在前端切版時應該會很常遇到 UI Component 的困難,像是 Component 命名、撰寫方式、可擴充、可共用性等問題。
我雖然不是準 React 工程師,單純因為工作關係接觸了 Next.js 、 Tailwind CSS ,就此愛上這種以資料驅動樣式改變、建立組織、 Component 的方式。
剛開始我與公司內的工程師一起建立了初期的官網設計與開發,遇到了一些血淚坑之後也許可以分享,但再隨著官網上線後穩定的更新後,慢慢意識到命名和 Component 擴充性是多麽的重要。
什麼是 Design System ? 為什麼要使用 Design System ?
起初 Design System (設計系統) 是為統一品牌形象,從品牌的 Design Guideline 延伸,明確定義品牌相關的元素、資料呈現方式,主要會有主色、輔色、各種級距的標題文字大小、按鈕樣式等,也可延伸至網站插畫樣式、照片方式、聲音、文案等呈現方式(有興趣的人可以參考 Material Design ) 有了這些規範後,就能讓其他團隊成員更清楚的知道遇到什麼樣的情境時該如何呈現文字、顏色或 Logo 等,以維持品牌的一致性。但隨著產品功能複雜或發展更多產品的情況下,就會需要更全面的規範。當然隨著前端框架以元件為主、資料驅動的開發方式,讓這些原本有 Design System 的品牌紛紛開放、開源自己的文件、設計語言讓更多開發者或設計師可以一探這些元件化是如何被維護的。
使用 Tailwind CSS 和使用 Design System 的差異?
Tailwind CSS 是一個單純的 CSS,讓開發者可以建立樣式,我也有使用 Tailwind CSS 建立 Component,好處是高度客製化,但有時再多人協作時會遇到命名不明確,或是重複的樣式寫了兩次,只因為情境或資料結構不同。
像是建立一個 Button ,在 Tailwind CSS 可能會是:
// Used twin.macro & styled component:
const Button = styled.button(({ full, md, lg, outline, disable }) => [
tw`bg-primary text-white text-center py-1 px-3 inline-block rounded
transition duration-150 cursor-pointer
hover:bg-red-700 focus:(outline-none)`,
`&:focus {
box-shadow: 0 0 0 3px #ff253a6e;
}`,
full && tw`w-full`,
md && tw`py-2 px-4`,
lg && tw`text-lg py-3 px-8`,
outline && tw`bg-transparent border border-primary text-primary hover:(bg-primary text-white)`,
disable && tw`bg-gray-100 cursor-not-allowed text-gray-400 border border-gray-200 hover:bg-gray-100 focus:(shadow-none)`,
])
// Primary(Default) Button
<Button>
Primary Button
</Button>
// Outline Button
<Button outline>
Primary Button
</Button>
如果是用 Chakra UI or Ant Design:
// chakra-ui
<Button colorScheme="teal" variant="solid">
Primary Button
</Button>
// Ant Design
<Button type="primary">Primary Button</Button>
由上面可以看到一個按鈕,開發者可以不用手刻 (然後考慮各種狀態、樣式) 細節全部都由這些 UI Library 或 Framework 幫你做好,甚至可以很快速的和設計師討論,什麼情況下用哪些按鈕。
什麼情境下適合使用這些 Design System ?
