在與 Sketch 相遇後,已經回不去用其他軟體設計網頁的我 ( hen 誇張 ),前陣子從公司的大大那邊聽聞 Google 發表了一個叫做「 Material Theme Editor 」的工具,而它竟然是今年五月份才發表的東西!就讓我來為大家稍微介紹一下這個還熱騰騰的新玩意吧~
▸ 簡單來說,「 Material Theme Editor 」是什麼?
一言以蔽之,這是「讓你快速製作自家品牌的 Material Design 風格 Sketch 套件」。( 也太拗口 )
有接觸網頁、APP設計的設計師應該多少都有聽聞過 Material Design,它是 Google 在 2014 年 6 月的Google I/O 大會發表的 Google 獨創的設計準則,在那之後也影響了非常多介面設計在對於扁平化、紙張特性、轉場動畫等方面的思考方向,在四年後的今天,我們仍然可以隨處看到 Material Design 的深遠影響。
而在基於 Material Design 準則下出生的 Material Theme Editor ,他除了有豐富的 Material Design 元件庫,還能夠使用非常簡單且所見即所得的介面調整整體風格與色系!是不是讓人很心動呢?馬上來看看要怎麼使用吧!
▸ 下載~安裝~打開~
下載網址:https://material.io/tools/theme-editor
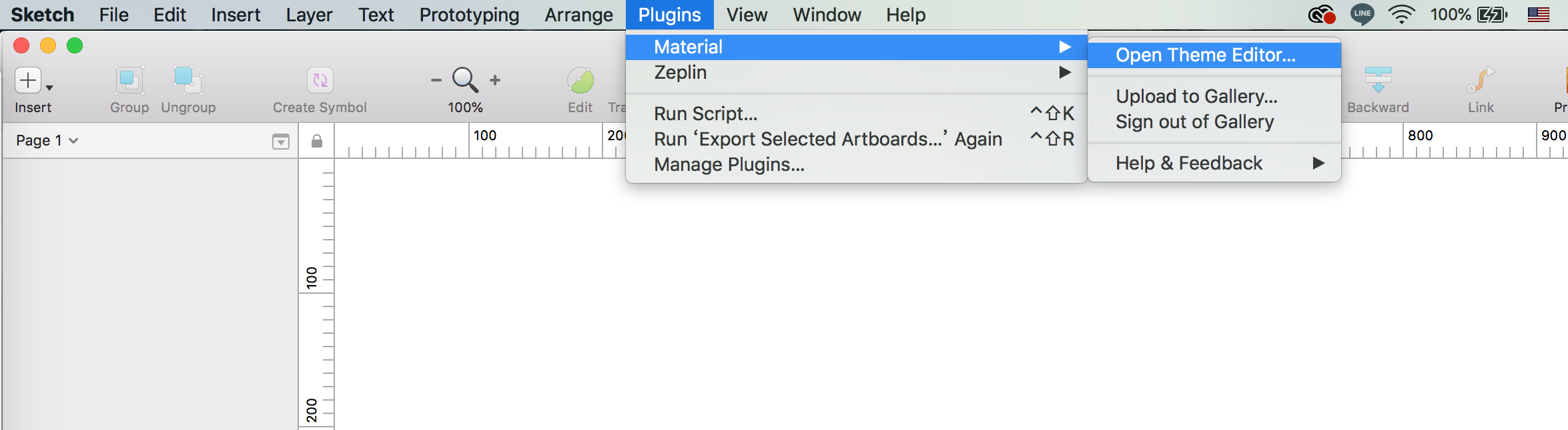
安裝套件後在工具列選取 Plugins > Material > Open Theme Editor 打開 Material Theme Editor

▸ 主題選擇
