
結束了 3 個月的程式開發密集學習一週了,終於抓到一點時間,可以好好地來寫一點回顧,接下來我會用一些篇幅整理介紹這 3 個月發生的點點滴滴,希望能為正在考慮是否要投入程式學習的朋友起到一點參考作用。
廢話不多說,先上 3 個月後的訓練成果:noobtyping.com。這是我與另外三位同樣完全沒有程式基礎的同學,經過 2 個月的學習以及 1 個月的開發而成的作品。主要提供打字練習的服務,除了一般的英文佳句,還有 Ruby 程式碼、自訂練習題和即時連線對戰的功能。(如果上面的網址失效,可以用這個備用站)

我是如何思考學程式這件事?
這次的閉關進修,最多人問我的就是:你是要轉職工程師嗎?當初跟老闆提案時,他也問了我相同的問題。我的答案是:「不知道」。可是如果沒有想當工程師,為什麼敢投入這麼大的心力去學習?因為我覺得掌握程式技能已經不是趨勢,而是正在發生的未來。
我大概幼稚園大班的時候,就已經在用 486 電腦打遊戲了,不過那並不是因為我家擁有電腦,而是媽媽上班的地方剛好有電腦,而因為他的工作很忙,我閒閒沒事只能去亂他的同事(?),為了讓我不要吵,只好開電腦給我玩 XD,所以我很早就體會電腦遊戲的美妙。國中畢業曾一度想要去唸五專的資工科,只是因為父母反對而作罷,最後去唸了普通高中,後來因為不想再唸書而選擇美術之路,但是程式學習這念頭並沒有完全脫離我的人生,不過因為英文念得很不好,加上身邊其實沒有什麼人懂程式,所以就一直不得其門而入。一直到這一兩年,我對於學習原理了解得較多,英文也重新打過基礎,比較不害怕,加上程式教育市場的蓬勃發展,眼見時機成熟,於是我仔細地盤點了一下,確認我自己是不是真的有需要學習程式,所以我盤點了幾個想學程式的理由:
具備做出產品原型的能力,可以實現及驗證腦海中的點子:
身在數位的時代,平常的生活跟工作早就有大量的工具都數位化了,在這股浪潮之下,我經常可以看到很多有趣的、方便的小工具冒出來,我就不免思考,那麼我工作中許多重複的部分,應該也能用程式來幫助我才對。像是我常常在職涯輔導時,會默默在心裡針對我從來談者身上的資訊,做各種計算,得出一個職涯狀態的風險值,以此作為職涯設計的依據,這一連串計算其實是有一點規律的,我就一直在想,如果能做一個職涯風險計算機,應該挺酷的吧!
驗證我對於跨領域學習法的經驗總結:
2018 年刻意練習一書走紅後,我也在閱讀的過程中回顧自己學習繪畫的軌跡,發現真正有效的練習方法真的如書中所說,但我仍不確定這個做法是否真的通用於所有技能的學習,因此為了瞭解不同類型的技能應該怎麼套用刻意練習方法,我特意在 2019 從零開始重新學英文,以此來驗證刻意練習的方法論,經過驗證這套方法確實有效,於是我想,如果學習繪畫跟英文都有用,那麼再挑戰一個我一直想學卻學不起來的領域吧?於是程式設計就雀屏中選啦!