如果你剛好是以下情境,也許可以使用:
- 團隊裡尚未有設計師。
- 開發者個人的 Side Project。
- 想快速開發出測試產品。
- 後台系統、簡潔單純的 UI 設計。
另外,如果團隊的產品已經有 Guideline 或 Design System 也可以選擇文件完整、Components 自由度高的 Design System 然後調整成符合團隊產品的 Guideline 樣式。
重點是 Design System 提供了一個線上的文件,讓開發者和團隊成員可以看同一份文件、同樣的 Compoent 命名、色票、文字級距等。
Design Systems for React
以下將介紹 React 的 Design System,部分的 System 也有開發支援 Vue.js or Angular,詳細比較將會整理在文末。
Ant Design
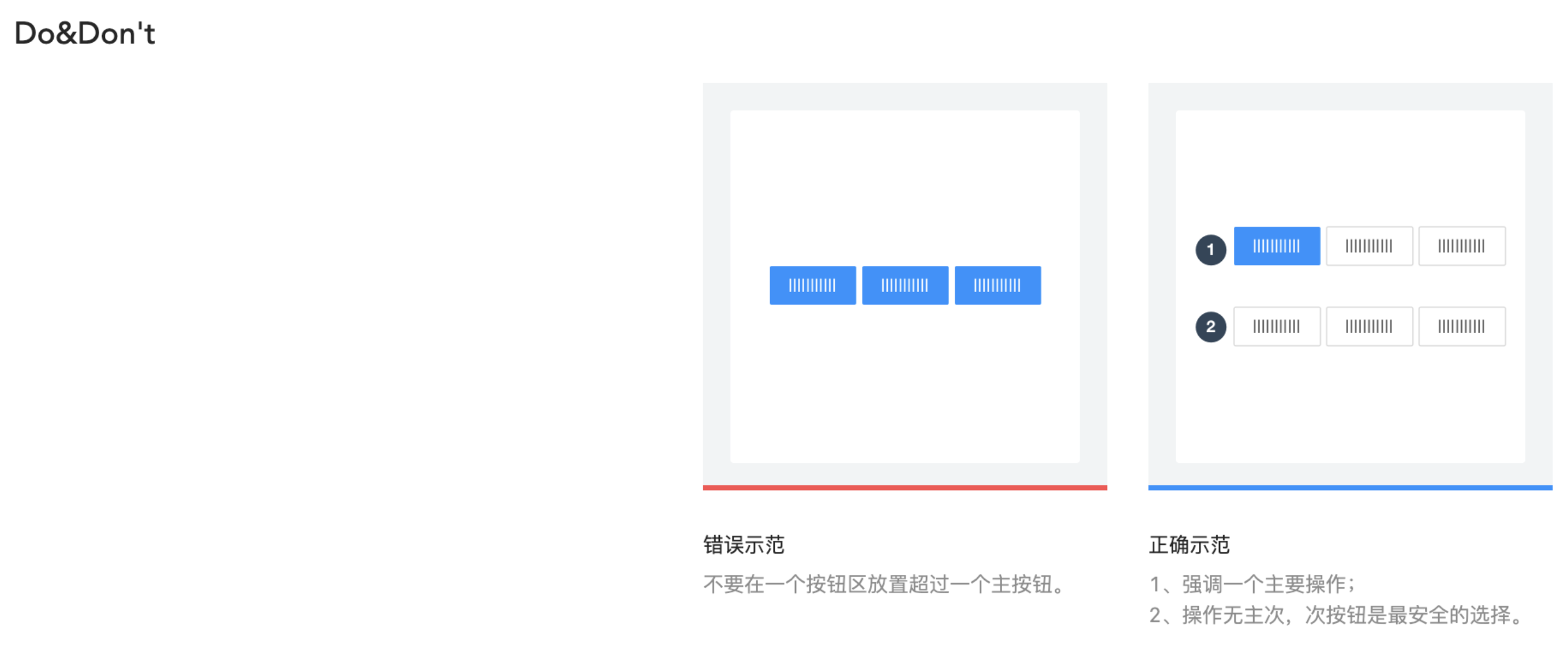
Ant Design 是來自螞蟻金融開源的 UI 套件,中文文件詳盡、Component 豐富,最重要是還提供了像是 Material Design 一樣針對元件設計的易用性建議,包含了語意文案、狀態呈現、視覺動畫等說明,從這些文件身上能夠學習到蠻多 UI/UX 設計細節。
像是 表單設計 的易用性:

或是 按鈕說明 :

詳細的說明可以在他們的設計文件內查閱。
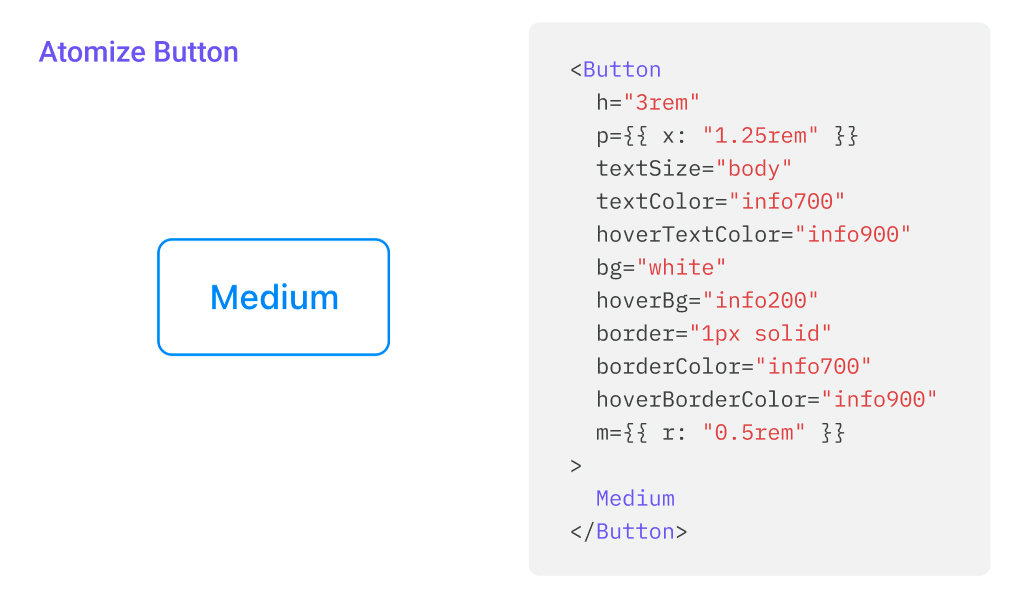
Atomize
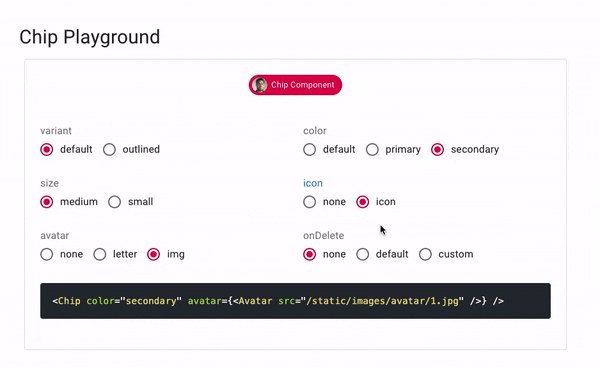
Atomize 的設計我認為是比較可愛一點,且 Default 的顏色較少一點,也許是主打高度客製化,所以在 Theme StepUp 提供各式如顏色、字體的設定教學。
例如在 Button 頁面中看到按鈕樣式提供了很多細節的 Props 設定:

Atomize 也提供 Sketch / Figma 設計稿,雖然是付費版(不過他只要付費一次!擁有免費更新 😂 )
Atomize 會比較適合 Landing Page 、部落格或是已經有設計稿的頁面做使用,因為高度客製化的關係,如果沒有初步的設計稿,也許會花費大量時間在調整細節上。
Carbon Design