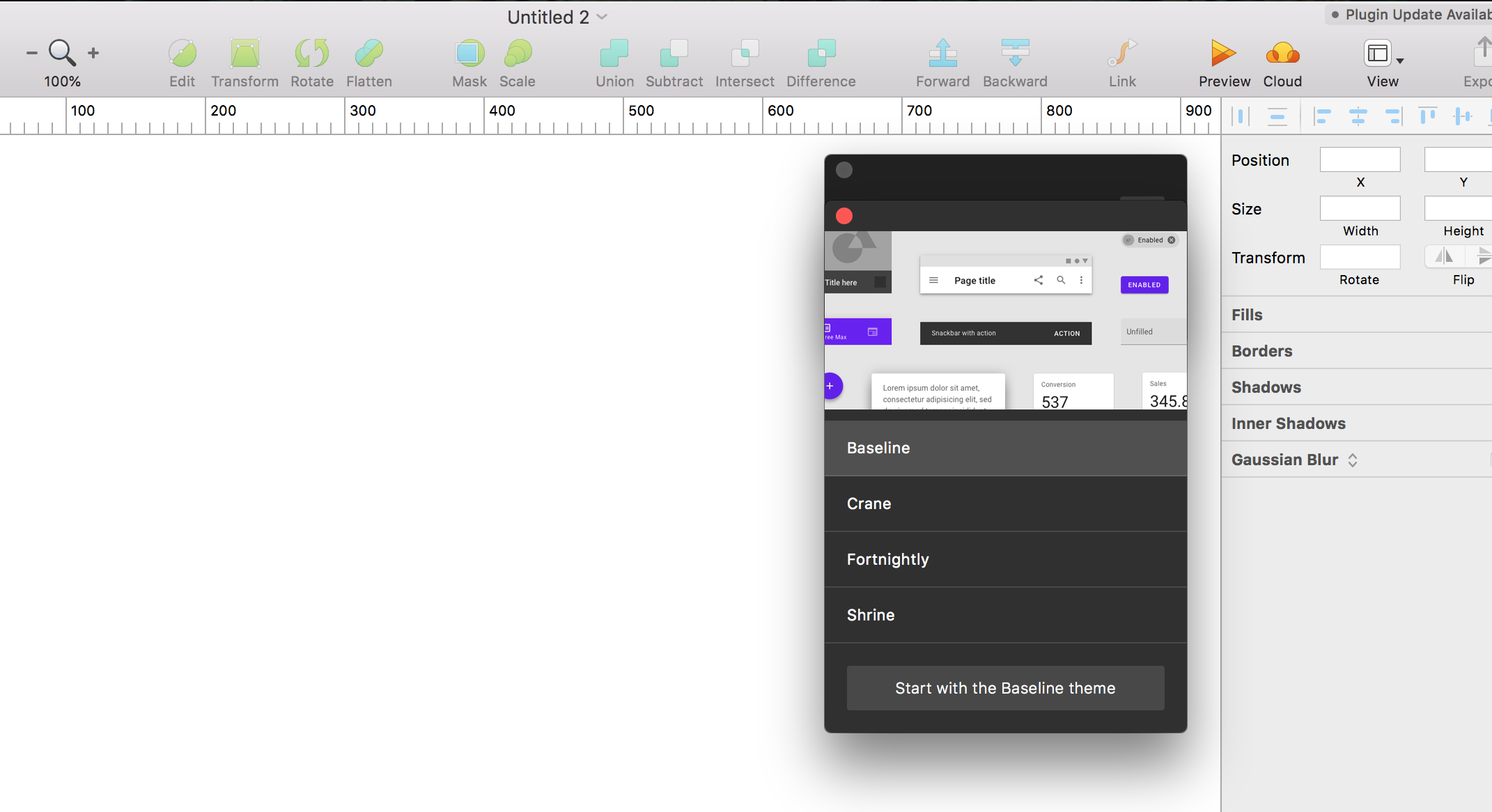
打開 Material Theme Editor 後可以看到 Sketch 內出現了一個黑黑的小視窗,裡面有「 Baseline 」( 基本設計 ) 、「 Crane 」( 旅遊 ) 、「 Fortnightly 」( 新聞 ) 、「 Shrine 」( 購物 ) 四種主題可選擇,除了最基礎的 Material Design 元件以外,也有針對各個不同類別產品所設計的元件庫。

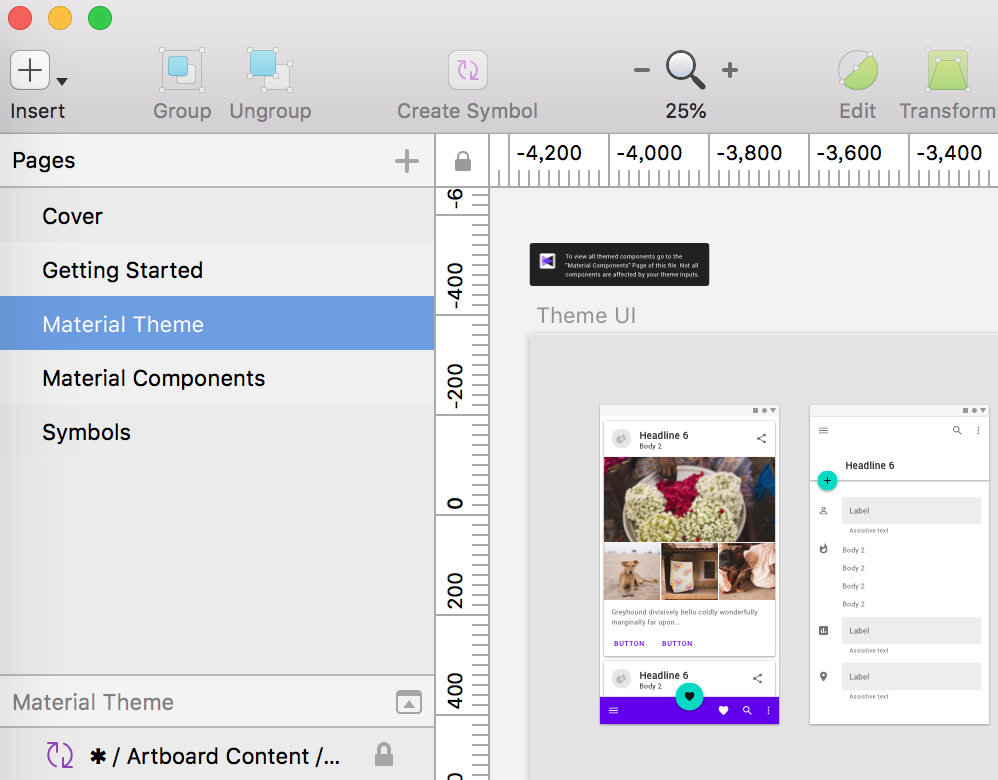
選擇了任一主題後,可以看到有五個內建的頁面,分別是 Cover 、 Getting Started 、 Material Theme 、 Material Components 、 Symbols , 其中 Material Theme 是主要範例介面的展示, Material Components 是所有元件的列表, Symbols 就是所有元件庫。

▸ 四大功能
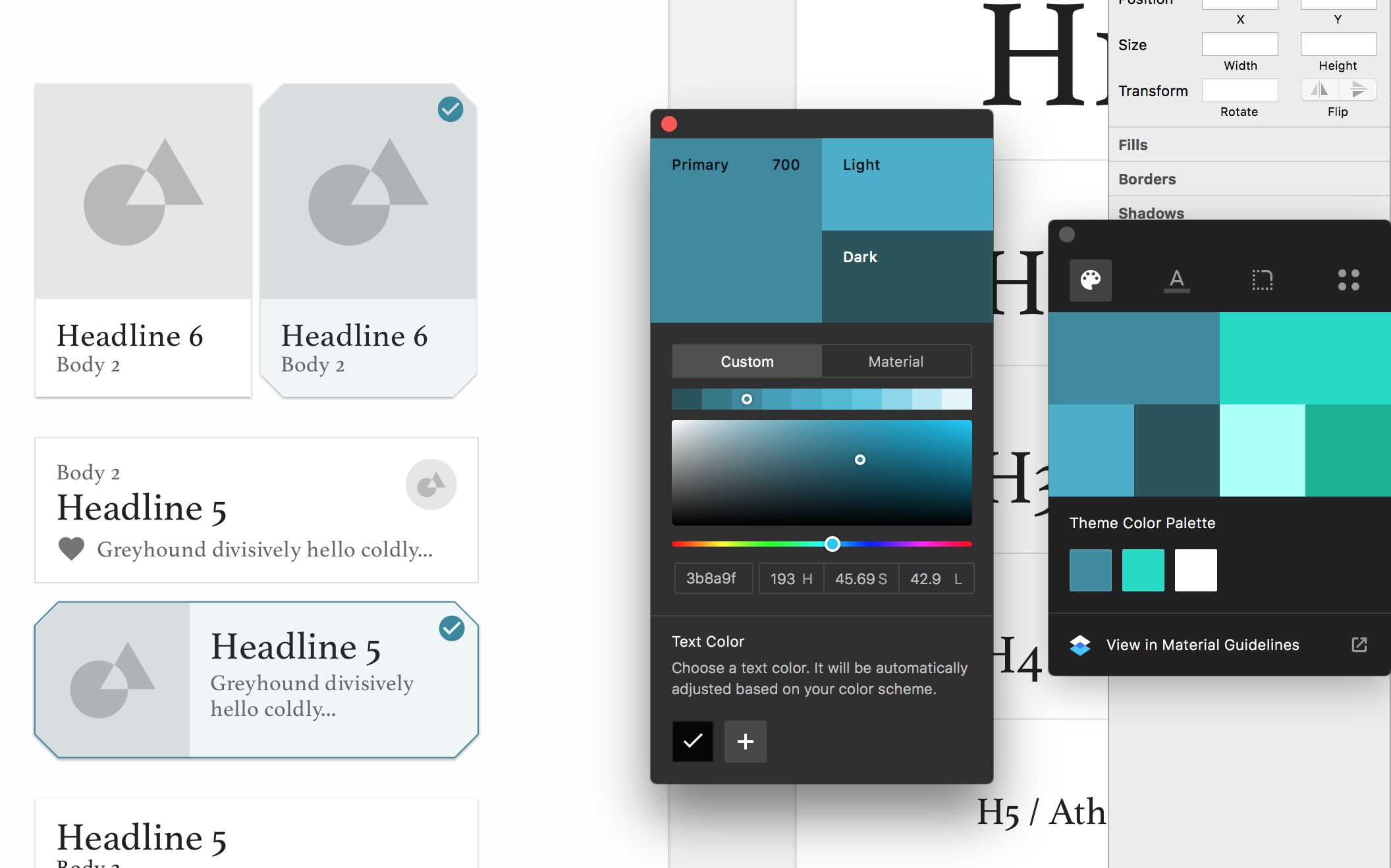
功能一:調色盤
在這個操控介面上,我們可以任意改變「主要」、「強調」、「背景」這三個顏色,點入任一色塊後,我們可以從 Custom 裡面任意選擇我們要的顏色,也可以從 Material 裡面 Material Design 提供的色盤去選取,選取顏色後會自動產生 Primary ( 主要 ) 、 Light ( 較亮 ) 、 Dark ( 較暗 ) 三種顏色。

選好顏色以後,這些顏色就會套用在元件上各個對應的色彩設定,完全不需要再像以前一樣要一個個手動調整,是否很方便呢!
