在專案的根目錄添加一個 .prettierrc.json 檔案並參考設定文件,就可以設定自己喜歡的風格了。
安裝連結:Prettier
3. indent-rainbow
在撰寫程式的時候,遇到巢狀寫法有一堆大中小括號的時候,有時候會不太知道目前的是在哪一個層級裡,看不太清楚哪個括號應該對到哪個括號,indent-rainbow 這個套件可以幫你在不同層級 scope 加上不同的顏色(七色彩虹~),讓你的程式碼看起來更清楚。

安裝連結:indent-rainbow
4. Auto Close Tag
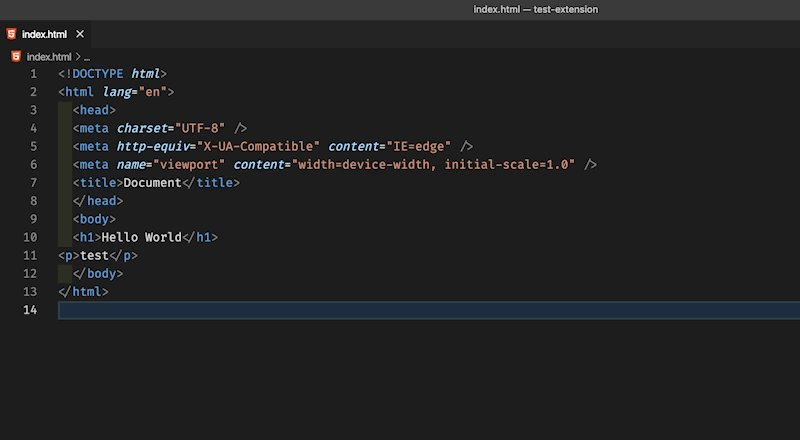
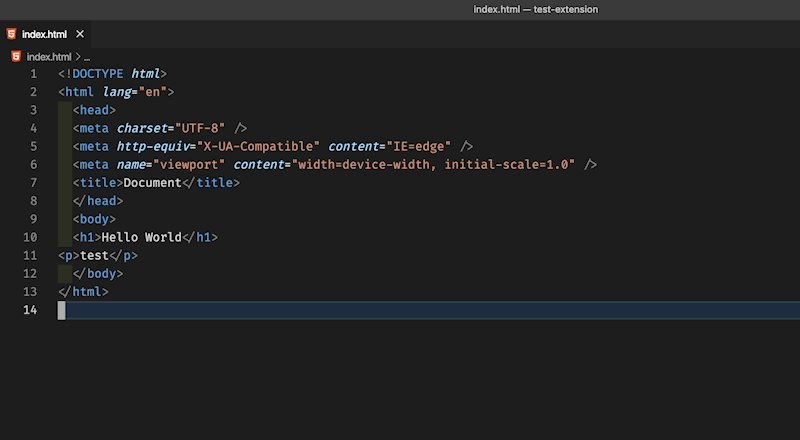
前端工程師難免都還是有機會寫到 HTML 標籤,各位在寫像是 <div>hello</div> 這樣的標籤的時候,結尾的 </div> 是自己手動一個字一個字慢慢打完的嗎?雖然也沒差那幾個字的時間,不過在 VSCode 有個套件可以幫你搞定這個,從名字 Auto Close Tag 就大概能猜的出來它的用途。這個外掛可以讓你在打完一個標籤的時候,自動幫你加上對應的結束標籤:

不要小看這種省下來的時間,這種一點一滴的時間積少成多也是很驚人的。
安裝連結:Auto Close Tag
5. Auto Rename Tag
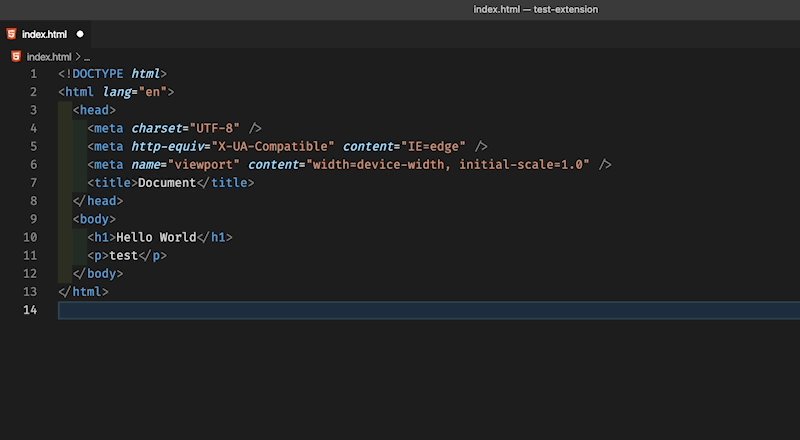
跟上一款外掛同作者,可以幫你在修改 HTML 標籤的時候,自動幫你修改相對應的標籤:

Extension: Auto Rename Tag
6. Svg Preview
前端工程師在專案中有時候會碰到 SVG 的檔案,但是光看檔案名稱可能會忘記圖片長什麼樣子。如果你想要在 VSCode 中預覽 SVG 的話,那麼可以試試看 Svg Preview 這個外掛。如果有對 SVG 的內容進行修改,也會馬上即時更新圖片的樣式,十分方便:

安裝連結:Svg Preview
7. Code Spell Checker
如果你對自己的英文不是很有自信的話,或者是很常打錯字的人,那麼 Code Spell Checker 可以幫你在打 code 的時候,自動幫你檢查拼字。
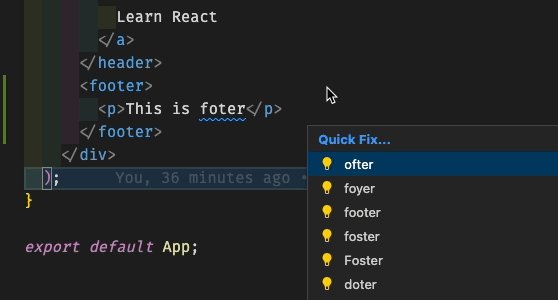
使用方式也非常簡單,只要看到有藍色毛毛蟲的提示,就代表你拼錯字了,趕快把滑鼠移過去,點擊 Quick Fix,然後選擇正確的文字即可。

安裝連結:Code Spell Checker
8. ESLint
在開發前端專案的時候,不管是 React 或是純 JavaScript,如果想要希望可以即時幫你檢查 code 有沒有錯誤的話,那麼 ESLint 就是你的好幫手。
它可以讓你在寫 code 的時候,即時的幫你做靜態語法分析,如果寫錯的話,就會有紅色的毛毛蟲來一直煩你。
ESLint 也提供了幾個常用的 style guide,除了能幫忙挑出一些可能的語法錯誤外,更重要的是,使用相同的 Coding Style 可以確保團隊都能遵循相同的規範進行開發,不會有 10 個人寫出 11 種不同風味的程式碼的情況出現。

