提到寫程式要用的編輯器,你通常會先 google 到下面這三個:Visual Studio Code、Sublime、以及前陣子已經停止支援的Atom。除此之外,當然也有一些比較小眾的編輯器,這之間的優劣,端看你需要編輯器的什麼功能,每個編輯器都能達到讓你「寫程式」的需求,但有人需要漂亮的外觀、有人想要簡單的外觀,也有人需要的是強大的套件支援等等。本文所要介紹的 Visual Studio Code,簡稱 VSCode,是款免費、輕量、強大的編輯器,由 Microsoft 所開發,如果你是剛要寫程式的新手,非常推薦你使用這款編輯器。
這篇文章是為了正要入門寫程式的新手所寫的,希望可以讓你對 VSCode 的介面、快捷鍵有些概念。如果你是已經寫一陣子程式的人,有時間的話也不妨閱讀一下,或許我會提到一些你沒注意過的特色/功能/快捷鍵。
註:底下將會從筆者使用的作業系統 MacOS 來書寫快捷鍵(如 Command 和 Option),如果你是 Windows 的使用者,歡迎參考VSCode提供的Windows快捷鍵清單 ,MacOS完整版也同步提供。
1.縮圖(minimap)

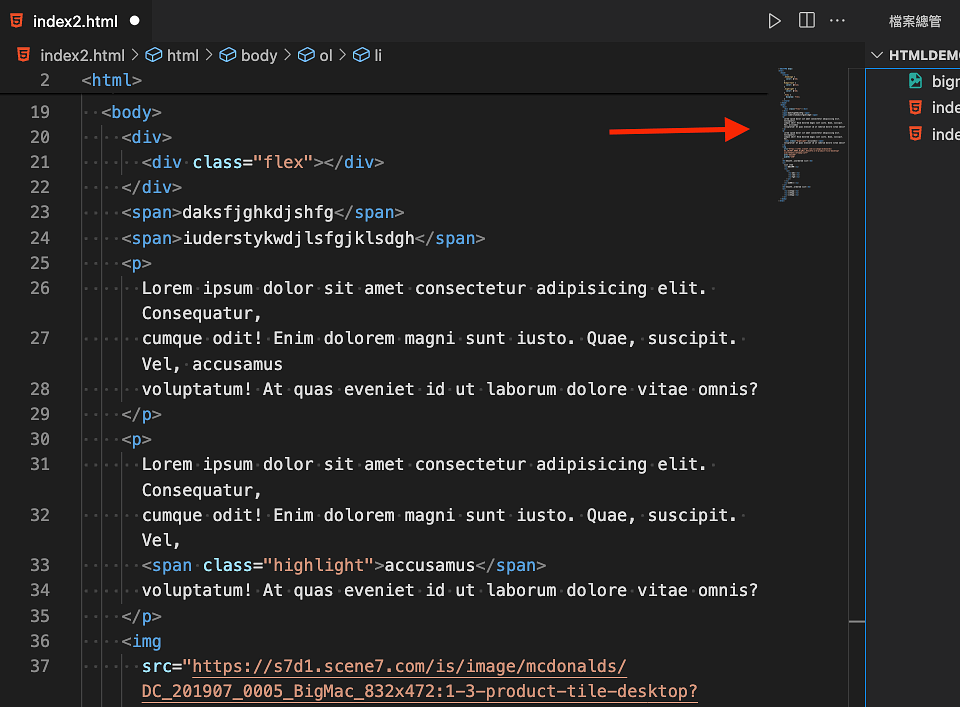
縮圖,即整個檔案內,程式碼的縮圖(英文原文叫 minimap 小地圖)。如果程式碼是你自己寫的,你應該會對特定區塊程式碼的「外觀」有些印象,如果說程式碼特別的長,你就可以很快速地透過縮圖,滾動到你想要的位置。