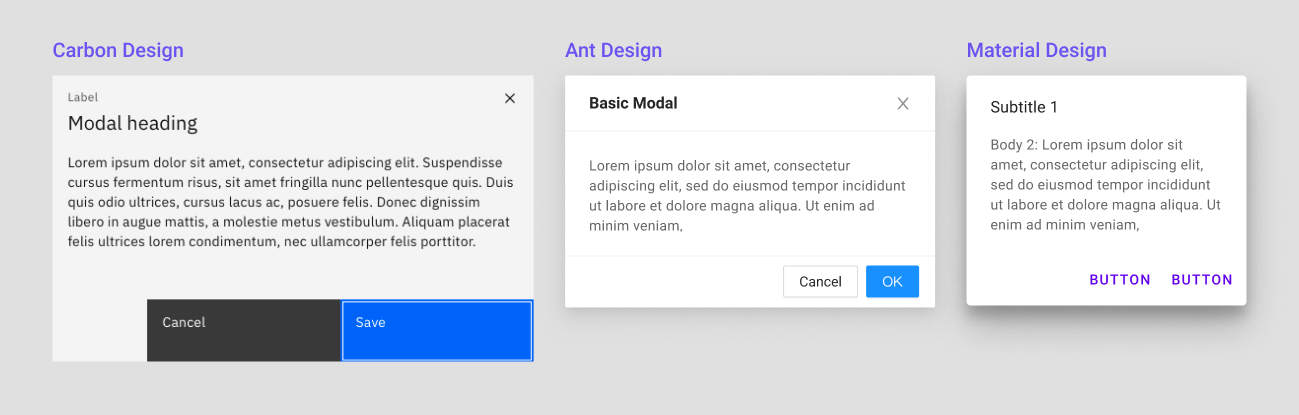
Carbon Design 是來自 IBM 開源的 Design System,遵循著 IBM 的設計語言。元件樣式設計俐落、細膩。(我還蠻喜歡他們的設計的 😂 ) 觀察到他們的設計和其他的設計最大的差異是沒有陰影的設計 ,他們透過不同的灰階拉出頁面和元件的層次,以下比較 Carbon Design / Ant Design / Material Design 三者的 Modal 呈現樣式:

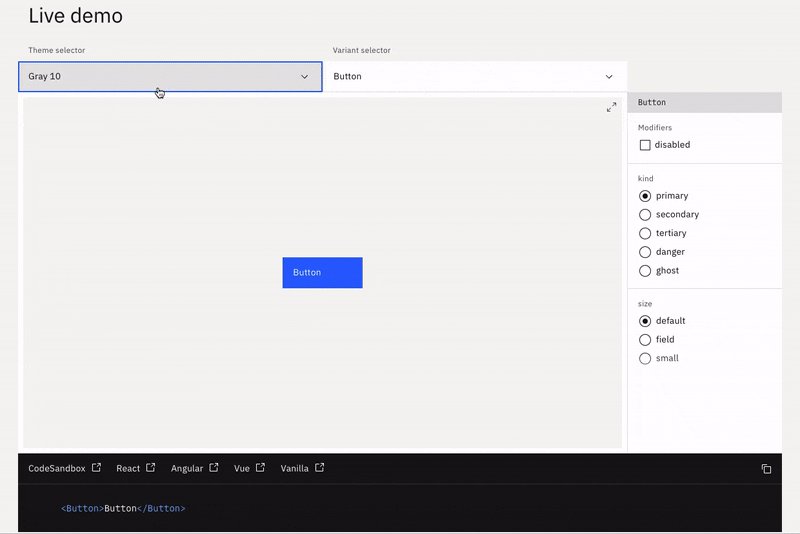
可以看到 Carbon 呈現的按鈕是更扁平的設計。
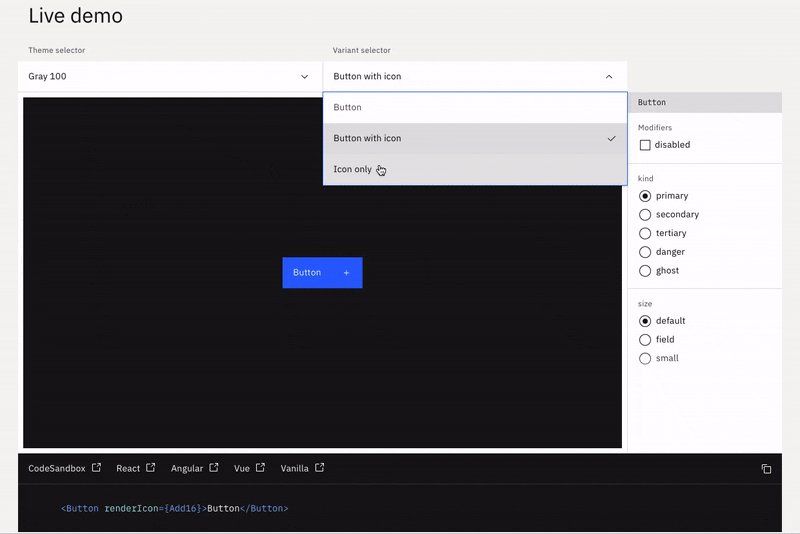
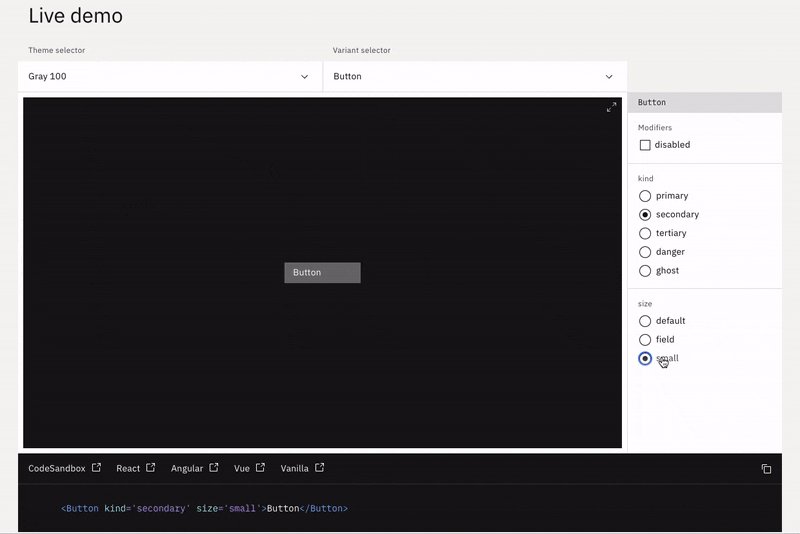
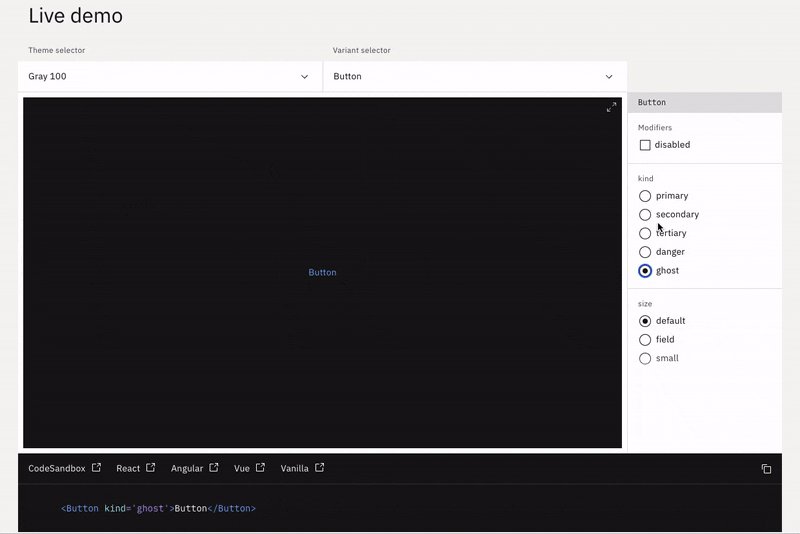
Carbon 的文件也如同 Ant Design ,包含的 Components 豐富且文件詳細。 Components 的 Live Demo 還可嘗試在不同的背景下 Components 會是什麼樣子 ( 對設計師來說蠻方便的!需要考量到深色、淺色背景下 Components 顏色是否好辨識、是否刺眼等)
如果是使用 Carbon Design System 我會認為盡量沿用 Carbon 的 Guideline ,也許調整主色,但 Components 可能直接取用會比較快,原因是他們的 Components 其實已經相當完整,而且也考量到不同狀態下 Components 應該如何使用。他的客製化程度較低,但支援度廣包含 Vue.js / Angular 到設計師的教學文件都有,適合用在 Dashboard 或是以功能為導向的頁面上。
Chakra Design
Chakra 也是一個提供高度客製化的 Design System ,他的樣式源自於 Tailwind CSS (1.9.0) ,但他們兩者的顏色樣式現在其實已經有點落差了,所以如果你想要 Tailwind CSS 的顏色用在 Chakra 的 Component 上,會建議另外 Customize 自己的色表喔!