安裝連結:ESLint
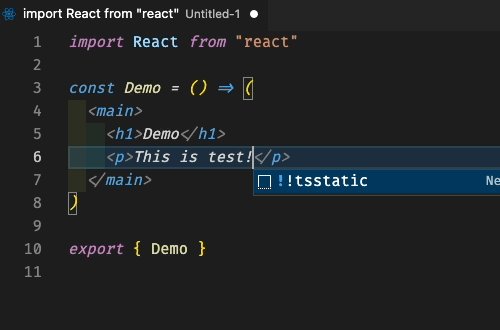
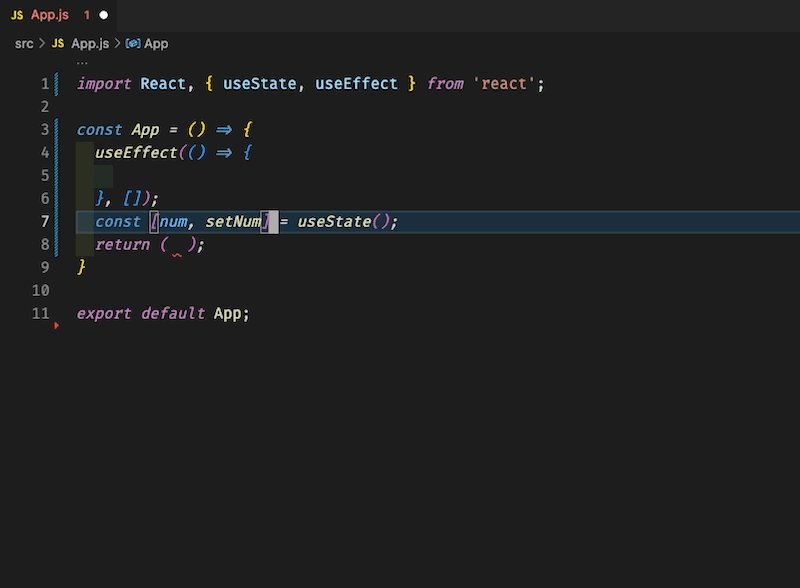
9. Simple React Snippets
工程師都有著懶惰的美德,對有在寫 React 的前端工程師來說,Simple React Snippets 就是一款可以讓你發揮懶惰美德的工具。
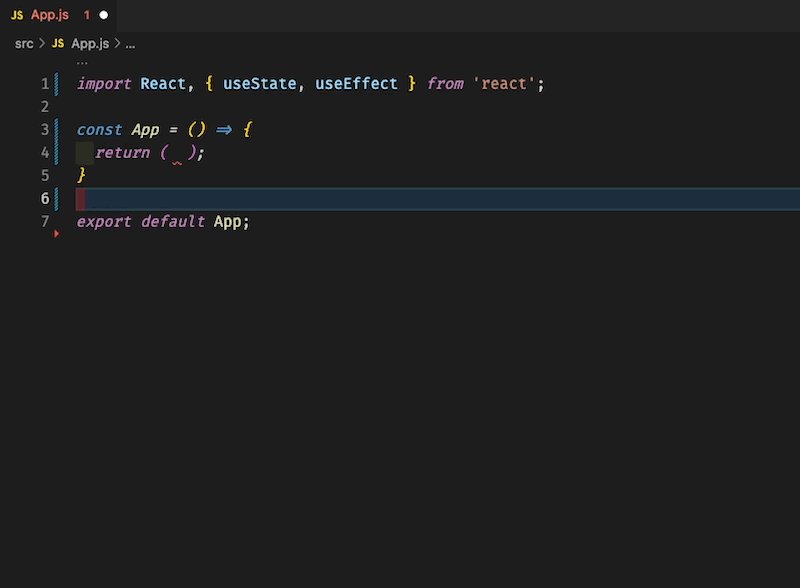
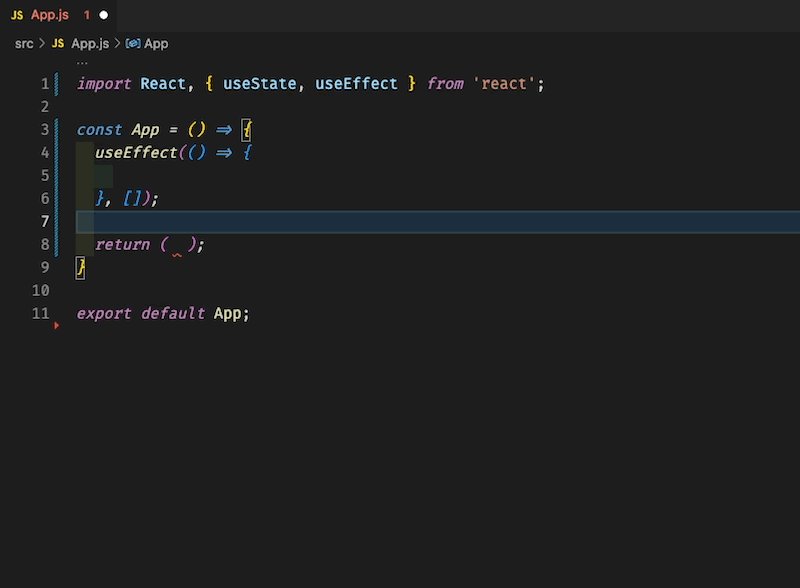
只需要打短短的幾行字,就可以自動幫你寫好 React 的程式碼。雖然一開始可能得要先記一些關鍵字,不過熟能生巧,只要多輸入幾次就能運用自如了。