如果說,你對這個功能很無感、或覺得它有些佔畫面的話,可以進到偏好設定(快捷鍵是 Command + ",",為英文字母M右側的逗號),並從側邊欄的“文字編輯器”子分類中,選擇“縮圖”,便能找到控制的開關。但我通常會建議直接按下快捷鍵 Command + Shift + P呼叫出「命令選擇區」,並直接輸入關鍵字,像是「縮圖」,或者「minimap」,能省下瀏覽選項的時間、馬上解決需求,非常好用。
2.預覽編輯(preview)

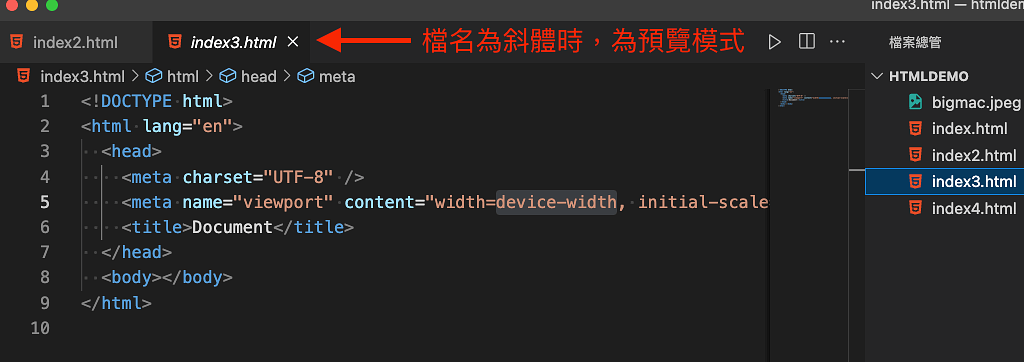
當你點擊了 VSCode 檔案總管內的檔案,除了看到檔案正常開啟外,還會看到它在分頁列上,其檔名的樣式是「斜體字」的形式,這代表現在檔案正在「預覽編輯」的模式。假設你的 index.html 目前還在預覽編輯,而你這時點擊了檔案總管內的 style.css,原本 index.html 的視窗將會自動被置換成 style.css(而非兩個檔案同時開啟、出現在分頁列上)。
這模式的好處是,你如果只是想要簡單且快速的看一下特定幾個檔案的內容,不會產生新分頁,省去後續關閉分頁的勞力。
若要從「預覽編輯」,切換成「正常編輯」,只要1.點擊分頁標籤兩下 2.任意輸入/刪除檔案內文字(就是開始編輯啦),便能變成正常編輯了。
3.版面配置

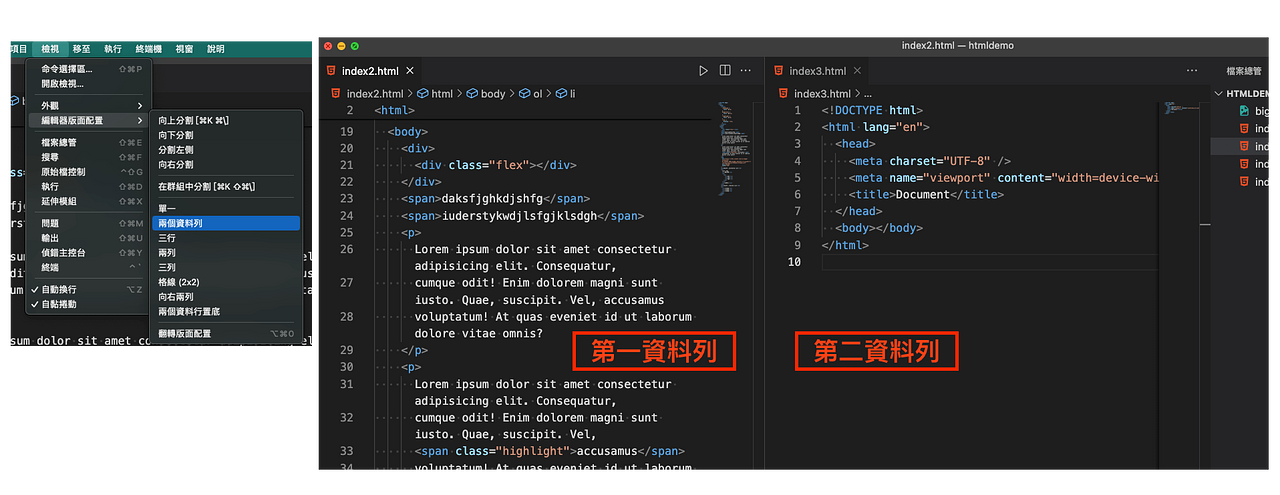
有些時候,如果你想要讓兩個視窗並排(例如,同時開著 HTML 與 CSS),而不是讓檔案以分頁形式來切換時,可以更改編輯器的版面配置。