提升單位時間的工作效率:
程式的強大之處就在於,可以幫助我們把重複的工作自動化。我一直覺得在這個科技時代,時間跟注意力是相當珍貴的,如果把這些稀缺的資源用在重複的工作上,等於沒有時間去學習更有價值的技術,以職涯發展的長遠角度來看,風險是上升的,所以基於想要掌握更多自主時間用來學習或創作的我來說,能減少重複工作的比例,是學習程式非常大的誘因。
我的設計背景有助於學習前端開發:
在我考量要不要學習一個新技術時,我也會一併考慮「技術相依性」以及「技術綜效」,這兩個詞是我自己換發明的 XD。所謂的「技術相依性」,就是這個學著技術前,有沒有什麼技術一定要會比較好,以網站開發來說,學習前端技術雖不必要一定要懂設計,可是如果懂了,對於網站畫面呈現的理解是有幫助的。而「技術綜效」,就是我現有的技術加上新的技術,會不會 1 + 1 大於 2?還是相同的例子,我已經具備設計背景,有一定的版面設計基礎,這樣一來多會前端技術,在找工作時就會有加成效果。
工程師的薪資天花板更高、跨國界工作的機會增加:
這一點對我來說不是投入學習的必要考量,但仍然有一定的影響力,雖然站在職涯顧問的角色,我很希望為這個世界上的每個工作都找到高價值,可是現實是,這世界上現在能解決複雜難題的技術,很大一塊就是程式,也因此在收入、報酬上,就是比較有發展空間,我也不想騙自己或騙別人說,每一個行業真的是那麼平等的,畢竟整體的統計數字就是放在那邊,所以如果是想直接拉高收入水平的朋友,轉職工程師仍然是比較明確的方案之一。
仔細把這些學習的理由都想過之後,確認我不是只是想逃避現在的工作,或只是想跟隨潮流,是有足夠的學習動機之後,我才果斷下決定要投入學習。
為何選擇五倍紅寶石?
其實就是朋友推薦,現在回想起來我超級慶幸我當初真的有聽他的建議,雖然我沒有真的當下就下定決心,而是先去報名了說明會,不過也因此我才能在說明會中確認這是我需要的授課單位。
如果是有打算「轉職工程師」的朋友,應該都已經稍微找過各家授課單位的介紹,大部分單位為了招生,必然會強調他們所教授的程式語言的未來發展趨勢、薪資成長、轉職成功率...等等,不過我個人覺得這些聽聽就好,並不是我自己選訓練單位的重要依據,畢竟科技業的轉變不是普通的快,根本無法預測,而且我始終認為程式語言只是工具,程式開發本質上還是要解決問題的,所以決定授課單位好不好的關鍵,還是會回到「教學品質與成效」這個點上。
我最終會選擇五倍紅寶石,有兩個原因:
老師在說明會中有提到,他出的作業中,會有需要邊錄影邊寫 code 的橋段
當時我聽到這段眼睛為之一亮,我清楚地知道,這是符合「有效學習」的重要環節。因為學程式真正重要的不在程式碼怎麼寫,而是學習怎麼解構問題、提出解決方案,因此老師願意花時間聽你描述自己的邏輯、思緒、解題想法,甚至幫忙挑出思考的盲點,那是無比珍貴的。
擁有業界助教群,遇到問題可以立即提問
在我脫離了校園之後更加深信,助教在學習過程中扮演著相當關鍵的角色。因為離開校園到職場後會發現,真正能用來幫助我們解決問題的多半是實用技能而非純粹的知識,就算真的需要知識,在網路的幫助下我們也可以很快地搜尋、取得,然而相對地,實用技能卻是需要漫長「練習」才能掌握,特別是學習程式開發這件事,一旦在練習過程中卡住,都會帶來巨大的挫敗感,如果這時沒有人可以讓你立即請益,很快就會被挫折感打趴,嚴重影響學習的效益。