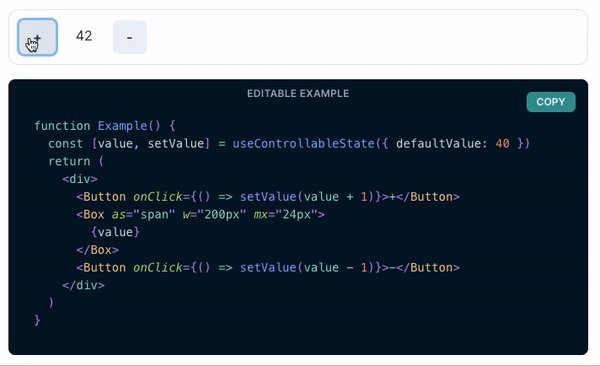
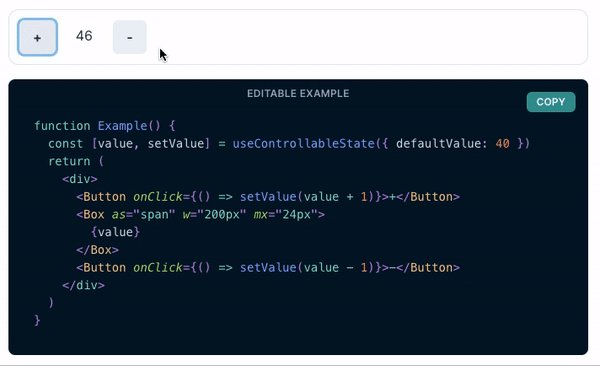
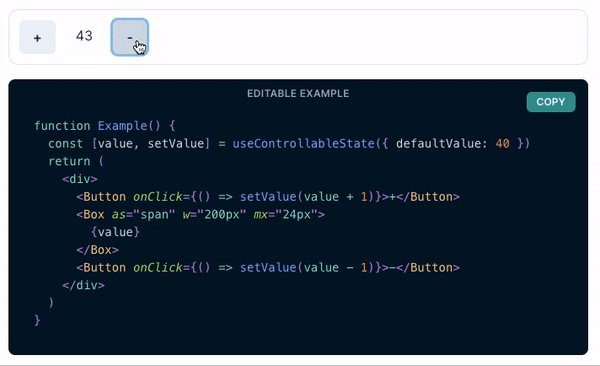
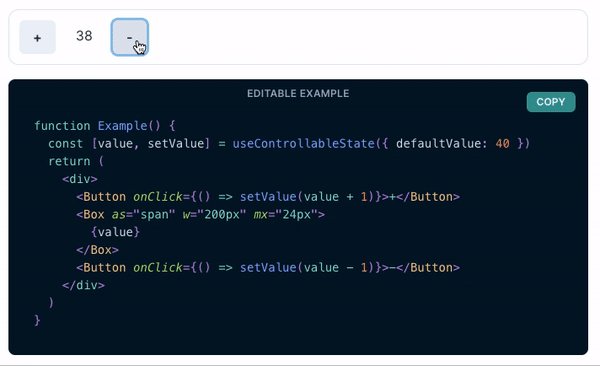
除此之外我有用過 Chakra ,雖然他的 Components 和 Ant Design & Carbon Design 比起來少很多,少一點,但如果你想要建立一個簡單的部落格、 Landing page , Chakra 算是一個蠻好上手且輕量的 UI Library ,一些基礎的功能例如深淺模式 Toggle 或是他所提供的 Hooks (ex. useBoolean / useClipboard ) 都算是蠻好做使用的,非常推薦大家試用看看喔!