要修改版面配置,你可以透過「檢視」→「編輯器版面配置」進行修改,這邊採的是「直行橫列」,根據你的需求,你想要幾行、幾列都不是問題。如果你的顯示器夠大的話,這會是個非常好用的功能。
如果不想透過操作工具列來更改配置,你也可以直接從 VSCode 的檔案總管中,將檔案拖曳到視窗的靠左/右/上/下/中間,這時畫面就會提示你,「剛剛拖曳的檔案,會被以什麼樣的形式開啟」,如果你是拖到中間,那就會直接開啟新分頁,拖到右邊,就會在右邊產生新的並排視窗。
4.切換分頁(Command + Option + 方向鍵)
當我們有很多分頁正開啟著時,若要透過滑鼠或觸控板,去進行分頁的切換的話,相當耗時,而且會使得工程師的手離開鍵盤,大大降低了工作效率。為了省時,你可以透過 Command + Option + 方向鍵,配合方向左鍵就是切換到左邊(上面)的分頁、方向右鍵就是切換到右邊(下面)的分頁,根據你的版面配置來決定切換到哪邊,非常方便!
5.自動編排格式

在你的編輯器還沒有安裝任何編排格式用的套件(例如:prettier)前,你在輸入/貼上程式碼時,通常不會很刻意去與上下行的文字對齊,程式碼看起來應該會有點雜亂,這時,自動編排格式就很方便了。
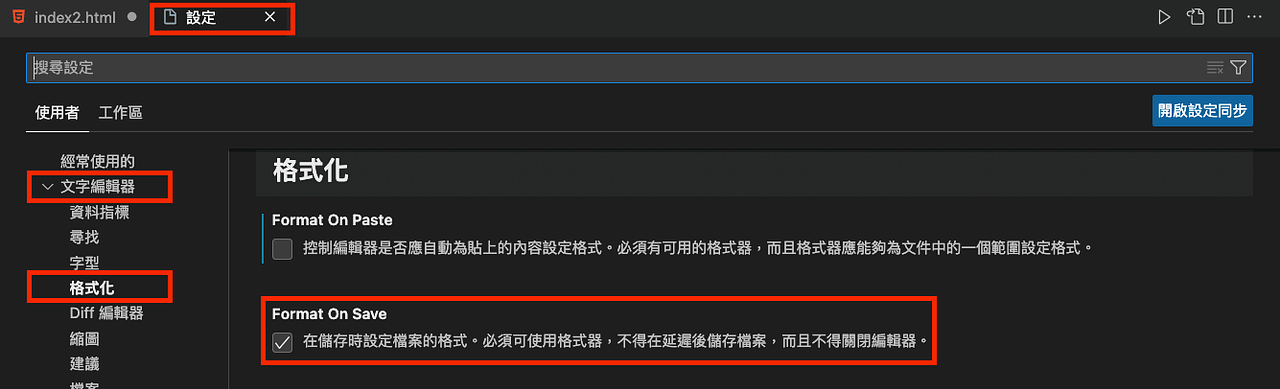
要開啟這項功能,可以到「設定」→「文字編輯器」→「格式化」子選單,找到「Editor: Format On Save」選項,就能開啟了,如果覺得一層一層找很難找,也可以透過設定頁最上方的「搜尋設定」輸入框,輸入「format on save」關鍵字,便能馬上找到。