上述兩點基本命中有效學習的兩個要件,「安全網」以及「技能核心」,能夠確保學習的過程有進步的成就感,也能在挫折感發生時即時停損,不至於因為跌得太深導致學習動力「熔斷」,比較能夠確保長時間的學習能持續下去。

報名之前,報名之後
但是,學習這件事情也不能只是靠別人教,我們都知道,並不是花錢報名了名師補習班,成績就能一飛沖天,真正重要的還是自己要有充足的準備和扎實的練習。因此在我決定報名之後,緊接著我馬上就開始做準備,首先是「打字練習」,在這裡我奉勸每一個想轉職工程師的朋友,請一定要在學習程式開發前,就要把打字的速度、準確度練到一定程度,否則你的學習挫折感一定會指數增加,相信我,你真的不會希望自己花了 1 個小時 debug,結果發現只是因為自子打錯字。 (歡迎使用NoobTyping)
第二個準備就是建立一套學習機制,我特地重看了「費曼學習法」的原理以及使用方式,這個學習法備受推崇的程度就不需要我多補充,近代的很多學習理論基本上也是在佐證、補述或在這個基礎上做強化,並沒有脫離「費曼學習法」的準則,感興趣的朋友推薦你到 YouTube 上找幾部介紹影片看一看,就會有比較完整的理解。
除了前兩個屬於非程式相關的行前準備之外,五倍紅寶石還特別提供了扎實的先修教材,這一點我得說非常非常棒,因為畢竟我要學習的是全新的技能,並沒有充足的先備知識,如果等到開課才第一次聽專有名詞或概念,一定會非常吃力,所以我很認真的在上課前,就把電子書外所有先修教材都先看過,事後也證明,還好我有先看過,不然可能會完全跟不上老師上課的步調,畢竟 2 個月內要學這麼多東西,步調肯定很快,而在整個學習過程中,加上課後作業與練習,一個新概念大概都要練到第三次,才比較能掌握,因此有先修教材的輔助,真的是一個很好的起頭。
課前準備
讓我感覺到有趣的,是課程規劃的一開始有一堂心態建立課,對於一個習慣短期課程的我來說,很久沒有感受到這樣的輕鬆有趣了。這堂課上沒有講太多技術細節,就是讓大家彼此互相認識,聊聊學習的心態,分享一些有效的學習方法,雖然輕鬆,但我覺得是相當重要的起步,如果小看了這堂課的重要性可是會吃虧的。我向來都是有點過度認真的人,所以這一次也不例外,雖然沒有立即轉職的需求,但我還是在心態上把自己設定成一個即將要轉職工程師的人,並按照老師說的,非常認真的寫筆記。
我們在課程的最開始學習了 Git 這個版本管理工具,作為未來的準工程師,不會 Git 基本上就像是沒了引擎的汽車,啥事都做不了,我很喜歡這一段的作業設計,老師直接給了我們範例檔案並出題讓我們解決,還提供了一個有趣的遊戲網站,幫助我們理解 Git 運作原理。不過我覺得很可惜的是,在練習上只有這麼一次,後面的練習則是鼓勵自主練習,GitHub 也是課程後段才帶,這樣的間隔讓我覺得有損學習效果。
不然就會像我們專案剛開始,每天碰到的問題基本都不是開發難題,而是版本控制還有團隊協作 GitHub 衝突的問題,這畢竟會直接干擾到專案的開發,如果能將整個版本控制的訓練貫穿所有課程,相信會起到更積極的作用,在專案開啟時減少更點繞路的時間。

HTML/CSS
三個月的密集課程,扣除掉環境安裝、工具熟悉之外的正式學習,就先從 HTML/CSS 開始,我覺得這是一個很好起步,畢竟對一個外行人來說,整個網站最先能接觸到的,就是眼睛能看見的部分,相對於網站中那些抽象的資料結構、通訊協定來說,對新手來說看得見的部分是更好理解的。