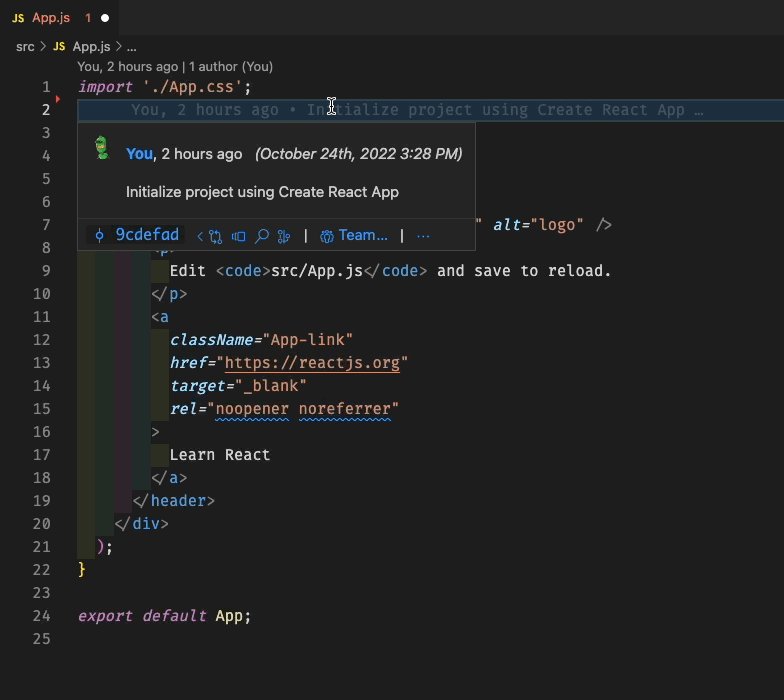
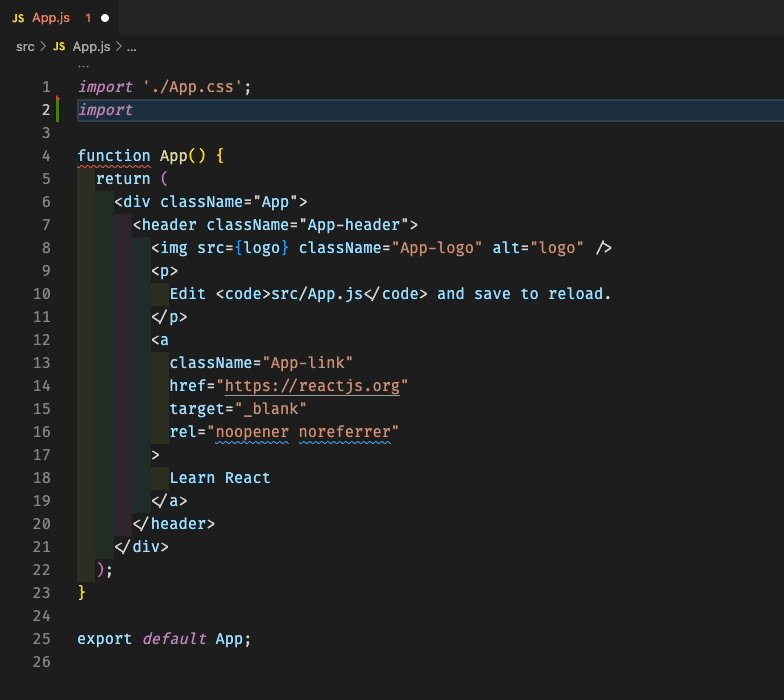
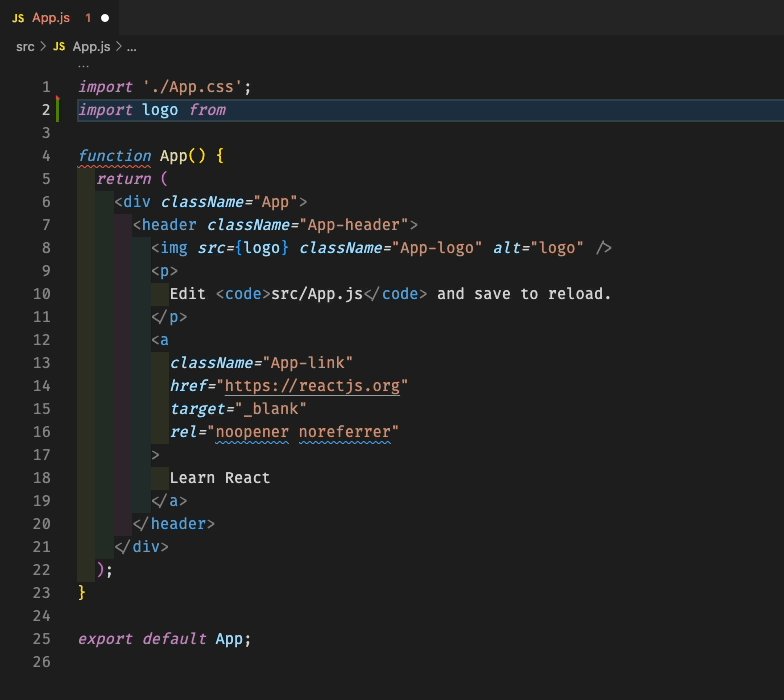
10. Path Intellisense
現代化的前端開發專案日益龐大,像是 React 的專案,會細分成很多的元件(Component),並且會在不同檔案中引入。
Path Intellisense 可以幫助前端工程師在引入檔案的時候,提示該路徑下所有檔案的名稱,然後就可以快速選取該檔名,輕鬆引入需要的檔案:

安裝連結:Path Intellisense
以上就是我推薦給前端工程師的 10 個好用的 VSCode 外掛,其中有些也不限於前端使用,希望大家裝了這些外掛之後,開發網站如有神助,考試都考 100 分!