開啟後,只要你按下存檔、確定檔案內的文法並沒有錯誤(這點在 JavaScript 檔案內尤其明顯,有錯誤就不會為你編排格式),編輯器就會自動為你將格式美化。
類似的功能還有,「貼上(程式碼)」時自動幫你編排格式的功能,你可以在相同的區塊找到這項設定(或搜尋「format on paste」),這兩個功能都是工程師每天都會用到的設定,強力推薦。
6.開啟檔案(Command + P)

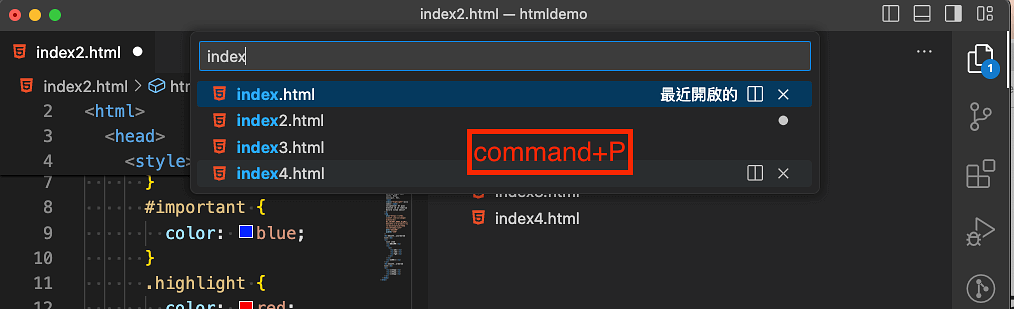
這應該算是工程師的基本功。一旦你正在著手的專案,或者 VSCode 的檔案總管內,資料夾層級過於複雜,想要找的檔案在很深很深的位置,你可以透過按下 Command + P來搜尋、並開啟檔案,大大省去翻閱資料夾的時間。
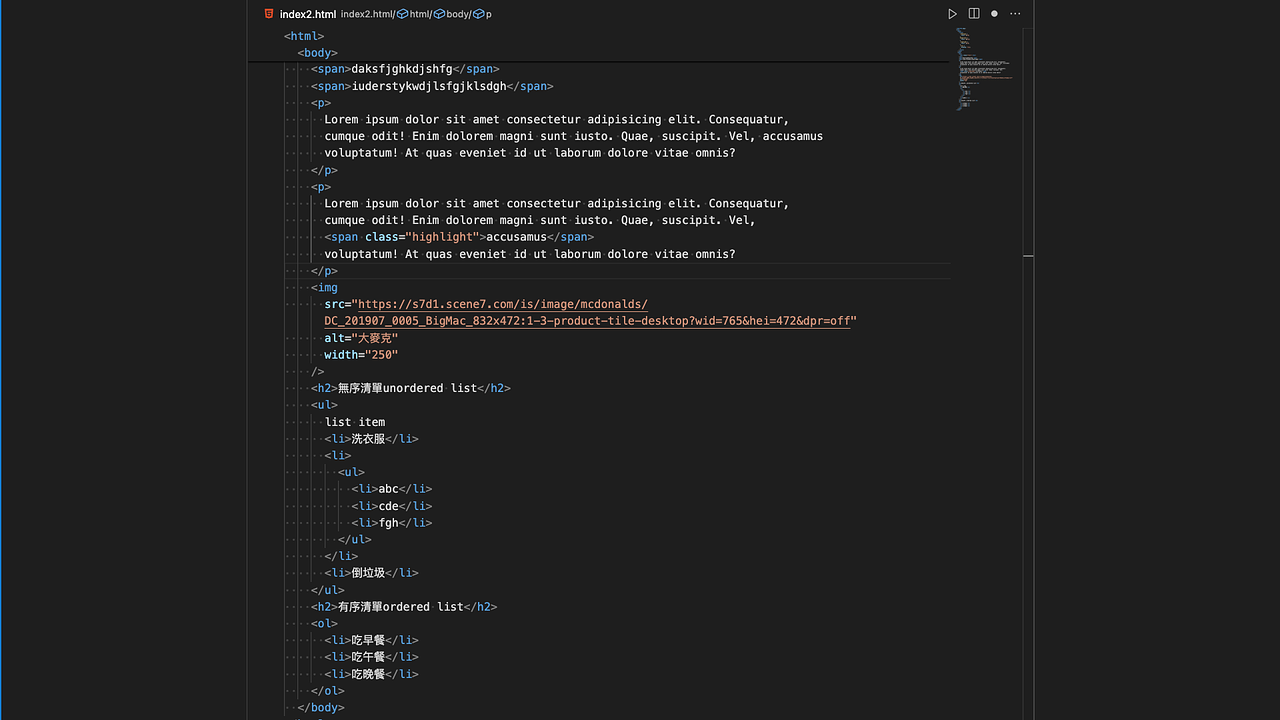
如果說,你目前所在的檔案,是個內容很長的檔案(例:.html 或 .jsx),要找東西不好找,則可以按下Command + P以後,隨即輸入@
(小老鼠),便可看到這個檔案內的所有「符號」(symbol),並且是由上而下排列的。符號可能是一個 function,也可能是一個HTML 當中的 class 或 HTML tag,也可能是一個 JavaScript 的變數。
如果在輸入了「@」後,還是覺得有些凌亂,你可以透過「@:」(小老鼠加上冒號),這時下拉式選單便會將此頁面的符號給分類好,以 jsx 檔為例,VSCode 就幫我分成函式、變數、屬性,只要你對你的程式碼夠熟悉,這功能絕對能讓你迅速到達想到的程式碼區塊。