雖然說 HTML/CSS 的學習基本用不到運算邏輯,但是也千萬不要小看它的博大精深,真的要學好也不是一件容易的事,特別是要完整理解 HTML/CSS 在瀏覽器上的表現規律,也有非常多眉角要注意,一個不小心你很容易就會寫出層層疊疊的樣式架構,造成各種奇異版面,然後怎麼改也改不動。
這堂課最讓我敬佩的就是,從非常基本的原理教起,但卻可以做出非常專業的成果,Amos 老師在課堂教學以及作業規劃設計的分配與銜結設計得很到位,不難想像他確實具備多年的教學經驗。以前的我大概無法察覺到這麼細微的部分,但是隨著這幾年聽的課多了,真正體驗了不同老師的講授、練習、作業規劃後,更能發現要不著痕跡的把基礎教得清楚,又要能把作業設計得比學生能掌握的程度稍難一點又不會太難,是非常需要技巧的,不是上幾堂「教學設計課」就能做到的事,而 Amos 老師在這一點上就做得很到位。
附上當時的課堂練習:臨摹切版練習
雖然在經過了一個月的訓練後,已經有辦法搭配 Bootstrap 快速切出一個簡單的 RWD 商業版面,但可惜的是沒有讓老師 Code Review 的機會,因此雖然能做出靜態網頁,但並不太敢肯定地說自己目前的 HTML 設計架構是好的,CSS 的取用是精準的。
Ruby
Ruby 可以說是真正意義上我正式學習的第一個程式語言,雖然久遠的高中時期碰過一點點 VB,但我早就不記得那到底是幹嘛用的了。也正因為是第一個程式語言,除了要學習語法本身的規則之外,還要學習「程式」中那些不變的底層原理,包含像是:字串、陣列、數字、判斷式、迴圈...等概念,所以比起 HTML/CSS 可以直接用視覺來判斷,學習 Ruby 的困難度對我來說是比較大的,因為所有的運算基本上都是看不見的,結果只有在按下 Run 的一瞬間才知道,在這之前,我只能透過大腦來推理可能發生的結果。
即便在有先修教材的幫助下,開課後的第一個 Ruby 作業仍足足卡了我好幾個小時,以最終的結果來看,真的就是幾行 Code 而已,可是在思考怎麼解題的過程可是扎扎實實地繞了幾十個彎。說到這裡就不得不提助教系統,在五倍紅寶石,為了貫徹訓練程式思維以及訓練「自主解決問題」的能力,所有的助教都不會「直接給答案」,當你帶著問題去問他們時,通常他們都會透過反問的方式去測試你目前的邏輯盲區,然後在過程中引導你換一個方向去思考,這種方法老實說我一開始很不習慣,還會覺得為什麼助教要這樣含糊其辭,剛開遇到問題時的痛苦值並沒有得到立即的減緩。可是在經過幾次這種思維引導的訓練後,我意外地發現自己雖然寫程式的解題的速度、效率沒有太顯著的提升,但是在看待問題、上網找解答的能力上有大幅的進步。
這也是上課第一天,老師不斷強調要想轉職工程師應該要具備的兩個非常關鍵的基礎能力:正確提問、自主學習。畢竟真正成為工程師之後,是要領錢解決問題的,到了公司也不見得會遇到願意傾囊相授的資深前輩,更多時候還是得靠自己自己找出問題、思索解決方案。

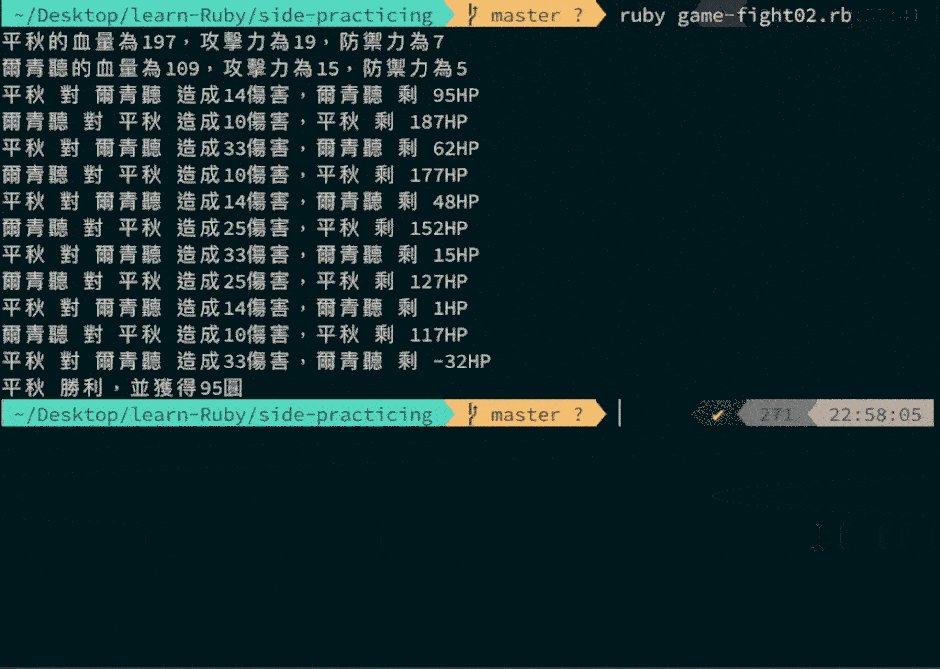
這是我在 Ruby 課中間寫的小玩具。
Ruby on Rails