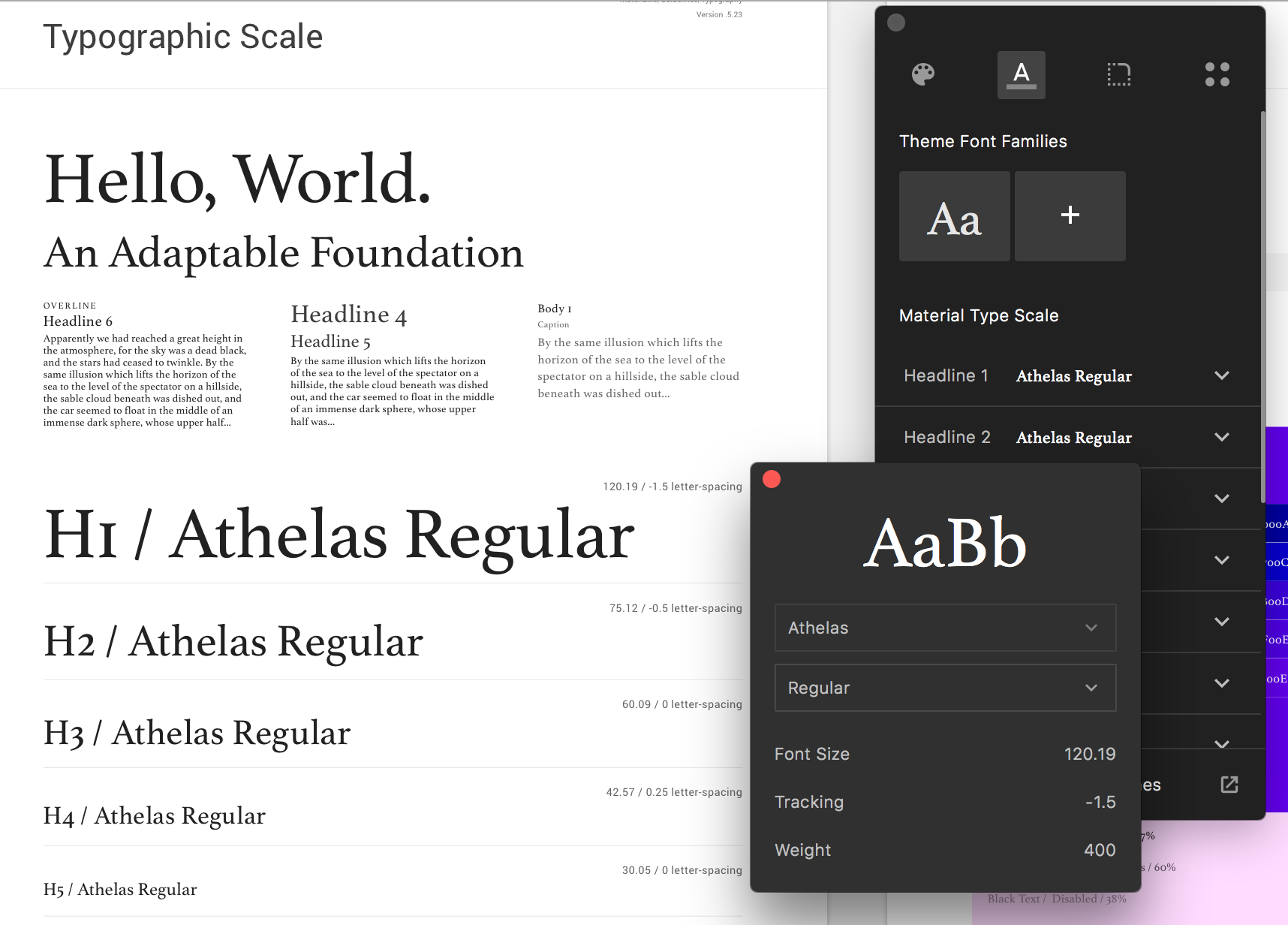
功能二:字型設定
在這個功能可以設定預設的字型,並可以對不同的標題字階層設定不同的粗細,但無法修改字體的大小。

功能三:形狀設定