7.開啟資料夾/最近使用的資料夾(Command + O / Ctrl + R)

工程師在開發時,通常會透過 VSCode 將專案資料夾打開,好讓我們在打開終端機時,我們的工作目錄(working directory)會是當前的目錄,這時不管下什麼指令(如npm install或yarn dev),都會對應到當前的資料夾。
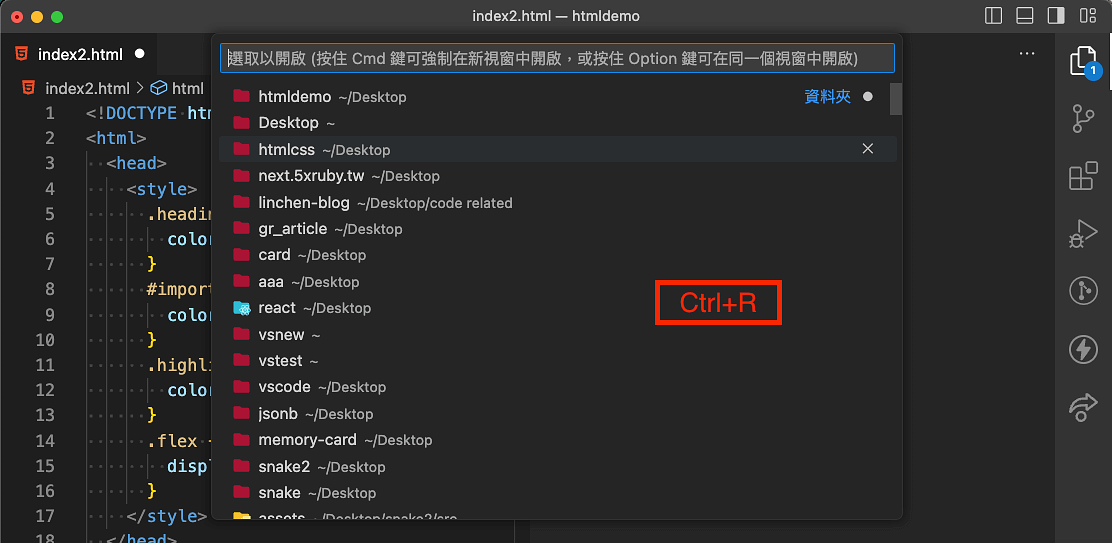
當開發久了,通常得時不時的從A資料夾跳到B資料夾。這時你當然可以透過工具列的「檔案」→「開啟資料夾...」來找到你想打開的資料夾,但更快的方式是透過 Command + O來開啟(不過後續還是得透過滑鼠比較好操作...)。如果是你先前就已經開啟過的專案資料夾,則可以按下 Ctrl + R,迅速的切換到先前開啟過的專案。
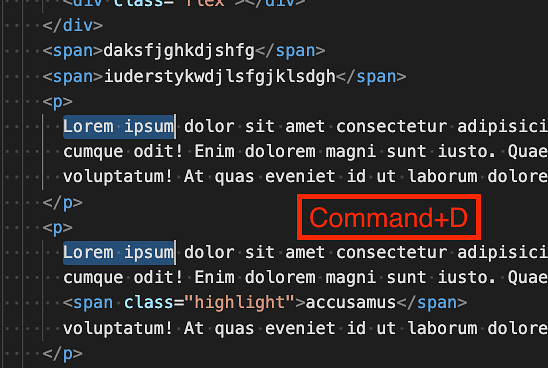
8.選取下一個同樣的字(Command + D)

不管在編寫什麼形式的檔案,我們通常會有“一次選取多個同樣的字的需求”,像是 HTML 檔內,我們可能會想將特定區塊的 span 標籤都改成 p 標籤,這時如果是使用 Command + F 去搜尋並進行取代的話,並不符合我們需求(且有點慢)。這時你可以先選擇第一個要修改的 span(游標停留在這個 span 標籤上就好),再按下 Command + D,便能將第一個 span 給選取起來,再按一次 Command + D,便能選取下一個 span,按幾次就能選取幾個,如此,便能一次修改多個地方的 span!