本來我以為有了前面的 Ruby 打底,要學 Rails 應該就沒那麼難,殊不知我還是太樂觀了。Ruby on Rails 作為一款相當完整的後端框架,擁有著複雜的架構,可以幫助我們能快速地開發、建構一個功能齊全的網站,但也正因為這樣,有很多原本該是工程師要做的「事情」,Rails 都偷偷地幫我們做完了。這直接導致的結果就是,許多使用 Rails 的工程師只知其然,卻不知其所以然,這種狀況並不是業界樂見的,也因此老師在課堂開始前就清楚地讓我們知道,Rails 很方便,但為了讓大家明白底層原理,我們仍然得「純手工」走一回完整的開發。
不得不說,我在這段學習是最痛苦的,幾乎每次上完課筆記都是超長篇幅,而且也能明確感受到腦袋的緊繃。過程中我其實有好幾次懷疑這樣的學習是否真的有效,畢竟我們不只要學習 Rails 本身的語法規範,還要理解網站結構,知道資料的傳遞流程,以及一大堆衍伸的主題,回家即便跟著課堂筆記、複習影片練習,也都仍有身在迷霧中的感覺。第二個困難是,Rails 的開發跨度很大,包含了整個前後端,所以如果不是自己從頭到尾發想、規劃,實在很難掌握全局的概念,稍一不慎就會在各種變數、方法、複雜的檔案夾中迷路。
雖然我曾試圖改用符合刻意練習的針對性練習來解決,不過因為 Rails 真的範疇龐大,作為新手根本就還無法理解其精髓,要想拆出獨立的部分針對練習,有點癡人說夢,最終還是回頭乖乖跟著影片重做一輪課堂教的內容。我自己是一直到專案做到中後段,才對 Rails 的前後端架構有比較完整的概念,但這都還不包含後端資料庫是如何運作的,即便到專案尾聲,我都還只保有基本的理解而已,現在想來還是有點可惜。
不過課堂的教學並不是無效的,最有感的就是,我在開始做專案的時候一直懷疑自己是不是真的懂 Rails,為了要在專案中實作 Real-Time Application,我必須研究課堂沒有教的 Action Cable,一開始真的超怕的,一想到要讀通篇的原文文件就很想逃避。結果當我真的開始研究後發現,雖然大部分程式碼不知道在幹嘛,但確實有幾行能夠利用課堂教的觀念來猜測,可能的作用,這讓我生起了巨大的信心,相信自己有機會搞懂新技術是怎麼一回事,所以說雖然學 Rails 一直給我一種霧裡看花的感覺,但終究還是證明了,這並不是完全無法掌握的工具。
如果要問我有沒有更好的學習方式,一時之間我也沒有答案,或許再給我幾年的時間摸索、研究,會得出不一樣的看法吧。
附上兩個課堂中間做的小練習:
JavaScript
說到 JavaScript,我的心情就很複雜。在我開始上課前,就很期待學 JavaScript,因為它在應用上跟網頁的互動有很大的相關性,很多絢麗的網站視覺、互動效果,都是靠它做出來的,所以我一開始真的超級期待這堂課,希望可以學習怎麼做出酷炫的特效。
但是真的開始上課之後,我才發現自己完全想錯方向,JavaScript 作為唯一能在瀏覽器上生存的程式語言,它能夠做的事情遠不止操作視覺效果,還肩負著與後端做資料溝通的重責,要用來做實用功能也完全沒有問題。可是這就導致在教學上,完全沒有足夠的時間可以面面俱到,因此老師在課程設計上,只得從 JavaScript 的語言特性及底層邏輯著手。