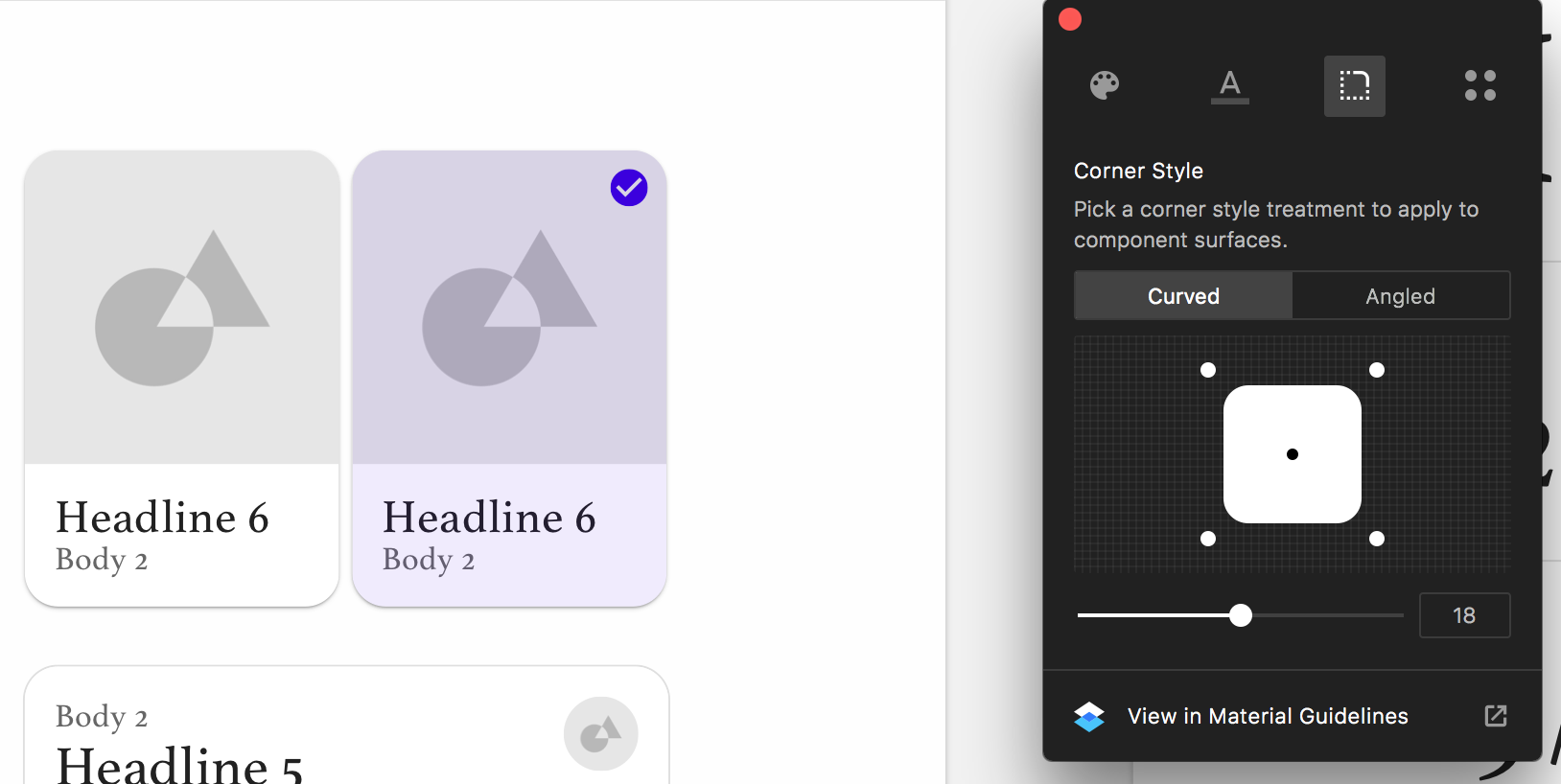
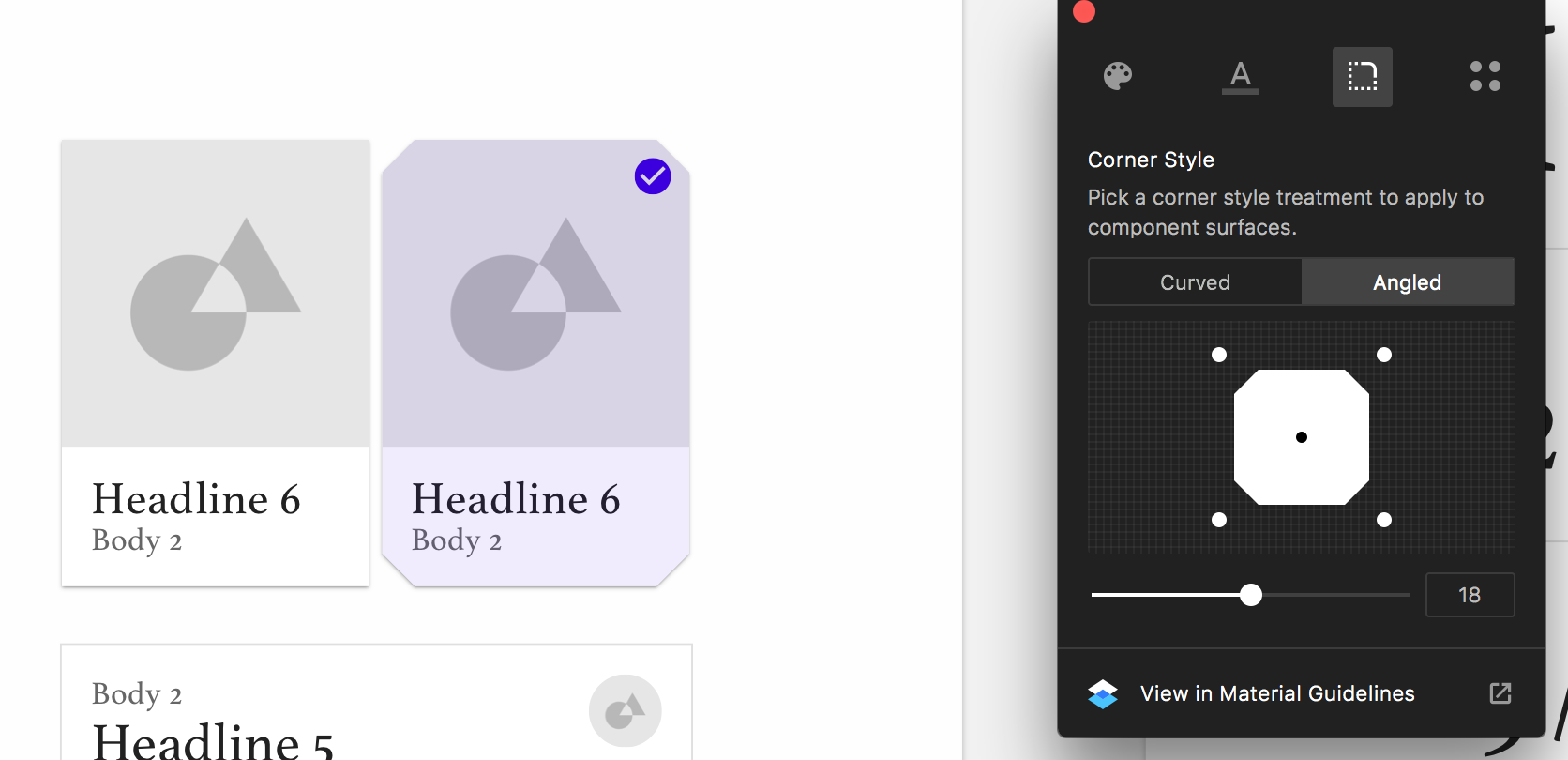
形狀設定中有「Curved」和「Angied」兩種模式, Curved 