👩💻 🧑💻 如果你是....
想透過 React 更精進 JavaScript 技術,更著迷使用 JavaScript 開發的前端工程師。
有過 Vue.js 或 Angular 的開發經驗,想要⚡ 點滿前端框架的朋友!
有過 React 自學經驗,想要了解核心技術,打好觀念基礎的開發者。
想了解 React 開發團隊如何合作與管理的開發者。
你有 React 開發經驗或是自學 React 的經驗嗎?
是否有也遇到以下問題:
🔍 React Hooks 如何管理或是運作?
🔍 如何優化 Components 效能?
🔍 多人開發專案時,如何有效地管理 Components?
🔍 什麼是 useContext Hook?什麼情境下使用?
🔍 React 的開發團隊是如何協作?開發上有什麼細節需要留意?
🧑💻 👩💻 如果你是 ....
⚡ React 入門新手,想要學習扎實的 React 技術,不想成為雷隊友。
⚡ 花很多時間自學 React 但一直缺乏練習機會,這門課將有大量的作業練習,遇到問題立即問老師。


這門課將由淺入深,奶綠茶老師將透過包含 50+ 份示範程式檔案,從最基礎的 React Components 如何撰寫 、Props 傳遞機制等,分享 React 核心語法;還有 Typescript 、styled-components 、Tailwind CSS、Redux 等更進階的實戰應用。
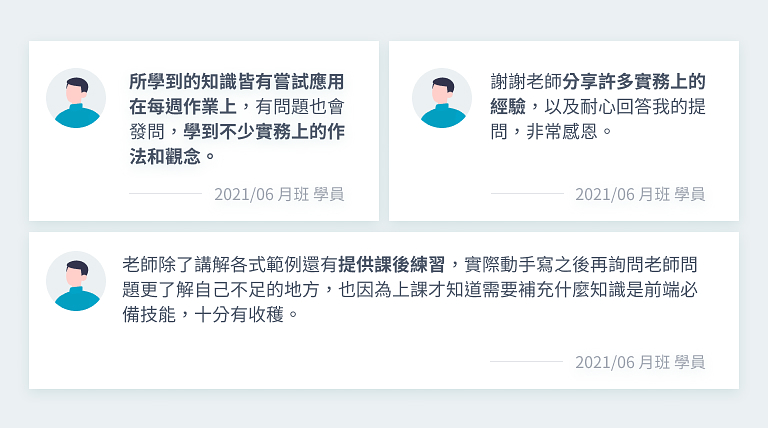
除了 React 基本開發語法外,歷屆學員收穫回饋最多的是聽到老師在課堂上分享:
🤔 使用 React 的開發團隊工作中如何協作?
🤔 或是當 React 專案發展到一定程度時如何透過 TypeScript 有效管理資料型別?
🤔 React Components 哪些判斷或撰寫模式好讓團隊快速理解和維護?
等開發團隊會遇到的實際問題,這些經驗分享都是書籍、線上課程很少看到的。


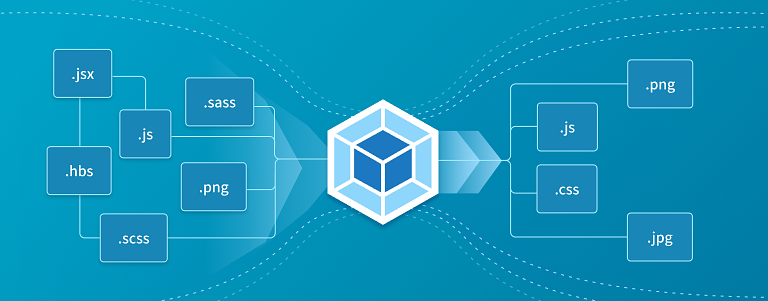
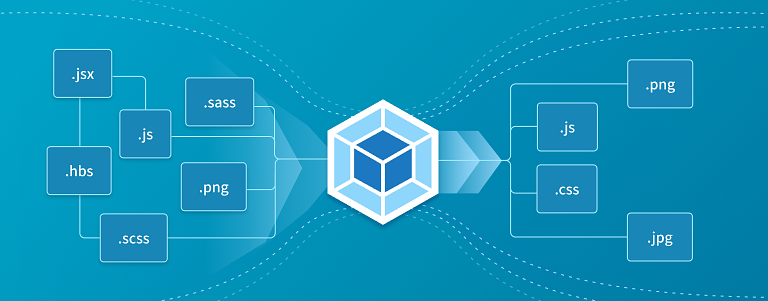
除了 React 技術外,現在只要報名 React 課程就送 Webpack 5 線上課程!
讓你上課後還能學習 Webpack 5 打包工具,幫助你將常用的樣板語言、格式打包,部署到網站上!


Webpack 是一個打包工具,他可以將 .pug / .sass / .js / .png / .jpg 等各式檔案,編譯並且打包,使得瀏覽器可以閱讀、同時開發者能夠運用框架來進行開發,算是現代前端不得不了解的工具!
📣 現在報名 React 全攻略入門班
加碼送 👉👉 Webpack 5 入門 線上課程
🛎 課程提醒,這堂課不會教:
HTML/CSS 網頁架構與知識:
- 這門課不會解釋 HTML/CSS 等網頁架構等 。
- 如果你尚未有這些知識,歡迎參考:
JavaScript 教學 & ES6 完整教學:
- 這堂課會簡介 React 當中常見的 JavaScript ES6 用法與需要留意的細節,但不會花大篇幅講解 JavaScript ES5 和 ES6 差異、如何撰寫等。
- 建議在進入本課程前需要具備 JavaScript 一些基礎知識,如 :
- 想要學習 JavaScript 歡迎參考: