在上完 Amos 老師的 HTML 與 CSS 後,第二門程式課程來到 Kuro 老師帶來的JavaScript & jQuery 前端開發入門實戰啦,這邊我稍微整理了一些老師上課的特色以及分享一些課堂上有講到的 JavaScript 觀念。

我自己在上這門課之前有簡單的接觸一點 JavaScript,起初,覺得跟 JavaScript 跟以前寫過的 C 蠻像的,有變數、陣列也有 function 等等。研究到後來開始有些更進階的觀念,和一些抽象的名詞我就看不太懂了,譬如閉包(Closure)、變數提升、立即函示 (IIFE)、bind、call 等等...我對這些 JavaScript 的特性總是似懂非懂,直到上了 Kuro 老師的課程後,終於瞭解了這些特性的原理!
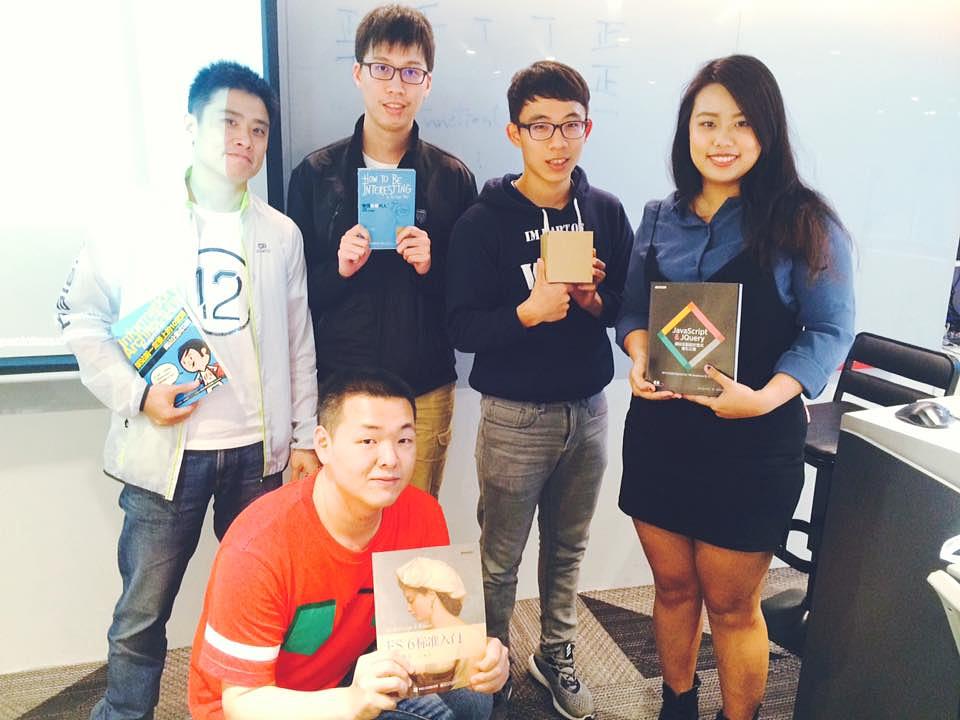
記得第一次看到 Kuro 走進教室,他第一件事就是把教室的同學分成 2-4 個人一組,然後拿出他準備好的禮物(幾本 JavaScript 相關的書),只要在課堂期間回答問題、舉手發問都可以為小組得到分數,而老師所準備的所有禮物會送給那堂課分數最高的小組。
在課堂期間,老師也準備了許多的範例練習還有一些 JavaScript 的觀念問題,原本在做這些習題可能會有些無趣,不過在老師的課堂上,整個上課氛圍就像在玩遊戲一樣,我總是特別專注和興奮,希望可以把握每次機會幫小組得分,也因為這樣跟小組其他組員有更多互動,在這樣的環境下總覺得時間過得特別快,還沒回答到幾次問題,不知不覺中又到了課堂尾聲