我並不是要說這堂課不好,主導這堂課的泰安老師實際上帶給我的啟發遠超我的想像,可能因為他擔任過雜誌編輯的關係,又有大量的程式開發經驗,他的課程風格真的是理性感性兼具,不只學習運算思維,更感受到科技與哲思原來是那麼地密不可分,要不是因為他,我可能到現在還以為,JavaScript 就像網路上傳言的那樣,是個難搞的程式語言,而看不見它的美麗與優雅,哎呦你看,我寫到這段文字都莫名的變得文鄒鄒了起來。也許是受到泰安老師熱情感染,我對 JavaScript 的特殊情懷進一步得到昇華 XD,連在課程尾聲時助教揪團買書,我買了四本書全都是跟 JavaScript 有關。
不過作為一個入門學習者,我還是想說說美中不足的地方,雖然我知道要在程式設計之路上走得長遠,理解一個語言的底層邏輯是非常重要的,但是對剛學習程式的新手來說,還是不免有些吃力,畢竟通常越底層,抽象化的程度也越高,如果課後練習可以有多一點具體的案例練習,讓我們在做的過程中理解這個語言,相信學習效果會更好。以我們這一期課程來說,真正比較知道 JavaScript 怎麼用,是在助教帶我們做 Workshop 時才逐漸明朗,建議這樣的安排可以再增加一些比重會更好!
Demo Project

Q:經歷三個月的集訓,最後分組合作完成的專題,跟原本想做的有什麼不一樣?
我不太確定其他組的同學們怎麼思考這個 Demo Project,雖然我也知道老師助教們一致認為,這個 project 目的在於火力展示,比起去做一個有趣的創新點子,挑戰具有難度的技術更能展現出我們的價值。這一點我是認同的,不過由於我一開始就很清楚知道自己的實力到哪裡,要挑戰艱深的技術雖不是問題,這裡有足夠的資源幫助我們完成,可是我更想選一個有機會做得完整的主題,因為我想在專案著做到以下幾點:
把已經學到的技術反覆練熟
這一點還是基於刻意練習的原理,我知道挑戰新技術也同樣能夠有所學習,可是我更希望能反覆地把基礎掌握得更扎實,因為我知道自己如果要學新技術的話,一定得花上許多時間研讀技術文件,這對於基礎還不是很穩固的我來說,我很擔心會佔用掉太多時間,卻還是無法掌握或是只能粗淺地理解新技術,而導致原有的基礎也只有非常皮毛的理解,所以最終我鎖定了在所學基礎上稍微難一點的 Action Cable,而沒有挑戰全新的技術主題。
想真正地走一遭完整的專案時程管理
我自認自己轉職工程師的機率不高,並不是我不想,而是因為我這 10 年工作下來,其實已經累積了大量的跨部門溝通實力,也有充足的專案管理、流程管理訓練,所以說成為一個有一點技術背景的 PM 其實機會應該是更高一點的,所以我更希望自己能在專案中不只練技術,也要完整的做過一次排程,多累積一次專案管理經驗。
希望往前端靠一點
這一點純屬私心加一點點的逃避,因為我在學習後端的時候,坦白說理解上比較吃力,加上練習量並不充足,導致開始做專案的時候,我對後端資料的理解還非常模糊,因此我並不確定我是否能挑戰複雜的功能,所以在選題上,我就比較保守地選擇相對有信心的前端主題。
希望要有趣
雖然我學習程式開發的過程整體來說是挺開心的,不過仍然會有很多卡住的時候,如果這時我還選的一個我自己一點都不感興趣的主題,那一定會大大削弱我克服難關的動力,因此有趣就成了選題的關鍵之一。
基於上述四點,當時在組內的討論時,我們就已經有取得相應的共識,不過還是在訂下「打字遊戲」這個題目後,發生了一點小小的插曲。當時因為各組選定題目後都有找老師稍微聊聊,確認開發方向,我們自然也不例外地去請益,但是老師認為這個題目在後端資料上並沒有太多發揮的空間,認為這個專案可能練不太到技術,請我們再考慮考慮,當時我們確實也稍稍地動搖了一下,畢竟組內 4 人中,除了我是留職停薪來學習,剩下 3 位同學都是扎扎實實要轉職工程師的,如果專案沒有展現出足夠的技術,必然會大大地影響求職成效。