會是平滑的圓角,而 Angied 則會是切角的效果。
Curved

Angied

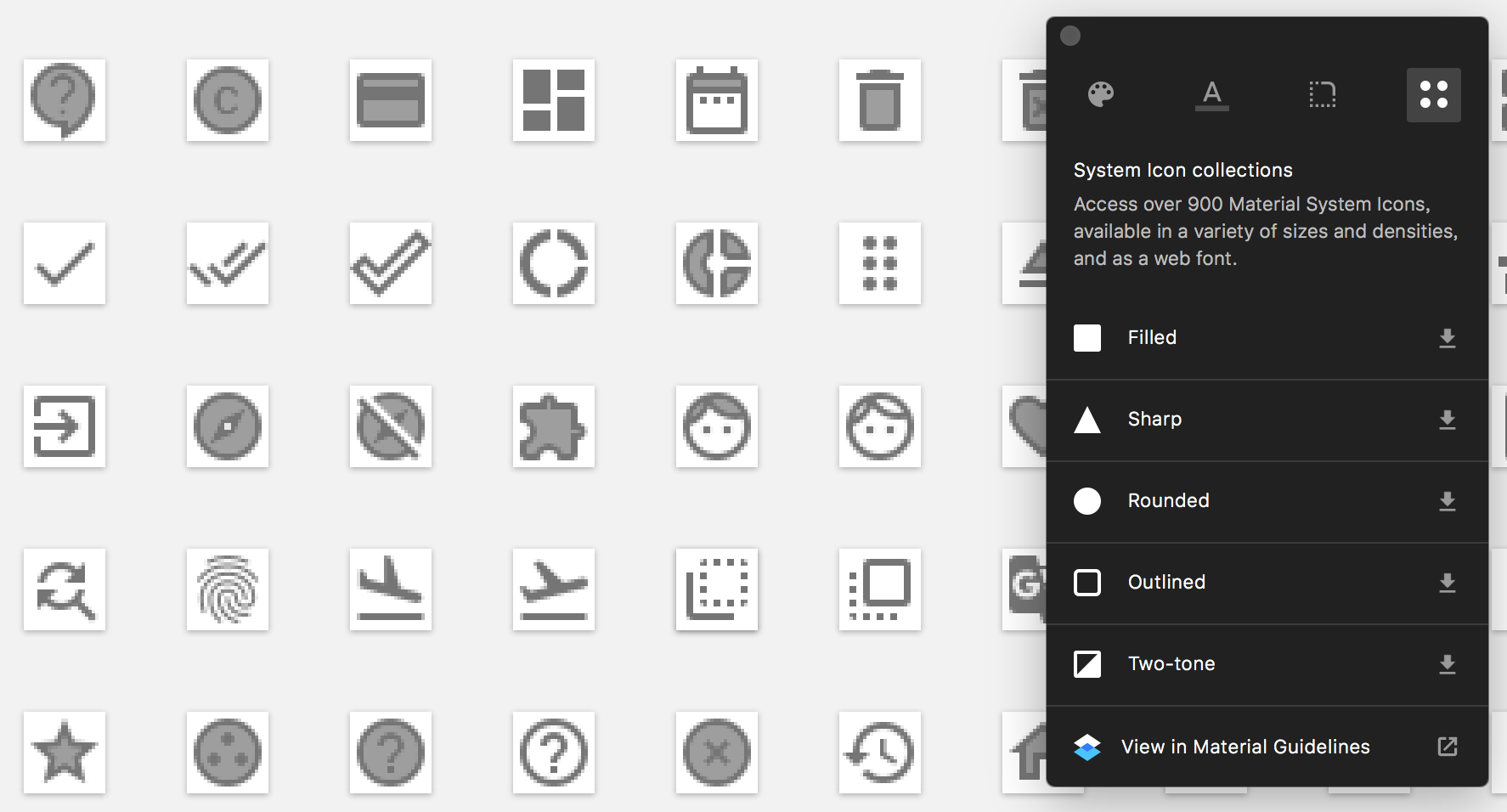
功能四:Icon 設定
在這裡提供了五種不同風格的 Icon ,點選以後可以前往下載,下載以後是一套包含 16 種分類、超過上千種的 Icon,各種想得到想不到的 Icon 都有,非常方便!

▸ 最後
附上官方的介紹影片,希望這篇介紹文能對大家有所幫助!