上圖是他們所提供的 useControllableState 動畫截圖,可以看到設定相應的數值,就能做出加法或減法數值,最後再透過 {value} 傳出去。
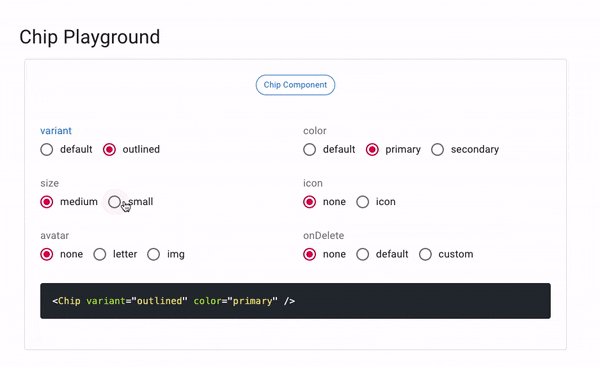
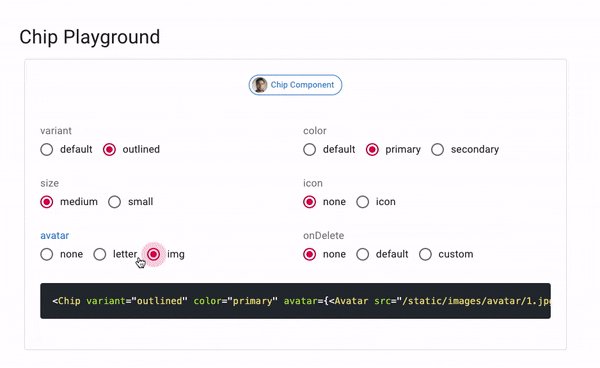
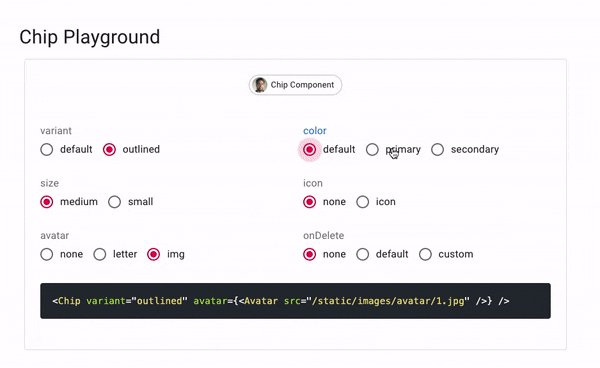
Material UI
如果心儀 Google 的 Material Design 的話,可以用 Material-UI ,他們有提供中文文件, Components 的 Props 支援豐富,如同 Carbon Design & Ant Design 部分 Components 提供 Live Demo 演示讓設計師可以透過演示找到理想的狀態和樣式:
Material-UI 我也會認為比較適合用類似 Dashboard 、後台等功能導向為主的頁面,原因是他的效果樣式是滿滿的 Material 風格 😂 ( Button 冒泡的效果.. ) 如果不想要有這麼像 Material 的話,也可以參考他們的 Template 。
另外如果你是 Vue 開發者的話,Vue Material 也提供豐富的 Components 做使用喔!
Primer Design
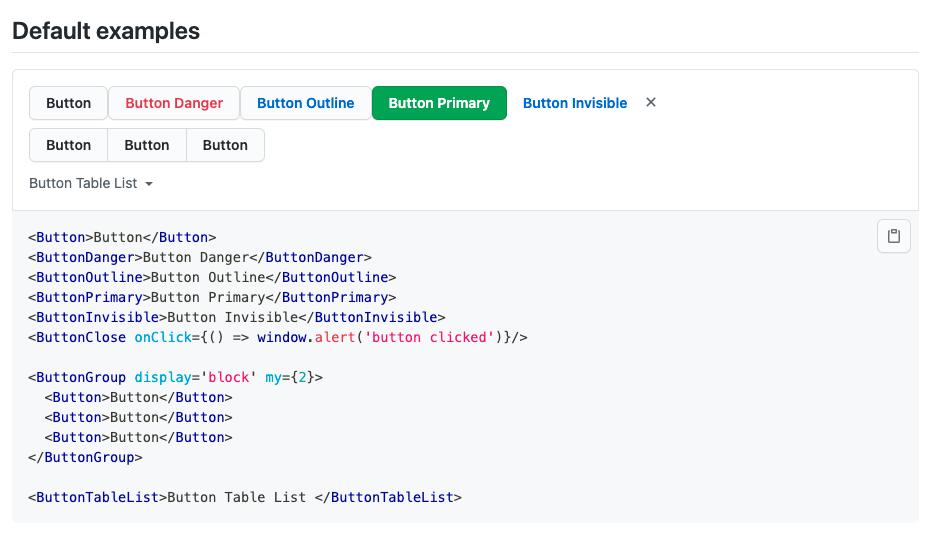
Primer Design 是 GitHub 開源的 Design System 除了支援 React 外也支援 Ruby on Rails 的 ViewComponents ,如果你是 Ruby on Rails 的開發者可以做很好的引入,以 React 的文件來說支援的 Hooks 相較 Chakra 來得少,但 Components 也算多,只是 Components 可設定或細節樣式不多 (可能是因為這個 Design System 開源的時間還不夠久 😂) 像是我 2021 / 5 月份來看 Buttons 所提供的樣式只有一個尺寸:
就目前來說如果要使用這個 Design System 可能樣式自由度還不夠高,如果喜歡 GitHub 介面或樣式的朋友也許可以試試看,但如果我的話應該會在觀望一陣子等待他提供的樣式夠多時使用 😂
大彙整
看完了這些 Design System 各位有沒有想要嘗試的 System 呢?如果是用在個人的 Side project 製作像是部落格、文件等建議可以使用 Chakra / atomize ,如果是要架設一個後台系統介面可以試著導入看看 Ant Design 或是 Material UI ,又或者想嘗試想要嘗試特別的風格的話可以試試看 Carbon Design 。
我該如何挑選適合的 Design System?