所以我們又針對主題進行了一次討論,並且去請教助教們的看法。好在當時助教把我們從過度地焦慮狀態中拉了回來,他們告訴我們,現階段我們的首要目標應該是先想辦法把一個核心功能做出來,然後在這個核心功能上面增加複雜度,而不是先擔心主題本身夠不夠複雜。這一段對話確實提醒了我們,讓我們很快地著手動工,開始基礎功能的建置,也因為這樣,我們爭取到了早幾步開始開發,間接地讓我們的專案在後期變得更加完整。
Q:如果可以再做一次,覺得哪裡可以加強?怎麼改善?
如果再做一次的話,在選題上我覺得應該不會有太大的改變(我就是愛玩)。真的要說加強的話,我應該會說是前期的資料規劃上更細緻一些。由於這次的開發在一個非常沒有把握的情況下進行,所以一開始我就選擇花時間投入研究打字遊戲核心功能,以及後續的即時對戰功能,為了求快,所以在統計資料的規劃上沒有花太多心力,這直接導致了我們專案的資料表一開始太簡單,為了增加複雜度才在後面硬堆上去,結果變成用了奇怪的方法做資料關聯,後面同組組員在整理上就得花上不少心力,我們專案到後期很多次爆炸,都是因為資料存取的方法不對,而噴錯誤訊息。
另一個我覺得要加強的地方,比較是我個人的學習習慣,我一直以來都滿習慣獨立學習,因此除非必要,我比較少求助於助教,雖然有幾次試著踏出這個舒適圈,但過後就又會習慣地想自己來自己研究,雖然說這不是壞事,學著怎麼自己透過關鍵字查資料,能強化獨立解決問題的能力,但缺點就是有時會在一個問題上鑽牛角尖太久,而拖慢了整體的開發進度。另外一個影響則是,會很快地消磨掉熱情,雖然靠自己把難題解除很有成就感,但由於前面的高壓,導致身體會很想放鬆,然後就會有一兩天完全不想碰程式,或是想做一些輕鬆的小功能,現在想想,如果可以設定一個停損即時對戰求援的話,我們的專案應該有機會再多做一點亮眼的功能或是突破一個新技術。
結語
整體來說我對這次的學習成效是很滿意的,我還記得專題進行到一半的時候,同組的同學問我,什麼時候回公司上班?我說 Demo Day 結束後隔一天就馬上回公司,他很驚訝地問說怎麼不打算休息一下?我笑著回答說:「我現在就是在休假啊!」
希望這樣的回答不會讓人覺得太做作,但我真的是這樣覺得。首先,我覺得職涯發展的過程中,本來就應該每年有一個小突破,否則持續待在同一個崗位上,大概 2 年就已經可以掌握大部分工作技術,剩下的時間基本上就是一直在重複而已,實力的累積是相當有限的,這種狀態會給我帶來很大的焦慮感,因此定期進修學習我始終認為是必要的成長養分。
再來就是從這段學習程式開發的過程中,我收穫了靠自己雙手打造產品原型的能力,雖然距離打造一個符合業界標準的產品仍有一大段距離,但光是覺得自己有能力自己做出點什麼來測試想法,就已經給我帶來巨大的信心,讓我更敢於面對充滿未知的職涯。除此之外我也再一次地驗證哪一些學習方法真的有效,是能通用到不同技能學習的,甚至慢慢感覺到有效學習的規律,如果未來我想設計自己的課程,或是協助老師開發課程,就更知道怎麼樣做是有效的,對於一個教育訓練工作者來說,這更是無價之寶,因為會做的人很多,會教的人很少,教得好的更少,而能夠同時擁有差異極大學習經驗,又能找出其共通性並用在教學中的人,想必能成為稀世珍寶吧?