圖片來源:五倍粉絲團
最後我們小組可能是比較活潑的關係,靠著踴躍舉手回答問題在最後得到了老師準備的獎品
以上就是老師上課特色的分享,再來介紹一些我覺得還蠻容易卡關的 JavaScript 觀念。下面這段 code 叫做立即函示 (IIFE),以前總是不太清楚什麼時候會需要用到這方法
( function(n) {
//code here...
} )(n)
在下面這個例子
// 假設想透過迴圈 + setTimeout 做到
// 每秒鐘將 i 的值 console 出
for( var i = 0; i < 5; i++ ) {
window.setTimeout( function(){ console.log(i); }, 1000);
}
// 猜猜看結果?
(程式碼 1)
打可以打開JS Bin試試看,你會發現原本期待可以印出 0 1 2 3 4 結果變成印出 5 5 5 5 5.
會印出 55555 是因為 JavaScript 是非同步執行的,所以在上圖的 for 迴圈裡面,在執行第一次
window.setTimeout( function(){ console.log(i); }, 1000);
後,程式並不會停在這行等一秒再跑下一圈,而是呼叫完 setTimeout 後馬上跑 for 迴圈的下一圈,然後 setTimeout 一秒後再回來跟程式說我可以呼叫 console.log 了,但這時候其實 for 迴圈已經跑完了,而 i 得值也變成了 5,所以在 setTimeout 時間到後,呼叫 console.log 時會印出的 i 值就是 5 了。
如果換個方式寫
for( var i = 0; i < 5; i++ ){
// 將 i 當成 數傳入
(function(i){
window.setTimeout(
function(){ console.log(i); },
1000 * i);
})(i);
}
// 結果會是什麼?
(程式碼2)
再打開一次JS Bin試試看,這次可以成功印出 0 1 2 3 4啦!!
在程式碼2裡面我們使用了立即函數(IIFE),也就是說我們傳入的變數將不會受到污染,雖然 JavaScript 是非同步的,但我們呼叫完
(function(i){
window.setTimeout(
function(){ console.log(i); },
1000 * i);
})(i);
以上程式時,我們傳進去的i已經不會被 for 迴圈之後更新的 i 所影響,也就是 setTimeout 等了一秒後,要執行的 i 會是一開始呼叫 setTimeout 時傳入 function 的 i 。
(儘管這時候迴圈已經跑完,迴圈的 i 已經是 5 了)
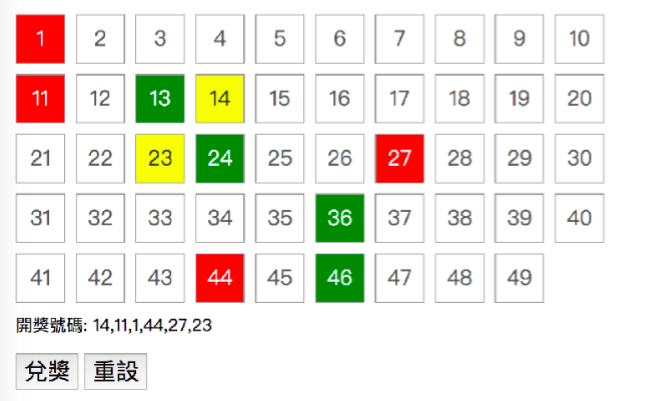
以上就是老師課堂上做的立即函數的示範,此外還有很東很棒的例子關於閉包(Closure)、變數提升、bind、call 等等.除了這些比較硬的觀念外,老師也有待我們用 JavaScript 做一些有趣的應用,像是寫一個樂透選號機 (圖3) 又或是用 Ajax 做一個動態查看 Youbike 的小網站(圖4)。這些應用練習讓我們在有趣環境下練習老師課堂中教過的 JavaScript 觀念,也讓我們熟練使用 JavaScript 時常會使用到的一些技巧~

圖片來源:Kuro 老師上課 ppt 實作後截圖 (圖3 樂透選號機)

圖片來源:Kuro 老師上課 ppt 實作後截圖 (圖4 動態查看 Youbike)