除了上述的 Design System 外, Awesome Design Systems repo 收錄大量的 Design System,這麼多資源下哪些才是適合你的專案呢?下方條列了一些問題,也許可以作為考量點:
Design System 的 Components 夠多嗎?
Components 夠多的話,理想上就考慮到越多的情境和設計,這些都能減輕在開發時的樣式維護的負擔。例如需要什麼樣的 Button 樣式,就請團隊成員或設計師看 System 的 Button 文件,這樣溝通上也較為快速。
還有在維護嗎?
如果你點進去 GitHub 頁面最新一次 commite 是 2 年前,那我會勸你放棄 😂
文件夠詳細嗎?
文件詳細可能包含樣式只能在什麼樣情境下使用、尺寸限制、如何撰寫、有哪些 Ppops 或 API ,甚至是 Live Demo 。
Props 的設定自由度夠高嗎?
如果連最基礎的 Button 都只有一種 size 或樣式那麼就有點薄弱了,或是如果你的頁面融入大量的漸層、特效等,也許就不該使用 Design System 或是選擇自由度較高的 Desin System 像是 Ant Design / Atomize Design 等。
有提供 Design Kit 嗎?
這一項是非必要的,但如果你是想要運用這個 System 在有設計師的團隊裡,有 Design Kit 的話對設計師來說是省蠻多功,讓團隊可以專注在功能和流程上。
結語
以上是單純以網頁設計師 & 30% 的 React 初階工程師的整理介紹。
看到這些 Design System 有時候都會想說為什麼當初要刻那麼辛苦啊啊啊 ((哭
不過也是經歷過刻 Components 後更了解 React 的 Components 系統、命名、資料、狀態管理等細節。
這麼多 Design System 最多也只是一個 『工具』,為的是減輕設計師和前端工程師的負擔,如果只是一個頁面、簡單 Input 輸入表單、按鈕連結等功能,也許大部分的 Design System 都能達成,但視覺上要如何排列、文字內容要如何呈現、哪些功能要先開發等,這些都還是需要 UI/UX 設計師、文案、 PM 等其他專業的人員一起完成,而開發方面工程師也會需要整理資料狀態、判斷、擴充性等維護的工作,讓產品或網站功能更完整。
也就是說 Design System 沒有取代了設計師或前端工程師的工作,但都有了共同的文件和語言可以溝通。
如果,你有在使用上面任何一種 Design System 或是有發現更好用的 System 都歡迎來信和我們交流!
或是到我們的專頁上留言!
謝謝你的閱讀! 🙂
👩🏫 課務小幫手:
✨ 想掌握 React 觀念和原理嗎?
我們有開設 💠 React 全攻略入門班 課程唷 ❤️️