最後就是在五倍紅寶石遇到的,所有打算轉職工程師的同學,因為每個人都來自各行各業,擁有截然不同的個性、背景、思考邏輯,讓整個專案的開發過程充滿活力,我一直覺得待在單一性質的圈子裡,會讓眼界狹窄,無法培養同理心與好奇心,這一點我在剛出社會時已經深深感受過了,所以現在的我非常珍惜能看看不同世界的人,聽聽他們在聊些什麼的機會,雖然我不見得能參與進去,但光是聽他們說話,我就已經收穫滿滿了。
關於課程一點小小建議
我知道每一堂課程都不是完美的,所有的規劃設計都是在一次一次的經驗中學習與修正,許多課堂中的元素,都有著多重的考量與限制,完美的課程並不存在,我所學習的版本已經是當下最好的版本,但既然自己走過一遭,仍想針對幾個點題一下觀點。
首先是作業的安排規劃。我覺得有點可惜,應該有更多發揮的空間,雖然自主學習應該是一個準工程師該具有的特質,自己去找題目來解或是寫 side project 就能驗證自己的學習成效,但若站在培訓的角度來說,這樣的結構稍嫌開放,對於自主管理強的同學,影響不大,但對於尚未掌握學習方法,或者不知道該怎麼給自己出作業的同學,很容易走歪。而且因為要學習的內容最終是要被組合在一個專案中,可是在學習過程的作業多是分開進行,真正組合應用一直到專案開始前的 Workshop 才發生,我自己覺得作業整合提早一點開始或許會更好。
第二是我很喜歡的助教系統。這段學習的期間,我們與助教的互動時間遠遠大於與老師的互動,助教其實才是最了解我們程度的人,真正知道我們卡在哪裡的也是他們,這一點我覺得有機會可以更加放大應用,讓助教扮演更積極一點的角色,對於學習規劃有更多一點介入,具體怎麼做我不是很確定,但我在想如果有類似班主任的學習狀況掌握者,對於學習進度較快的同學提供更超前的建議,對於學習程度較落後的同學提供補足的建議,相信在提升整體水平上效果會更顯著。
第三是 Git 與 GitHub 的作業設計,應該有機會在前段的學習就開始,並貫穿整個學習過程,雖然助教們也有建議,大家可以開一個 Repo 開始上傳筆記之類的東西,慢慢熟悉 Git / GitHub 的運作,可是我得說這對一群才剛開始上課的學員來說,難度有點大,除非班上剛好有那種喜歡號招大家的人,否則基本上這種自己約一團自己練的發生機會並不大,至少不會是一個全班範圍的事件,但偏偏這兩樣工具的使用又是專案必備的,我覺得直接設計成作業的一環會更直接有效。
以上只是我一些粗淺的觀察與體驗,我明白授課單位有其自身的限制與考量,或者有更深層的用意是我所無法得知的,這就留待未來有機會時在深入探究吧,整體而言,如果是有打算「轉職工程師」的朋友,五倍紅寶石 ASTRO Camp 這個單位,強烈建議你列入考量清單中。