9.複製整行程式到上/下一行(Option + Shift + 上/下)
有時,我們可能在 HTML 內先寫了一個 ul 及 3 個子層的 li,若突然想在其中一個 li 的上/下,再加上一個 li,我們只要在該 li 那一行停留游標,並按下 Option + Shift + 上/下方向鍵,就能將這行複製到上/下一行了!由於同一個 ul 底下的 li,其屬性(attribute)應該是一樣的,所以這時我們只要修改標籤內的顯示文字,而不用重新輸入 li 及它的各式屬性,省去不少時間。
10.將整行程式往上/下移動(Option + 上/下)
在 .js 檔案中,如果你發現你的變數/函式宣告的位置可能會在執行時產生錯誤,比方說下面這段程式碼:
console.log(name)
const name = "John"
這時我們的解決方式,只要將 name 的宣告往上移(或者console.log往下移),就能解決。要移動程式碼,新手最直覺的方式大概都是將整行選取起來、剪下、移動游標、再貼上。但在 VSCode 當中,只要在想游標停在想移動的那行程式碼,再按下 Option + 上/下方向鍵,便能快速的移動整行程式碼了!
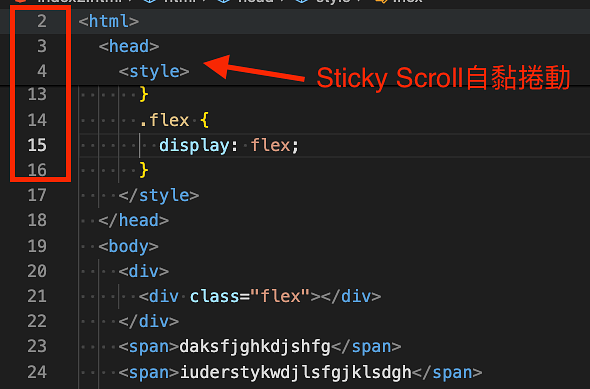
最近發現的: 自黏捲動Sticky Scroll

當檔案的內容很長,或者當你離開座位又回來時,一時之間不知道自己在哪一個程式碼區塊,這時,你可以開啟「自黏捲動 Sticky Scroll」功能,它可以在你捲動視窗期間,在編輯器頂端,以巢狀的方式顯示目前位置。
要開啟這項功能,可以直接在 VSCode 中,開啟命令選擇區(Command + Shift + P),輸入「toggle sticky scroll」,便能馬上找到並開啟這項功能了。
有趣但少用: Zen Mode

在 VSCode 當中,有個很有趣的模式,叫做 Zen Mode(禪模式),開啟後,VSCode 會隱藏一切不必要的欄位與視窗,僅留下編輯器本身,並進入全螢幕模式,減去你分心的可能。要進入禪模式,可以從工具列的「檢視」→「外觀」→「Zen Mode」,也可以直接按下 Command + K,等編輯器於最下方顯示“等待第二個套索鍵”時,再按下 Z 鍵,便能進入禪模式了。
不過對於我來說,由於我常常是寫完一個段落,就會想跳到瀏覽器上面看看程式碼效果的人,所以這個模式對我來講有點雞肋,但還是可以體驗看看!